Le monde du développement Web est chaotique – les frameworks apparaissent et disparaissent et les choses peuvent être écrasantes pour les développeurs débutants et expérimentés.
Contrairement à la plupart des frameworks de développement Web, Alpine.js se veut aussi simple que possible, mais suffisamment puissant pour gérer des concepts tels que la réactivité et les effets secondaires.
UTILISEZ LA VIDÉO DU JOURFAITES DÉFILER POUR CONTINUER AVEC LE CONTENUPremiers pas avec Alpine.js
L’installation d’Alpine.js est assez simple. Il vous suffit d’inclure les éléments suivants scénario balise dans votre HTML :
<script defer src="https://cdn.jsdelivr.net/npm/[email protected]/dist/cdn.min.js"></script>
Vous pouvez également installer Alpine.js dans votre projet à l’aide de Node Package Manager :
npm install alpinejs
Réactivité dans Alpine.js
Créé un index.htm fichier et ajoutez le code passe-partout suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alpine.js</title>
</head>
<body>
<script defer src="https://cdn.jsdelivr.net/npm/[email protected]/dist/cdn.min.js"></script>
</body>
</html>
Le reporter attribut dans le scénario indique au navigateur d’exécuter le script uniquement après avoir terminé l’analyse du document.
Alpine.js fournit plusieurs directives comme x-données qu’il utilise pour stocker des données et x-texte qu’il utilise pour définir Texteintérieur du composant joint. Pour utiliser ces directives, ajoutez le code suivant à votre HTML.
<div x-data="{name:'David Uzondu', organisation:'Make Use Of'}">
My name is <strong x-text="name"></strong>
and <i x-text="organisation"></i> is Awesome
</div>
La directive x-data stocke un objet avec les clés nom et organisation. Vous pouvez ensuite passer ces clés dans la directive x-text. Lorsque vous exécutez le code, Alpine.js remplira les valeurs :

Comment Alpine.js se compare à React
Alpine.js est un framework léger qui le rend adapté au développement de petits projets et de prototypes.
Dans des frameworks plus larges comme React, vous utilisez crochets comme utiliserEffet() pour gérer les effets secondaires dans le cycle de vie des composants. Ce crochet exécute une fonction de rappel chaque fois que l’un des éléments du tableau de dépendances change :
import {useEffect} from "React";function MyComponent() {
useEffect(() => {
}, [ ]);
}
Pour gérer les effets secondaires dans Alpine.js, vous pouvez utiliser le effet X directif. Par exemple, supposons que vous souhaitiez surveiller une variable et enregistrer la valeur chaque fois qu’elle change :
<div x-data="{number: 1}" x-effect="console.log(number)">
<h1 x-text="number"></h1>
<button @click="number = number + 1">Add new number</button>
</div>
La première chose que vous remarquerez peut-être est que vous n’avez pas besoin de spécifier une dépendance. Alpine écoutera simplement les changements dans toutes les variables transmises à effet x. Le @Cliquez sur La directive incrémente la variable nombre de 1.
Rendu conditionnel dans Alpine.js
Rendu conditionnel des éléments est quelque chose que vous pouvez faire dans des frameworks comme React. Alpine.js vous permet également de restituer des éléments de manière conditionnelle. Il fournit une x-si directive et une directive spéciale modèle élément que vous pouvez utiliser pour restituer des éléments de manière conditionnelle.
Créer un autre index.htm fichier et ajoutez le même code passe-partout qu’auparavant. Ajoutez le code suivant au corps du HTML.
<div x-data="{shown:true}">
<button @click="shown=!shown" x-text="shown ? 'Hide Element' : 'Show Element'">Toggle</button> <template x-if="shown">
<div>The quick brown fox jumped over the dog.</div>
</template>
</div>
Le x-si directive est transmise au modèle élément. Ceci est important car cela permet à Alpine.js de garder une trace d’un élément ajouté ou supprimé de la page. Le modèle L’élément doit contenir un élément de niveau racine ; le code suivant violerait cette règle :
<template x-if="shown">
<div>This element will be rendered just fine.</div>
<div>This element will be ignored by Alpine.js</div>
</template>
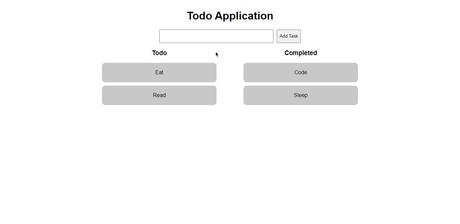
Construire une application de tâches avec Alpine.js
Il est temps de combiner tout ce que vous avez appris jusqu’à présent et de créer une application de tâches simple avec prise en charge du stockage local. Tout d’abord, créez un dossier et remplissez-le avec un index.htm dossier et un style.css déposer. Ajoutez le code passe-partout dans le fichier index.htm et incluez une référence au style.css déposer:
<link rel="stylesheet" href="style.css">
Pour conserver les données après le rechargement de la page, vous avez besoin de Alpine.js persister brancher. Ajoutez la version CDN de ce plugin en tant que scénario balise, juste au-dessus de la construction principale du CDN Alpine.js :
<script defer src="https://cdn.jsdelivr.net/npm/@alpinejs/[email protected]/dist/cdn.min.js"></script>
Dans le corps définir un div élément avec un x-données directif. Cette directive doit contenir un tableau appelé Toutes les tâches. Ensuite, ajoutez un h1 élément avec le texte “Application de tâches”.
<div x-data="{allTasks:$persist([])}">
<h1>To-do Application</h1>
</div>
Le $ persister plugin est un wrapper pour le Stockage local JavaScript API. Il indique au navigateur de stocker le tableau dans le stockage local, afin que les données restent intactes même après le rechargement de la page. Ajouter un former avec un soumettre directive qui empêche également l’action de soumission par défaut.
<form @submit.prevent="
($refs.task.value.trim().length & !allTasks.map(x=>x.task).includes($refs.task.value.trim()))
? allTasks = [{task: $refs.task.value.trim(), id:Date.now(), done:false}].concat(allTasks)
: $refs.task.value.trim() === ''
? alert('Input value cannot be empty')
: alert('Task added already.');
$refs.task.value=""
">
</form>
Le $refs la clause permet d’accéder à l’élément DOM avec la “tâche” x-réf directif. Le code gère également certaines validations et garantit qu’il n’ajoute pas de chaînes vides ou de tâches en double à la liste. Avant de terminer le formulaire, ajoutez un saisir élément avec un x-réf de “tâche” et un espace réservé. Ajoutez ensuite un bouton et définissez son type sur “soumettre”.
<input type="text" x-ref="task">
<button type="submit">Add Task</button>
Ensuite, définissez un div avec la classe “items”. Cette div doit contenir deux autres div : une avec le x-données définie sur un tableau “incomplet” et l’autre définie sur un tableau “complété”. Les deux divs doivent avoir un effet x directive et le tableau doit être enveloppé dans la $ persister clause comme indiqué précédemment.
<div class="items">
<div x-data="{uncompleted:$persist([])}" x-effect="uncompleted = allTasks.filter(x=>x.done===false)">
</div>
<div x-data="{completed:$persist([])}" x-effect="completed=allTasks.filter(y=>y.done===true).reverse()">
</div>
</div>
Dans la première div, ajoutez un h3 tag avec le texte “Inachevé”. Ensuite, pour chaque élément du inachevé tableau, rendre un div qui détient les “contrôles” et la tâche elle-même.
Les contrôles permettent à l’utilisateur de supprimer un élément ou de le marquer comme terminé :
<h3>Uncompleted</h3><template x-for="element in uncompleted" :key="element.id">
<div x-data="{showControls:false}" @mouseover="showControls = true" @mouseout="showControls = false"
class="task"
>
<div class="controls">
<div x-show="showControls" @click="element.done=true">[M]</div>
<div x-show="showControls" @click="allTasks=allTasks.filter(x=>x.id!==element.id)">[R]</div>
</div>
<div x-text="element.task" ></div>
</div>
</template>
Vous pouvez utiliser le x-pour directive pour parcourir un tableau et afficher des éléments. C’est similaire à v-pour dans Vue et le tableau.map() méthode de tableau dans Réagir. La div “controls” contient deux divs avec la chaîne “[M]” et “[R]”. Ces chaînes signifient “Marquer comme terminé” et “Supprimer”. Vous pouvez les remplacer par des icônes appropriées si vous le souhaitez.
Le x-show directive définit un élément afficher propriété CSS à aucun si la valeur pointant vers la directive est fausse. La deuxième div dans la div “items” est similaire à la première à quelques exceptions près : h3 text est défini sur “Completed”, le premier enfant de la div “control” a le texte “[U]” au lieu de “[M]” et dans cette div @Cliquez sur directif, élément.done est réglé sur FAUX.
<div x-show="showControls" @click="element.done=false">[U]</div>
Et voilà, vous avez passé en revue les bases d’Alpine.js et utilisé ce que vous avez appris pour créer une application de tâches de base.

Rendre le code Alpine.js plus facile à écrire
Lorsque vous commencez à écrire du code Alpine.js, il peut être difficile de comprendre. Heureusement, les éditeurs de code comme Visual Studio Code fournissent un large éventail d’extensions qui facilitent le développement.
Dans le marché des extensions, vous pouvez obtenir l’extension Alpine.js IntelliSense qui facilite le travail avec les directives. Cela peut vous aider à améliorer votre productivité lorsque vous utilisez Alpine.js dans vos projets.
to www.makeuseof.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
