Écrire du code propre et lisible est essentiel, que vous travailliez seul ou avec une équipe de développeurs. Bien que de nombreux facteurs contribuent à la lisibilité du code, l’un des plus importants est le formatage cohérent du code.
Mais voici le problème : le formatage manuel du code peut être une douleur absolue et très sujet aux erreurs. Des outils comme Prettier facilitent grandement le formatage HTML, CSS, JavaScript et d’autres langages. Découvrez comment installer et utiliser l’extension Prettier pour le formatage du code, ainsi que certains paramètres de configuration avancés.
UTILISEZ LA VIDÉO DU JOURFAITES DÉFILER POUR CONTINUER AVEC LE CONTENUInstaller plus joli
Avant de continuer, assurez-vous que Node.js est installé sur votre ordinateur. Vous pouvez installer la dernière version à partir du page officielle de téléchargement de Node.js. Il est livré avec le gestionnaire de paquets de nœud (npm) intégré, que vous utiliserez pour gérer vos packages Node.js.
Après avoir confirmé que Node.js est installé localement, commencez par créer un répertoire vide pour votre projet. Vous pouvez nommer le répertoire démo plus jolie.
Ensuite, accédez à ce répertoire à l’aide d’une ligne de commande, puis exécutez la commande suivante pour initialiser un projet Node.js :
npm init -y
Cette commande génère un fichier package.json contenant les paramètres par défaut.
Pour installer l’extension Prettier, exécutez cette commande de terminal :
npm i --save-dev prettier
Le –save-dev flag s’installe plus joliment en tant que dépendance de développement, ce qui signifie qu’il n’est utilisé que pendant le développement.
Maintenant que vous l’avez installé, vous pouvez commencer à explorer le fonctionnement de Prettier en l’utilisant sur la ligne de commande.
Utilisation de Prettier via la ligne de commande
Commencez par créer un script.js fichier et en le remplissant avec le code suivant :
function sum(a, b) { return a + b }const user = { name: "Kyle", age: 27,
isProgrammer: true,
longKey: "Value",
moreData: 3
}
Pour formater le code dans ce fichier script.js via la ligne de commande, exécutez la commande suivante :
npx prettier --write script.js
La commande reformate le code JavaScript dans script.js selon la norme par défaut de Prettier. Cela va être le résultat:
function sum(a, b) {
return a + b;
}
const user = {
name: "Kyle",
age: 27,
isProgrammer: true,
longKey: "Value",
moreData: 3,
};
Vous pouvez également formater le balisage HTML à partir de la ligne de commande. Créé un index.html fichier dans le même répertoire que script.js. Collez ensuite le code HTML mal formaté suivant dans le fichier :
<header>
<div>
<img src="" alt="" class="weather-icon large">
<div class="currentHeaderTemp"><span>21</span></div>
</div>
</header>
Pour formater le code HTML, exécutez cette commande :
npx prettier --write index.html
Cette commande reformate le code HTML selon la norme par défaut de Prettier, ce qui donne le code suivant :
<header>
<div>
<img src="" alt="" class="weather-icon large" />
<div class="currentHeaderTemp"><span>21</span></div>
</div>
</header>
Vous pouvez également utiliser le –vérifier flag pour vérifier si le code est conforme aux standards de Prettier. L’exemple suivant vérifie script.js:
npx prettier --check script.js
Ceci est utile si vous voulez un crochet pré-commit pour vous assurer que les gens utilisent Prettier et formatent les fichiers avant de les pousser vers Git. Cela fonctionne bien lorsque contribuer à l’open source.
Intégration de Prettier dans Visual Studio Code
Utiliser Prettier via la ligne de commande peut être pénible. Au lieu d’exécuter manuellement une commande chaque fois que vous souhaitez formater du code, vous pouvez la configurer pour qu’elle se formate automatiquement lorsque vous modifiez un fichier. Heureusement, Visual Studio Code (VS Code) a un moyen intégré de le faire pour vous.
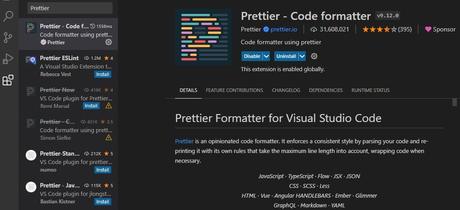
Allez à la Rallonges onglet dans VS Code et recherchez Plus jolie. Cliquer sur Plus joli – Formateur de codeinstallez-le, puis activez-le.

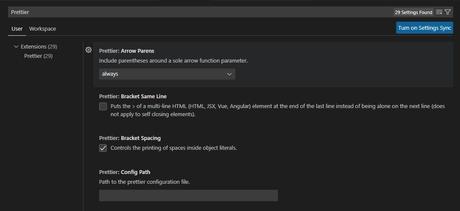
Accédez aux paramètres de votre code VS en accédant à Fichier > Préférences > Paramètres. Dans la zone de recherche, recherchez Plus jolie. Vous trouverez une tonne d’options pour vous aider à configurer l’extension Prettier.

En règle générale, vous pouvez vous débrouiller avec les paramètres par défaut. La seule chose que vous pourriez envisager de changer est les points-virgules (vous pouvez les supprimer si vous le souhaitez). Sinon, tout est défini par défaut, mais vous pouvez le modifier comme vous le souhaitez.
Assurez-vous d’activer le formatonsenregistrer afin que le code de chaque fichier soit automatiquement formaté lorsque vous enregistrez ce fichier. Pour l’activer, recherchez simplement formatonsenregistrer et cochez la case.
Si vous n’utilisez pas VSCode ou si l’extension ne fonctionne pas pour une raison quelconque, vous pouvez télécharger la bibliothèque onchange. Cela exécute la commande pour formater le code chaque fois que vous modifiez le fichier.
Comment ignorer les fichiers lors du formatage avec Prettier
Si vous deviez courir le plus joli –écrire commande sur l’ensemble de votre dossier, il passerait par chacun de vos modules de nœud. Mais vous ne devriez pas perdre de temps à formater le code des autres !
Pour contourner ce problème, créez un .prettierignore déposer et inclure le terme node_modules dans le fichier. Si vous deviez exécuter le –écrire commande sur l’ensemble du dossier, il reformaterait tous les fichiers sauf ceux du dossier node_modules dossier.
Vous pouvez également ignorer les fichiers avec une extension spécifique. Par exemple, si vous souhaitez ignorer tous les fichiers HTML, ajoutez simplement *.html pour .prettierignore.
Comment configurer plus joli
Vous pouvez configurer la manière dont vous souhaitez que Prettier fonctionne avec différentes options. Une façon consiste à ajouter un plus jolie clé de votre package.json déposer. La valeur sera un objet contenant toutes les options de configuration :
{
...
"scripts": {
"test": "echo \"Error: no test specified\" & exit 1"
},
prettier: {
}
}
La deuxième option (que nous recommandons) est de créer un .prettierrc déposer. Ce fichier vous permettra de faire toutes sortes de personnalisations.
Disons que vous n’aimez pas les points-virgules. Vous pouvez les supprimer en plaçant l’objet suivant dans le fichier :
{
"semi": true,
"overrides": [
{
"files": ".ts",
"options": {
"semi": false
}
}
]
}
Le remplace La propriété vous permet de définir des remplacements personnalisés pour certains fichiers ou extensions de fichiers. Dans ce cas, on dit que tous les fichiers se terminant par .ts (c’est-à-dire les fichiers dactylographiés) ne doivent pas avoir de points-virgules.
Utilisation de Prettier avec ESLint
ESLint est un outil de linting pour détecter les erreurs dans le code JavaScript ainsi que pour le formater. Si vous utilisez Prettier, vous ne voudrez probablement pas non plus utiliser ESLint pour le formatage. Pour les utiliser ensemble, vous devrez installer et configurer eslint-config-prettier. Cet outil désactive toutes les configurations ESLint pour les choses que Prettier gère déjà.
Tout d’abord, vous devez l’installer :
npm i --save-dev eslint-config-prettier
Ensuite, ajoutez-le à la liste des extensions dans le .eslintrc file (assurez-vous que c’est la dernière chose dans la liste):
{
"extends": [
"some-other-config-you-use",
"prettier"
],
"rules": {
"indent": "error"
}
}
Désormais, ESLint désactivera toutes les règles dont Prettier s’occupe déjà pour éviter les conflits.
Nettoyez votre base de code avec Prettier et ESLint
Prettier est un outil idéal pour nettoyer votre code et appliquer un formatage cohérent au sein d’un projet. Le configurer pour qu’il fonctionne avec VS Code signifie qu’il est toujours à portée de main.
ESLint est un outil JavaScript indispensable qui va de pair avec Prettier. Il fournit une tonne de fonctionnalités et d’options de personnalisation qui vont au-delà du formatage de base. Apprenez à utiliser ESLint avec JavaScript si vous voulez être un développeur plus productif.
to www.makeuseof.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
