Thymeleaf est un moteur de modèles Java. Il développe des modèles pour les applications Web et autonomes. Ce moteur de modèles utilise le concept Natural Templates pour injecter de la logique dans votre mise en page, sans compromettre votre conception. Avec Thymeleaf, vous aurez le contrôle sur la façon dont une application traitera les modèles que vous créez.
Vous pouvez utiliser Thymeleaf pour traiter six types de modèles : HTML, XML, Texte, JavaScript, CSS et RAW. Thymeleaf fait référence à chacun des modèles comme un mode modèle, HTML étant le modèle le plus populaire créé sur ce moteur.
Initialisation de Thymeleaf dans votre application
Il existe deux façons d’ajouter Thymeleaf à votre application Spring Boot. Vous pouvez sélectionner Thymeleaf comme dépendance lors de la génération de votre passe-partout avec L’outil d’initialisation de Spring. Vous avez également la possibilité de l’ajouter ultérieurement à votre fichier de spécification de build dans la section dépendances.
Si vous avez sélectionné l’une des options du projet Gradle, le fichier contenant les dépendances est le build.gradle déposer. Cependant, si vous choisissez Maven, alors ce fichier est pom.xml.
Ton pom.xml Le fichier doit contenir la section de dépendance suivante :
<dependency> <groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
Pendant que votre build.gradle Le fichier doit contenir la section de dépendance suivante :
dependencies { implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
}
L’exemple d’application utilisé dans l’article est disponible dans ce Dépôt GitHub et son utilisation est gratuite sous la licence MIT.
En ajoutant Thymeleaf à votre application Spring, vous aurez accès à sa bibliothèque principale, qui vous permet d’utiliser le dialecte standard Spring de Thymeleaf. Le dialecte Spring Standard contient des attributs et une syntaxe uniques que vous pouvez utiliser pour ajouter différentes fonctionnalités à vos mises en page.
Utiliser Thymeleaf dans Spring Boot
Lorsque vous utilisez Thymeleaf dans votre application Spring, la première étape consiste à créer votre modèle de document. Pour cet exemple d’application, le document modèle est au format HTML. Vous devez toujours créer vos modèles Thymeleaf dans Spring Boot modèles dossier, disponible dans le fichier de ressources.
Le fichier home.html
<!DOCTYPE html><html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Generic Website</title>
</head>
<body></body>
</html>
Le modèle Thymeleaf ci-dessus est un modèle HTML5 général, avec un attribut étranger (xmlns:th). Le but du xmlns:th L’attribut est de fournir la portée de tous les ème:* attributs que vous utiliserez dans ce document HTML. Les autres attributs et balises d’un modèle Thymeleaf sont traditionnels Balises et attributs HTML.
L’un des premiers et des plus importants aspects de tout site Web ou application est l’en-tête. Il indique de quoi parle l’application (via le logo) et vous aide à naviguer facilement dans votre application. Un en-tête de base doit avoir un logo, ainsi que plusieurs liens de navigation.
<!DOCTYPE html><html xmlns:th="http://www.thymeleaf.org">
<body>
<div id="nav">
<h1>LOGO</h1>
<ul>
<li> <a id="current">Home </a> </li>
<li> <a>About</a> </li>
<li> <a>Services</a> </li>
</ul>
</div>
</body>
</html>
Thymeleaf vous permet d’ajouter l’en-tête ci-dessus à n’importe quelle page de votre application Web en utilisant le th:insérer attribut. Le th:insérer et e : remplacer les attributs acceptent ce que Thymeleaf appelle les valeurs d’expression de fragment. Les expressions de fragment vous permettent de placer des fragments de balisage à n’importe quel endroit de votre mise en page.
<div th:insert="~{header :: #nav}"></div>
Insérer le balisage ci-dessus en haut du accueil.html La balise insérera le balisage d’en-tête en haut de votre page d’accueil. Une expression de fragment comporte plusieurs composants, deux sont facultatifs et deux sont obligatoires :
- Un tilde (~), qui est facultatif.
- Une paire d’accolades ({}), qui est facultative.
- Le nom du modèle qui contient le balisage que vous souhaitez insérer (en-tête.html).
- Le sélecteur CSS du balisage que vous souhaitez insérer (#nav).
Ainsi, le balisage suivant produit le même résultat que celui ci-dessus.
<div th:insert="header :: #nav"></div>
Remplir le corps de votre modèle
Thymeleaf vous permet d’utiliser cinq types d’expressions dans vos modèles :
- Expression fragmentée (~{…})
- Expression du message (#{…})
- Expression d’URL de lien (@{…})
- Expression variable (${…})
- Expression de variable de sélection (*{…})
Une expression de message vous permet d’ajouter des fragments de texte externalisés à votre mise en page. Avec les expressions de message, vous pouvez facilement remplacer ou réutiliser le texte dans votre mise en page. Lorsque vous utilisez une expression de message, vous devez toujours placer les fragments de texte externes dans un .propriétés dossier sous le ressources dossier.
Pour cet exemple d’application, ce fichier est messages.propriétésqui contient le fragment de texte suivant :
placeholder.text=Lorem ipsum, dolor sit amet consectetur adipisicing elit. Dolorem porro non quae obcaecati illo laboriosam.
A noter que le fragment de texte (ou le message) ci-dessus possède une clé unique (espace réservé.text). En effet, chaque fichier de messages peut contenir une collection de messages différents. Vous aurez donc besoin d’une clé pour insérer un message spécifique dans votre mise en page.
<p th:text="#{placeholder.text}"></p>
L’insertion du balisage ci-dessus dans le corps de votre fichier HTML affichera efficacement le texte de l’espace réservé sous forme de paragraphe dans votre vue. Contrairement à l’expression fragmentaire, chaque aspect de l’expression du message est obligatoire. Une expression de message nécessite :
- Un signe dièse (#).
- Une paire d’accolades ({}).
- La clé qui contient le message que vous souhaitez insérer (espace réservé.text).
Styliser votre modèle
Un autre dossier important dans le ressources le dossier est le fichier statique. Ce fichier stocke vos fichiers CSS et toutes les images que vous prévoyez d’utiliser dans votre application. Pour lier votre fichier CSS externe au modèle HTML Thymeleaf, vous devrez utiliser l’expression URL du lien. Les processus d’expression d’URL de lien URL relatives et absolues.
<link rel="stylesheet" th:href="@{/css/style.css}" />
Insérer le balisage ci-dessus dans le de votre fichier HTML vous permettra de styliser votre modèle à l’aide d’un style.css déposer. Ce fichier est disponible dans un css dossier sous le statique section de la ressources fichier de l’exemple d’application. Vous devez toujours attribuer l’expression d’URL du lien au th:href attribut.
Thymeleaf fournit plusieurs autres attributs que vous pouvez utiliser pour améliorer la conception de votre mise en page. Un de ces attributs est le e:style attribut, que vous pouvez utiliser pour ajouter des images à votre mise en page.
<div id="showcase" th:style="'background: url(/images/background.jpg) no-repeat center center fixed;'">
Le balisage ci-dessus utilise le e:style attribut pour ajouter une image d’arrière-plan à une section spécifique de votre mise en page. Thymeleaf possède plus d’une centaine d’attributs différents que vous pouvez utiliser pour ajouter du style et des fonctionnalités à vos mises en page.
L’expression variable
Les expressions variables sont les expressions les plus populaires et sans doute les plus complexes utilisées par Thymeleaf. Les expressions variables Thymeleaf vous permettent de collecter des données à partir du contexte de l’application ou d’un objet dans l’application et d’injecter ces données dans le modèle. Selon la source des données que vous souhaitez afficher dans votre vue, vous pouvez utiliser deux types d’expressions variables.
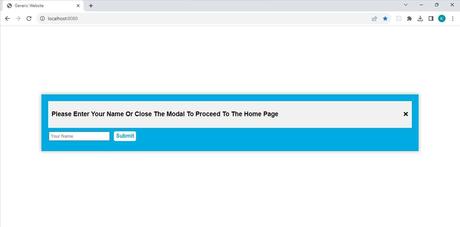
L’expression de variable principale utilise le signe dollar et vous permet de collecter des données à partir du contexte de l’application (qui sont des données associées aux différentes tâches exécutées dans l’application). Par exemple, si vous souhaitez capturer les données d’un utilisateur à partir d’un modal, l’expression variable du signe dollar est le choix le plus pratique. Si vous exécutez l’exemple de projet et accédez à http://localhost:8080/ dans votre navigateur, vous verrez le modal suivant :

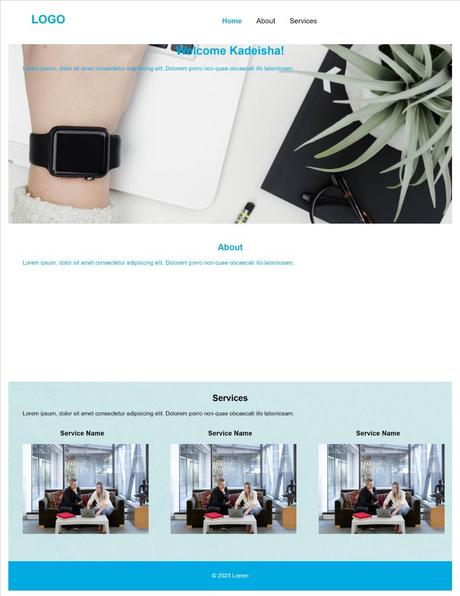
Après avoir fermé le modal ou soumis un nom, l’application accédera à la page d’accueil. Sur la page d’accueil, vous verrez un site Web générique qui affiche le mot « Bienvenue », suivi de la chaîne que vous venez de soumettre dans le modal.

L’exemple d’application utilise l’expression variable pour terminer ce processus. La forme simple dans le modal.html le fichier a le balisage suivant :
<form id="form" th:action="@{/home}" method="post"> <input type="text" name="userName"class="form-control" placeholder="Your Name" />
<button type="submit" class="btn">Submit</button>
</form>
Lorsqu’un utilisateur soumet le formulaire, cela déclenche le th:action attribut qui a la valeur d’une URL de publication, que vous pouvez trouver dans le Contrôleur Web classe.
@PostMapping("/home") public String processName(String userName, Model model) {
model.addAttribute("userName", userName);
return "home";
}
Le nom du processus() La méthode accepte la chaîne que l’utilisateur fournit au modal, puis attribue cette chaîne à une variable appelée nom d’utilisateur. À l’aide de l’expression de variable, le contrôleur injecte ensuite la variable de nom d’utilisateur dans la mise en page.
<h1>Welcome <span th:text="${userName}"></span>!</h1>
L’expression de la variable de sélection utilise un astérisque et est particulièrement utile lorsque vous traitez des applications plus complexes. Par exemple, une application qui nécessite que les utilisateurs se connectent peut utiliser l’expression de variable de sélection. Vous pouvez collecter le nom d’utilisateur à partir de l’objet utilisateur et l’insérer dans la mise en page.
Autres options de modèle et de style
Bien que Thymeleaf soit l’option de modèle la plus populaire pour les applications Spring Boot, il existe plusieurs autres options tout aussi viables. Il s’agit notamment des pages JavaServer (JSP), des modèles basés sur Groovy, des modèles FreeMarker et des modèles Moustache. En plus de créer un style CSS personnalisé, vous pouvez également choisir d’utiliser un framework CSS pour styliser votre mise en page.
to www.makeuseof.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
