Dans cet article, nous examinerons cinq façons de centrer horizontalement et verticalement un div à l’aide de CSS Grid. Bien entendu, ces techniques de centrage peuvent être utilisées sur tout type d’élément. Nous avons également expliqué comment centrer des éléments horizontalement et verticalement à l’aide de Boîte flexible et positionnement avec transformations.
Mise en place
Commençons par créer un conteneur avec un simple élément de boîte à l’intérieur que nous utiliserons pour démontrer ces méthodes de centrage. Voici le HTML :
<article>
<div></div>
</article>
Voici notre CSS de départ :
article {
width: 100%;
min-height: 100vh;
background: black;
display: grid;
}
div {
width: 200px;
background: yellow;
height: 100px;
}

Dans tous nos exemples, nous utiliserons le display: grid propriété. Ceci établit le <article> élément en tant que conteneur de grille et génère une grille au niveau du bloc pour ce conteneur. Nous avons agrandi le conteneur de la grille (width: 100%) et grand (min-height: 100vw) afin qu’il y ait suffisamment de place pour que notre div puisse se déplacer. (Voici notre modèle de démonstration sur CodePen si vous voulez l’expérimenter.)
Maintenant, regardons les différentes manières de centrer notre div.
1. Centrez une Div avec CSS Grid et placez-vous
Le place-self La propriété fournit un moyen simple de centrer un élément de grille horizontalement et verticalement. Il est utilisé pour centrer un élément de grille au centre de sa cellule de grille (en supposant que la cellule de grille est plus large et plus haute que l’élément de grille, ce qui est le cas dans notre exemple).
Centrer notre div est aussi simple que ceci :
article {
display: grid;
}
div {
place-self: center;
}
Voir le stylo
Centrage à l’aide de Grid et place-self par SitePoint (@SitePoint)
sur CodePen.
Le place-self propriété est un raccourci pour la justify-self (horizontale) et align-self propriétés (verticales). Vous pouvez les expérimenter dans cette démo CodePen.
En utilisant place-self est particulièrement utile pour centrer des éléments individuels dans une grille, car il laisse les autres éléments de la grille libres d’être positionnés différemment. Mais ce n’est pas la seule façon de centrer un élément avec Grid, alors regardons maintenant d’autres méthodes.
2. Centrer une Div avec CSS Grid et place-items
Regardons maintenant ce qu’implique l’utilisation de Grid avec place-items pour centrer notre div.
Le place-items la propriété est un raccourci pour justify-items (horizontale) et align-items (vertical). Ces propriétés sont appliquées au conteneur de la grille plutôt qu’à chaque élément de la grille et sont utiles lorsque nous voulons que tous les éléments de la grille aient le même emplacement. (Vous pouvez les expérimenter dans cette démo CodePen.)
Revenons à notre CSS de test et ajoutons le code suivant au conteneur parent :
article {
display: grid;
place-items: center;
}
Voir le stylo
Centrer un élément avec CSS Grid et place-items par SitePoint (@SitePoint)
sur CodePen.
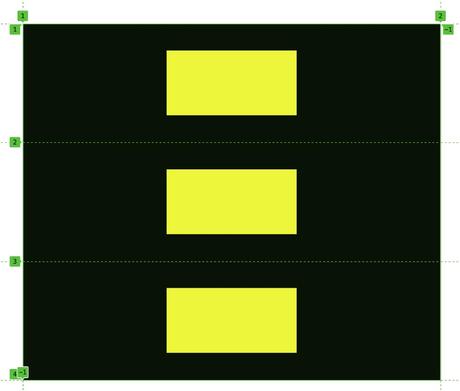
À titre expérimental, nous pourrions ajouter plus d’éléments div à la démo CodePen ci-dessus pour voir ce qui se passe. Chacune des divs sera centrée horizontalement et verticalement dans sa cellule de grille, comme indiqué dans l’image ci-dessous (via l’inspecteur de grille du navigateur).

3. Centrer une Div avec un contenu de lieu
Le place-content la propriété est un raccourci pour justify-content (horizontale) et align-content (vertical). Alors que place-self et place-items régissent la façon dont un élément de grille est placé dans sa cellule de grille désignée, place-content spécifie comment l’ensemble du contenu d’un conteneur de grille doit être aligné (c’est-à-dire, tous les éléments de grille considérés comme un seul groupe). Dans notre démo, il n’y a qu’un seul élément de grille (notre div jaune unique), nous pouvons donc également utiliser place-content pour le centrer dans son contenant.
Mettons à jour notre CSS de test et ajoutons le code suivant au conteneur parent :
article {
display: grid;
place-content: center;
}
Encore une fois, comme indiqué ci-dessous, notre div est centrée dans son conteneur.
Voir le stylo
Centrer un élément avec CSS Grid et place-content par SitePoint (@SitePoint)
sur CodePen.
Quelques éléments à noter ici. Tout d’abord, dans tous nos exemples jusqu’à présent, nous avons utilisé la valeur de center (pour des raisons évidentes). Mais chacune des propriétés que nous avons explorées jusqu’à présent a diverses autres valeurs pour placer des éléments. Il existe plusieurs valeurs pour place-content (comme tu peux lire la suite sur MDN), et deux autres peuvent également être utilisés pour centrer notre div : space-around et space-evenly. Essayez d’échanger center pour ces valeurs dans le Pen ci-dessus.
De plus, dans notre exemple simple d’un div centré dans un conteneur, nous pouvons même mélanger et assortir les propriétés que nous avons vues ci-dessus. Nous pourrions utiliser justify-content et align-items pour centrer notre div, comme on le voit dans cette démo.
4. Centrer une Div avec une grille CSS et des marges automatiques
Comme toujours, nous ciblerons le conteneur parent avec display: grid. Nous attribuerons également à la div une marge automatique en utilisant margin: auto. Cela oblige le navigateur à calculer automatiquement l’espace disponible autour de la div et à le diviser verticalement et horizontalement dans sa cellule de grille, en plaçant la div au milieu :
article {
display: grid;
}
div {
margin: auto;
}
Voir le stylo
Centrer un élément avec une grille CSS et des marges automatiques par SitePoint (@SitePoint)
sur CodePen.
Utiliser des marges pour aligner les éléments est une astuce très simple et puissante. Regardez cette vidéo YouTube pour découvrir plein d’autres choses sympas que nous pouvons faire avec les marges CSS.
5. Centrer une Div avec des zones de grille
La dernière méthode que nous couvrirons approfondit les pouvoirs de la mise en page de la grille, car nous examinerons deux façons de centrer notre div à l’intérieur d’une grille avec plusieurs lignes et colonnes.
Voici notre CSS essentiel :
article {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: 1fr 100px 1fr;
}
div {
background: yellow;
grid-column: 2;
grid-row: 2;
}
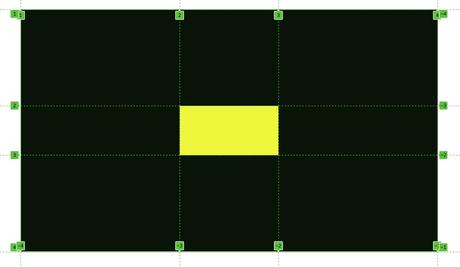
Maintenant, nous mettons explicitement en place une grille, avec une zone au milieu pour abriter notre div. Nous n’avons même pas besoin de définir les dimensions de notre div maintenant, car les pistes de la grille s’en chargeront. Nous spécifions une cellule de grille au milieu de la grille qui est 200px large et 100px tall, puis nous disons à notre div de commencer à la deuxième ligne de grille et à la deuxième ligne de rangée. (Par défaut, il ne s’étendra que sur la ligne de grille suivante dans chaque direction.) Notre div est, une fois de plus, bien placé au centre de son conteneur, comme indiqué ci-dessous.
Voir le stylo
Centrer une Div avec CSS Grid par SitePoint (@SitePoint)
sur CodePen.
L’image ci-dessous montre la div assise dans ses pistes de grille.

La disposition en grille offre différentes manières d’atteindre ce résultat. Terminons en faisant la même chose que ci-dessus, mais cette fois en utilisant une zone nommée pour notre div :
article {
display: grid;
grid-template-columns: 1fr 200px 1fr;
grid-template-rows: 1fr 100px 1fr;
grid-template-areas: ". . ."
". box ."
". . .";
}
div {
background: yellow;
grid-area: box;
}
Ici, nous fixons un grid-area nommé box puis en décrivant où il doit s’asseoir sur la grille, en spécifiant quelles cellules de la grille sont vides avec un simple point (.).
Vous trouverez ci-dessous une démonstration en direct de CodePen.
Voir le stylo
Centrer une Div avec CSS Grid par SitePoint (@SitePoint)
sur CodePen.
L’avantage de cette méthode de mise en page est qu’elle peut facilement intégrer de nombreux autres éléments placés où et comme nous le souhaitons. C’est la puissance de la disposition en grille.
Conclusion
Chacune de ces méthodes nous permet de centrer une div horizontalement et verticalement dans un conteneur. Le place-self et margin: auto Les options sont intéressantes dans la mesure où elles sont appliquées directement à l’élément centré plutôt qu’à son conteneur. Mais toutes les méthodes décrites dans cet article sont efficaces et font très bien le travail. Il existe toutes sortes de scénarios dans lesquels nous pourrions souhaiter centrer un élément, il est donc important de disposer d’une gamme d’outils pour atteindre cet objectif.
Dans les exemples de démonstration, nous venons d’utiliser une div vide, mais bien sûr, nous pouvons ajouter du contenu à la div et le centrage fonctionnera toujours. Et, encore une fois, ces techniques de centrage fonctionnent sur des éléments autres que les divs.
to www.sitepoint.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
