Worlde est un jeu populaire qui a pris d’assaut le monde au début de 2022. Recréer le jeu Wordle ou au moins en créer une version plus simple est quelque chose que les développeurs qui découvrent JavaScript devraient envisager.
FAITES DÉFILER POUR CONTINUER AVEC LE CONTENU
Comment Wordle fonctionne
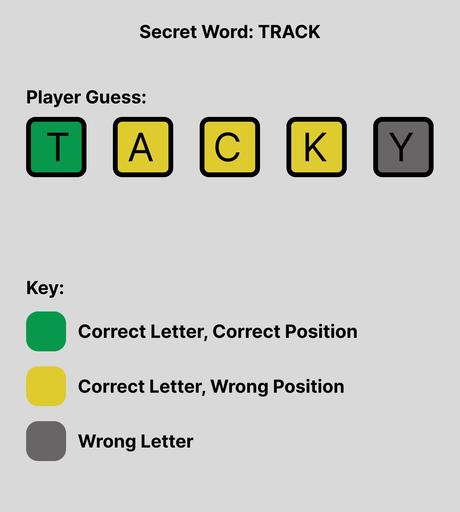
Dans Wordle, il y a un mot secret de cinq lettres. Le joueur a six essais et doit deviner différents mots de cinq lettres pour voir à quel point ils sont proches du mot secret.
Une fois que le joueur a soumis une supposition, Wordle utilise des couleurs pour indiquer au joueur à quel point il est proche du mot secret. Si une lettre a la couleur jaune, cela signifie que la lettre est dans le mot secret, mais dans la mauvaise position.
La couleur verte indique à l’utilisateur que la lettre est dans le mot secret et dans la bonne position, tandis que la couleur grise indique au joueur que la lettre n’est pas dans le mot.

Configuration du serveur de développement
Le code utilisé dans ce projet est disponible dans un Référentiel GitHub et est libre d’utilisation sous la licence MIT. Si vous voulez jeter un œil à une version live de ce projet, vous pouvez consulter ceci démo.
Le projet utilise le Outil de construction Vite via le Interface de ligne de commande (CLI) pour échafaudage. Assurez-vous que Yarn est installé sur votre ordinateur car il est généralement plus rapide que le Gestionnaire de paquets de nœuds (NPM). Ouvrez votre terminal et exécutez la commande suivante :
yarn create vite
Cela créera un nouveau projet Vite. Le cadre doit être Vanille et la variante doit être définie sur Javascript. Exécutez maintenant :
yarn
Cela installera toutes les dépendances nécessaires pour faire fonctionner le projet. Après cette installation, exécutez la commande suivante pour démarrer le serveur de développement :
yarn dev
Configuration du jeu et conception du clavier
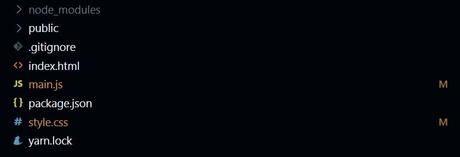
Ouvrez le projet dans votre éditeur de code, effacez le contenu du main.js et assurez-vous que votre dossier de projet ressemble à ceci :

Maintenant, remplacez le contenu du index.html fichier avec le code passe-partout suivant :
<!DOCTYPE html>
<html lang="en"><head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JS Wordle</title>
</head>
<body>
<div id="app">
<div>
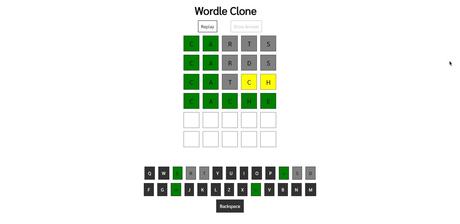
<h1>Wordle Clone</h1>
<div id="controls">
<button id="restart-btn">Replay</button>
<button id="show-btn">Show Answer</button>
</div>
<div id="message">Please wait. The Game is loading...</div>
</div>
<div id="interface">
<div id="board"></div>
<div class="keyboard"></div>
</div>
</div>
<script type="module" src="/main.js"></script>
</body>
</html>
Pour le CSS, rendez-vous sur le référentiel GitHub de ce projet et copiez le contenu du style.css fichier dans votre propre style.css déposer.
Maintenant, dans le terminal, installez le package Toastify NPM en exécutant la commande suivante :
yarn add toastify -S
Toastify est un package JavaScript populaire qui vous permet d’afficher des alertes à l’utilisateur. Ensuite, dans le main.js fichier, importez le style.css dossier et le trinquer utilitaire.
import "./style.css"
import Toastify from 'toastify-js'
Définissez les variables suivantes pour faciliter l’interaction avec les éléments DOM :
let board = document.querySelector("#board");
let message = document.querySelector("#message");
let keys = "QWERTYUIOPASDFGHJKLZXCVBNM".split("");
let restartBtn = document.querySelector("#restart-btn");
let showBtn = document.querySelector("#show-btn");
showBtn.setAttribute("disabled", "true");
keys.push("Backspace");
let keyboard = document.querySelector(".keyboard");
Mise en place du plateau de jeu
Étant donné que Wordle est un jeu où l’utilisateur doit deviner un mot de cinq lettres en six essais, définissez une variable appelée ConseilContenu qui contient un tableau de six tableaux. Définissez ensuite les variables ligneactuelle et currentBox pour faciliter la traversée ConseilContenu.
let boardContent = [
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
[0, 0, 0, 0, 0],
];
let currentRow = 0;
let currentBox = 0;
let secretWord;
Pour afficher le tableau avec cinq cases dans chacune des six lignes à l’aide d’éléments HTML, utilisez des boucles imbriquées pour itérer et créer les éléments. Enfin, ajoutez-les au tableau.
for (let i = 0; i <= 5; i++) {
let row = document.createElement('div')
for (let y = 0; y <= 4; y++) {
let box = document.createElement('span');
row.appendChild(box);
row.className = `row-${i + 1}`
}
board.appendChild(row);
}
Ajout du clavier et écoute de la saisie au clavier
Pour créer le clavier, parcourez les touches à l’aide de pour chaque, en créant un élément de bouton pour chaque entrée. Définissez le texte du bouton sur Retour arrière si l’entrée est *sinon réglez-le sur la valeur d’entrée.
Attribuez le clé classe sur le bouton et définissez la clé de données attribut à la valeur d’entrée en majuscule. Ensuite, ajoutez un écouteur d’événement click au bouton qui appelle la fonction insertKey avec la valeur d’entrée en majuscule.
keys.forEach(entry => {
let key = document.createElement("button");
if (entry === "*") {
key.innerText = "Backspace";
} else {
key.innerText = entry;
}
key.className = "key";
key.setAttribute("data-key", entry.toUpperCase());
key.addEventListener("click", () => {
insertKey(entry.toUpperCase())
setTimeout(() => {
document.querySelector(`button[data-key=${entry.toUpperCase()}]`).blur();
}, 250)
})
keyboard.append(key);
})
Obtenir un nouveau mot à partir d’une API
Lorsque l’utilisateur charge le jeu pour la première fois, le jeu doit récupérer un nouveau mot de cinq lettres à partir du Mot aléatoire API. Ce mot est ensuite stocké dans le mot secret variable.
function getNewWord() {
async function fetchWord() {
try {
const response = await fetch("https://random-word-api.herokuapp.com/word?length=5");
if (response.ok) {
const data = await response.json();
return data;
} else {
throw new Error("Something went wrong!")
}
} catch (error) {
message.innerText = `Something went wrong. \n${error}\nCheck your internet connection.`;
}
}
fetchWord().then(data => {
secretWord = data[0].toUpperCase();
main();
})}
Dans le bloc de code ci-dessus, le principal La fonction s’exécute si le mot aléatoire est récupéré avec succès. Définir un principal fonction juste en dessous de obtenirNouveauMot fonction:
function main(){}
Pour styliser chaque case du tableau, vous aurez besoin d’une liste de toutes les cases de chaque ligne. déclarer une variable, ligne qui récupère toutes les lignes du DOM. Aussi, réglez le message style d’affichage à aucun:
rows.forEach(row => [...row.children].forEach(child => boxes.push(child)))
boxes.forEach((box) => {
box.classList.add("empty");
})
message.style.display = "none";
Ensuite, ajoutez un keyup écouteur d’événement à l’objet fenêtre et vérifiez si la clé libérée est valide. Si valide, concentrez-vous sur le bouton correspondant, simulez un clic, et floutez-le après un délai de 250 ms :
window.addEventListener('keyup', (e) => {
if (isValidCharacter(e.key)) {
document.querySelector(`button[data-key=${e.key.toUpperCase()}]`).focus();
document.querySelector(`button[data-key=${e.key.toUpperCase()}]`).click();
setTimeout(() => {
document.querySelector(`button[data-key=${e.key.toUpperCase()}]`).blur();
}, 250)
}
})
Sous le keyup écouteur d’événement, configurez des écouteurs d’événement pour deux boutons : afficherBtn et redémarrageBtn. Lorsque le joueur clique afficherBtnaffiche une notification toast avec la valeur du mot secret variable.
En cliquant redémarrageBtn recharge la page. Assurez-vous également d’inclure un estValideCaractère fonction pour vérifier si une clé est un caractère valide.
showBtn.addEventListener('click', () => {
Toastify({
text: `Alright fine! the answer is ${secretWord}`,
duration: 2500,
className: "alert",
}).showToast();
}) restartBtn.addEventListener('click', () => {
location.reload();
})
function isValidCharacter(val) {
return (val.match(/^[a-zA-Z]+$/) & (val.length === 1 || val === "Backspace"))
}
En dehors de principal fonction, créez une renderBox fonction et fournir trois paramètres : ligne (le numéro de ligne), boîte (l’index de la boîte dans la ligne), et données (le contenu du texte à mettre à jour).
function renderBox(row, box, data) {
[...document.querySelector(`.row-${row}`).children][box].innerText = data;
}
Gestion de la saisie au clavier avec une fonction
Pour gérer les entrées clés et mettre à jour la carte, créez un insertKey fonctionner avec un clé paramètre. La fonction doit se comporter en fonction du paramètre passé.
function insertKey(key) {
if (key === "Backspace".toUpperCase() & currentRow < boardContent.length) {
boardContent[currentRow][currentBox] = 0;
if (currentBox !== 0) {
currentBox--;
renderBox(currentRow + 1, currentBox, "");
}
} else {
if (currentRow < boardContent.length) {
boardContent[currentRow][currentBox] = key;
renderBox(currentRow + 1, currentBox, key);
currentBox++;
}
if (currentRow < boardContent.length & boardContent[currentRow][currentBox] !== 0) {
evaluate(currentRow, key);
currentBox = 0;
currentRow++;
}
}
}
Évaluer la supposition du joueur
Créé un évaluer fonction qui accepte un paramètre de ligne. Cette fonction est chargée d’évaluer la supposition du joueur.
function evaluate(row){}
Chaque jeu a un Montrer la réponse bouton qui n’apparaît qu’après que l’utilisateur a fait quatre suppositions. Ainsi, dans la fonction, implémentez la fonctionnalité qui fait exactement cela :
if (currentRow === 4) {
showBtn.removeAttribute('disabled')
}
Définissez ensuite la variable de devinette et une variable de réponse qui vérifie si les lettres sont dans la bonne position.
let guess = boardContent[row].join('').toUpperCase();
let answer = secretWord.split("");
L’algorithme de coloration des tuiles sera utile ici. Rappelez-vous qu’une tuile ou une lettre doit être verte si elle se trouve dans le mot et au bon endroit.
Si la tuile est dans le mot mais au mauvais endroit, la tuile est jaune et enfin, la couleur grise est pour les tuiles qui ne sont pas dans le mot.
let colors = guess
.split("")
.map((letter, idx) => letter == answer[idx] ? (answer[idx] = false) : letter)
.map((letter, idx) =>
letter
? (idx = answer.indexOf(letter)) < 0
? "grey"
: (answer[idx] = "yellow")
: "green"
);
Le bloc de code ci-dessus effectue une comparaison élément par élément entre le deviner tableau et le répondre déployer. Sur la base des résultats de cette comparaison, le code met à jour le couleurs déployer.
Ensuite, définissez un setColors fonction qui peut prendre en charge couleurs array en tant que paramètre et colorez les tuiles de manière appropriée :
function setColor(colors) {
colors.forEach((color, index) => {
document.querySelector(`button[data-key=${guess[index].toUpperCase()}]`).style.backgroundColor = color;
document.querySelector(`button[data-key=${guess[index].toUpperCase()}]`).style.color= "black";
[...document.querySelector(`.row-${row + 1}`).children][index].style.backgroundColor = color;
})
}
Le jeu est maintenant terminé. Il ne vous reste plus qu’à appeler le obtenirNouveauMot fonction, et vous êtes prêt à partir.
getNewWord();
Félicitations, vous venez de recréer Wordle.

Faites passer vos compétences en JavaScript au niveau supérieur en recréant des jeux
Apprendre une nouvelle langue en tant que débutant n’est pas facile. Recréer des jeux comme Tic-tac-toe, Hangman et Wordle dans un langage comme JavaScript peut aider les débutants à maîtriser les concepts du langage en les mettant en pratique.
to www.makeuseof.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
