Svelte est un framework Web à croissance rapide que vous pouvez utiliser pour créer des sites Web. Il se présente comme une alternative légère et facile à utiliser aux frameworks populaires tels que React et Vue.
Examen complet du Tecno Phantom V Fold: n’achetez pas le Samsung Z Fold tant que vous n’avez pas vu cela Malgré un certain scepticisme quant au concept de pliage, le Tecno Phantom v Fold est assez impressionnant.
Chaque framework JavaScript populaire possède une bibliothèque associée que vous pouvez utiliser pour le routage. Découvrez comment Svelte vous permet de gérer vos URL et le code qui les gère.
Bibliothèques de routage populaires
La bibliothèque de routage la plus populaire pour React est React Router, créé par l’équipe Remix. Pour VueJS, il y a Vue Router qui donne au développeur un contrôle précis sur toute navigation. Dans le monde Svelte, la bibliothèque de routage la plus populaire est routage svelte.
L’autre bibliothèque de routage principale pour Svelte est navigateur svelte. Comme c’est une fourchette de routage svelteil est utile de se renseigner d’abord sur cette bibliothèque.
Fonctionnement de la bibliothèque de routage svelte
Il existe trois composants importants pour la gestion des itinéraires dans Svelte : Routeur, Lienet Itinéraire. Pour les utiliser dans votre application, il vous suffit d’importer ces utilitaires depuis le routage svelte bibliothèque.
<script>
import {Route, Router, Link} from "svelte-routing";
</script>
Le composant Router peut avoir deux accessoires facultatifs : chemin de base et URL. Le chemin de base la propriété est similaire à la nom de base prop dans React Router.
Par défaut, il est défini sur “/”. basepath peut être utile si votre application a plusieurs points d’entrée. Par exemple, considérez le code Svelte suivant :
<script>
import { Route, Router, Link } from "svelte-routing";
let basepath = "/user";
let path = location.pathname;
</script><Router {basepath}>
<div on:click={() => (path = location.pathname)}>
<Link to="https://www.makeuseof.com/">Go to home</Link>
<Link to="/user/david">Login as David</Link>
</div>
<main>
You are here: <code>{path}</code>
<Route path="https://www.makeuseof.com/">
<h1>Welcome Home!</h1>
</Route>
<Route path="/david">
<h1>Hello David!</h1>
</Route>
</main>
</Router>
Si vous exécutez ce code, vous remarquerez que lorsque vous cliquez sur le Aller à la maison bouton, le navigateur navigue vers le chemin de base “/user”. Route définit le composant qui doit être rendu si le chemin correspond à la valeur dans le spécifié Itinéraire soutenir.
Vous pouvez définir les éléments à rendre à l’intérieur du composant Route ou en tant que .svelte fichier tant que vous importez ce fichier correctement. Par exemple:
<Route path="/about" component={About}/>
Le bloc de code ci-dessus indique au navigateur de rendre le Application composant lorsque le nom du chemin est “/about”.
Lors de l’utilisation routage sveltedéfinir des liens internes avec le Lien composant au lieu du HTML traditionnel un éléments.
Ceci est similaire à la façon dont React Router gère les liens internes ; chaque composant Link doit avoir un pour prop qui indique au navigateur vers quel chemin naviguer.
Lorsque le navigateur affiche un composant Svelte, Svelte convertit automatiquement tous les composants Link en composants équivalents. un éléments, remplaçant les pour étai avec un href attribut. Cela signifie que lorsque vous écrivez ce qui suit :
<Link to="/some/path">This is a Link Component in svelte-routing</Link>
Svelte le présente au navigateur comme :
<a href="/some/path">This is a Link Component in svelte-routing</a>
Vous devez utiliser le composant Link au lieu du traditionnel un élément lorsque vous travaillez avec un routage svelte. Ceci est dû au fait un les éléments effectuent un rechargement de page par défaut.
Créer un SPA avec Svelte et Svelte-Routing
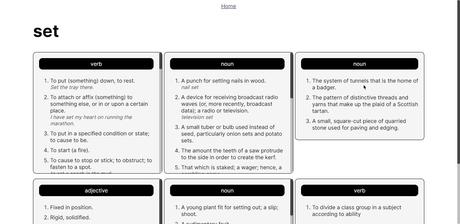
Il est temps de mettre en pratique tout ce que vous avez appris en créant une application de dictionnaire simple qui permet à l’utilisateur de rechercher des mots. Ce projet utilisera la version gratuite API de dictionnaire.
Pour commencer, assurez-vous que Yarn est installé sur votre machine et exécutez :
yarn create vite
Cela échafaudera un nouveau projet en utilisant l’outil de construction Vite. Nommez votre projet puis choisissez “Svelte” comme framework et “JavaScript” comme variante. Après cela, exécutez les commandes suivantes l’une après l’autre :
cd <project_name>
yarn
yarn add svelte-routing
yarn dev
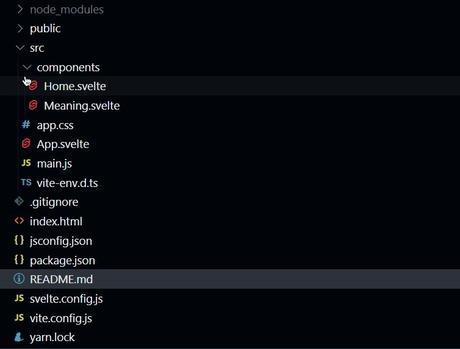
Ensuite, supprimez le contenu du App.svelte fichier et modifiez la structure du projet pour qu’elle ressemble à ceci :

Sur l’illustration ci-dessus, vous pouvez voir qu’il existe un dossier “components” avec deux fichiers : Accueil.svelte et Signification.svelte. Signification.svelte est le composant qui s’affichera lorsque l’utilisateur recherche un mot.
Naviguez vers le App.svelte et importez les composants Route, Router et Link à partir de la bibliothèque svelte-routing. Assurez-vous également d’importer le Accueil.svelte et App.svelte Composants.
<script>
import { Route, Router, Link } from "svelte-routing";
import Home from "./components/Home.svelte";
import Meaning from "./components/Meaning.svelte";
</script>
Ensuite, créez un composant Router qui encapsule un principal Élément HTML avec la classe “app”.
<Router>
<main class="app">
</main>
</Router>
Dans le principal élément, ajoutez un navigation élément avec un composant Link comme enfant. La prop “to” de ce composant Link doit pointer vers “/”. Ce composant permettra à l’utilisateur de naviguer vers la page d’accueil.
<main class="app">
<nav>
<Link to="https://www.makeuseof.com/">Home</Link>
</nav>
</main>
Il est maintenant temps de travailler sur les itinéraires. Lorsque l’utilisateur charge l’application, le Maison le composant doit rendre.
Naviguer vers “/find/:word” devrait rendre le Signification composant. La clause “:word” est un paramètre de chemin.
Pour ce projet, vous n’avez pas à vous soucier du CSS. Remplacez simplement le contenu de votre propre app.css fichier avec le contenu du app.css fichier de ce référentiel GitHub.
Il est maintenant temps de définir les itinéraires. Le chemin de niveau racine doit rendre le Maison composant, tandis que “/find/:word” devrait rendre le Signification composant.
<Route path="https://www.makeuseof.com/" component={Home} /> <Route path="/find/:word" let:params>
<Meaning word={params.word} />
</Route>
Ce bloc de code utilise le laisser directive pour transmettre le paramètre “mot” à la Signification composant comme accessoire.
Maintenant, ouvrez le Accueil.svelte fichier et importer le naviguer utilitaire de la bibliothèque “svelte-routing” et définir une variable mot saisi.
<script>
import { navigate } from "svelte-routing";
let enteredWord;
</script>
Sous le scénario tag, créez un élément principal avec la classe “homepage”, puis créez un div élément avec la classe “dictionary-text”.
<main class="homepage">
<div class="dictionary-text">Dictionary</div>
</main>
Ensuite, créez un formulaire avec un sur:soumettre directif. Ce formulaire doit contenir deux enfants : un saisir élément dont la valeur est liée à mot saisi variable et un bouton d’envoi qui est rendu conditionnellement dès que l’utilisateur commence à taper :
<form on:submit|preventDefault={() => navigate(`/find/${enteredWord.toLowerCase()}`)}>
<input
type="text"
bind:value={enteredWord}
placeholder="Begin your search..."
autofocus
/>
{#if enteredWord}
<button type="submit">Search Word</button>
{/if}
</form>
Ce bloc de code utilise le naviguer fonction pour rediriger l’utilisateur une fois l’action de soumission terminée. Maintenant, ouvrez le Signification.svelte fichier et, dans la balise script, exportez le mot soutenir et créer un Message d’erreur variable:
export let word;
let errorMessage = "No connection. Check your internet";
Ensuite, faites une requête GET à l’API Dictionary en transmettant le mot comme paramètre :
async function getWordMeaning(word) {
const response = await fetch(
`https://api.dictionaryapi.dev/api/v2/entries/en/${word}`
); const json = await response.json();
console.log(json);
if (response.ok) {
return json;
} else {
errorMessage = json.message;
throw new Error(json);
}
}
let promise = getWordMeaning(word);
Dans le bloc de code ci-dessus, la fonction asynchrone renvoie les données JSON si la réponse aboutit. La variable promise représente le résultat de la getWordMeaning fonction lorsqu’elle est invoquée.
Dans le balisage, définissez un div avec la classe sens-page. Ensuite, définissez un élément h1 qui contient le mot variable en minuscule :
<div class="meaning-page">
<h1>
{word.toLowerCase()}
</h1>
</div>
Ensuite, utilisez les blocs await de Svelte pour appeler le getWordMeaning fonction:
{#await promise}
<p>Loading...</p>
{:then entries}{:catch}
{errorMessage}
{/await}
Ce code affiche le Chargement… texte quand la requête GET est faite à l’API. S’il y a une erreur, il affichera le contenu de Message d’erreur.
Dans le {:then entrées} bloc, ajoutez ce qui suit :
{#each entries as entry}
{#each entry.meanings as meaning}
<div class="entry">
<div class="part-of-speech">
{meaning.partOfSpeech}
</div> <ol>
{#each meaning.definitions as definition}
<li>
{definition.definition}
<br />
<div class="example">
{#if definition.example}
{definition.example}
{/if}
</div>
</li>
{/each}
</ol>
</div>
{/each}
{/each}
Si la promesse se résout avec succès, le entrées variable contient les données résultantes.
Alors pour chaque itération de entrée et significationce code rend la partie du discours en utilisant sens.partOfSpeech et une liste de définitions utilisant définition.définition. Il rendra également un exemple de phrase, s’il y en a un de disponible.

C’est ça. Vous avez créé une application de page unique de dictionnaire (SPA) à l’aide de svelte-routing. Vous pouvez aller plus loin si vous le souhaitez, ou vous pouvez vérifier navigateur svelteune fourchette de routage svelte.
Améliorer l’expérience utilisateur avec le routage côté client
La gestion du routage dans le navigateur au lieu du serveur présente de nombreux avantages. Les applications qui utilisent le routage côté client peuvent sembler plus fluides pour l’utilisateur final, en particulier lorsqu’elles sont associées à des animations et des transitions.
Cependant, si vous souhaitez que votre site Web soit mieux classé dans les moteurs de recherche, vous devez envisager de gérer les itinéraires sur le serveur.
to www.makeuseof.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
