WordPress vous permet de modifier les tailles d’image par défaut pour les vignettes, les images moyennes et les grandes images de votre site. Ces tailles par défaut s’appliquent à chaque image que vous téléchargez sur votre site, sauf si vous choisissez de télécharger des images en taille réelle. Ce didacticiel rapide montre comment modifier la taille des images WordPress si les dimensions par défaut ne conviennent pas au thème de votre site.
Conseil: avez-vous besoin de modifier et de télécharger plusieurs images sur votre site WordPress ? Ces outils utiles pour l’édition d’images par lots sous Windows peut vous aider.
Comment modifier les tailles d’image par défaut de WordPress
La modification des tailles d’image WordPress par défaut vous permet de télécharger et de publier des images qui correspondent mieux au contenu de votre site WordPress. Suivez les étapes ci-dessous pour modifier les tailles d’image par défaut de votre site :
- Connectez-vous à votre site WordPress.
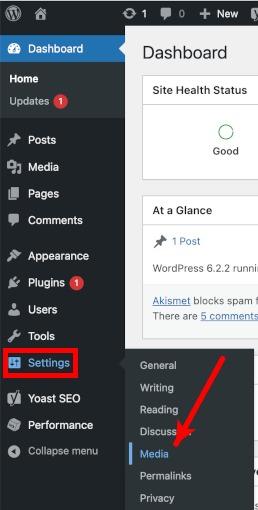
- Passez la souris sur « Paramètres » dans le menu de gauche, puis cliquez sur « Médias ».

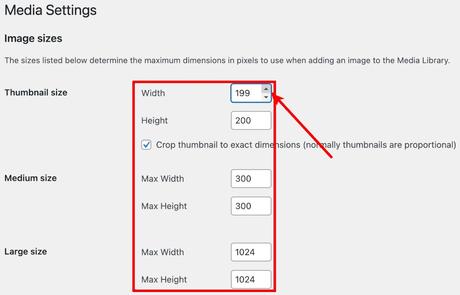
- Les tailles d’image par défaut seront sur la page Paramètres multimédias.
- Utilisez les boutons haut et bas ou modifiez les tailles préférées dans chaque champ de dimension.

- Si vous souhaitez uniquement définir la largeur ou la hauteur maximale, mais pas les deux, définissez le champ de largeur sur la valeur souhaitée et le champ de hauteur sur « 0 » (ou vice-versa).
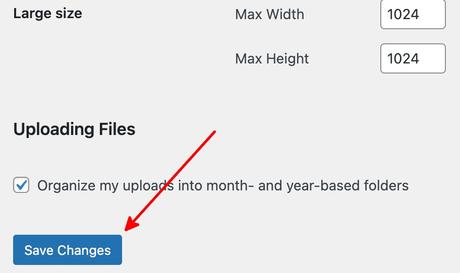
- Cliquez sur « Enregistrer les modifications » au bas de la page Paramètres multimédias.

Note importante: si vous souhaitez uniquement modifier les dimensions d’images spécifiques téléchargées sur votre site, vous pouvez les recadrer individuellement dans « Médias -> Bibliothèque ». Cela évite le redimensionnement involontaire d’autres images téléchargées après avoir défini de nouvelles tailles d’image par défaut.
Bon à savoir: Vous pouvez faire bon usage de les meilleurs sites pour obtenir des images libres de droits pour votre site WordPress.
Questions fréquemment posées
Puis-je ajouter de nouvelles tailles d’image dans WordPress ?
Oui. Cependant, un plugin est nécessaire car la fonctionnalité n’est pas disponible nativement. WordPress recommande Régénérer l’image et sélectionner le recadrage pour ajouter de nouvelles tailles d’image.
Quelle est la meilleure taille pour les images présentées dans WordPress ?
Bien qu’il n’existe pas de taille d’image adaptée à tous les sites, WordPress recommande ces dimensions :
- 1920 × 1080 : la plus grande taille d’image recommandée par WordPress. Cela fonctionne mieux pour la plupart des thèmes et des sites de médias sociaux. Cependant, une image de cette taille peut être rognée lorsqu’elle est partagée sur les sites de réseaux sociaux.
- 1200 × 630 : fonctionne mieux pour les thèmes classiques et le partage sur Facebook.
- 1024 × 512 : taille recommandée pour le partage sur Twitter.
Reportez-vous à ces tailles d’image recommandées pour trouver la meilleure taille pour les besoins de votre site WordPress. Utilisez ceux-ci des éditeurs de photos qui utilisent l’IA pour améliorer vos images avant d’ajouter vos photos à WordPress.
Puis-je supprimer les tailles d’image par défaut dans WordPress ?
Oui. Connectez-vous à WordPress, accédez à « Paramètres -> Médias », puis modifiez toutes les valeurs de dimension de l’image à 0. N’oubliez pas d’enregistrer les modifications que vous avez apportées pour les appliquer.
Crédit image : Pixabay. Toutes les captures d’écran de Natalie dela Vega.

Natalie est une écrivaine spécialisée dans les tutoriels technologiques et les jeux. Lorsqu’elle n’écrit pas, elle joue à des jeux PC et voyage. Ici, chez MakeTechEasier, vous la verrez écrire sur des guides, des conseils et des solutions pour Windows et iOS.
Abonnez-vous à notre newsletter!
Nos derniers tutoriels livrés directement dans votre boîte de réception
to www.maketecheasier.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
