Flexbox est un outil CSS qui vous permet de créer des mises en page unidimensionnelles flexibles. Il vous permet de contrôler la position des éléments dans un conteneur afin que vous ayez plus de contrôle sur la présentation de votre contenu à l’écran.
Ce didacticiel montre comment utiliser flexbox dans React Native pour créer des mises en page flexibles et réactives. Vous apprendrez à positionner les éléments enfants d’un élément conteneur à l’aide des propriétés flexbox.
UTILISEZ LA VIDÉO DU JOURFAITES DÉFILER POUR CONTINUER AVEC LE CONTENUComparaison du comportement de Flexbox dans React Native et le développement Web
Si vous souhaitez organiser le contenu de l’élément conteneur à l’aide de flexbox en CSS simple, vous devez utiliser le affichage:flexible propriété.
container { display: flex; }
Mais avec React Native, vous n’avez pas besoin de définir le affichage:flexible propriété. En effet, React Native utilise flexbox par défaut pour créer des mises en page.
Voici quelques différences à garder à l’esprit comment flexbox se comporte lorsqu’il est utilisé pour aligner des éléments HTML dans les applications Web par rapport à son comportement dans React Native :
- flexDirection par défaut à ligne dans les applications Web, mais par défaut colonne dans React Native.
- alignContent par défaut à extensible dans les applications Web et flex-start dans React Native.
- flexShrink par défaut à 1 dans le web et 0 dans React Native.
Utilisation des propriétés Flexbox dans React Native
Les propriétés Flexbox vous permettent de décrire comment aligner les éléments enfants de l’élément conteneur. Vous devez comprendre ces propriétés pour créer des mises en page complexes adaptées aux besoins de votre application.
1. Utilisation de la propriété flex dans React Native
Le fléchir la propriété détermine comment Voir composant remplit l’écran. Cette propriété accepte une valeur entière supérieure ou égale à 0. La valeur spécifie la fraction de l’écran Voir composant devrait prendre.
Dans cet exemple, vous créez un écran avec une seule vue à partir du Bibliothèque de composants React Native:
import React from "react"
import { StyleSheet, View } from "react-native"export default function App() {
return (
<>
<View style={{ backroundColor: "#A020F0", flex: 1}} />
</>
)
}
Voici la sortie :

Ici, vous avez attribué le 1 comme valeur flexible du Voir composant. Le Voir Le composant occupe tout l’écran (100 %) car vous avez divisé l’espace en un seul groupe.
Prenons un autre exemple :
import React from "react"
import { StyleSheet, View } from "react-native"export default function App() {
return (
<View>
<View style={{ backroundColor: "#A020F0", flex: 1}} />
<View style={{ backgroundColor: "#7cb48f", flex: 3 }} />
</View>
)
}
Voici le résultat :

Ici, vous avez deux Voir éléments à l’intérieur d’un autre Voir élément. Le premier enfant est fixé à flexibilité : 1et le second est réglé sur flexibilité : 3. Ces valeurs divisent l’espace entre les deux enfants. Le premier occupe 1/4 de l’écran tandis que le second occupe les 3/4 de l’écran (L’écran est divisé en 4 blocs car 1+3 = 4).
2. Utilisation de la propriété flexDirection dans React Native
Si vous regardez la capture d’écran ci-dessus, vous verrez que les éléments enfants sont superposés. C’est le comportement par défaut de flexbox dans React Native (flexDirection par défaut à la colonne valeur).
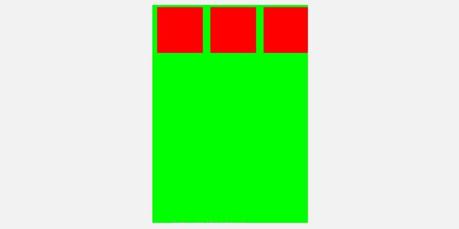
Vous pouvez également définir le flexDirection propriété à ligne, colonne-inverseet ligne-inverse. Dans l’exemple suivant, flexDirection est réglé sur lignedonc les éléments enfants sont placés côte à côte :
import React from "react"
import { StyleSheet, View } from "react-native"const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
alignItems: "center",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 4,
},
});
export default function App() {
return (
<View style={styles.container}>
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
</View>
)
}
Voici le résultat :

Réglage de la flexDirection pour ligne-inverse met les enfants côte à côte, mais il inverse l’ordre. De même, le colonne-inverse place les enfants les uns sur les autres mais dans l’ordre inverse de celui défini par le colonne.
3. Utilisation de JustifyContent dans React Native
Le JustifierContenu La propriété aligne les éléments enfants d’un conteneur flexbox le long de l’axe principal. Si la flexDirection est réglé sur colonne, alors l’axe principal est l’axe vertical. S’il est réglé sur lignealors c’est horizontal.
Les valeurs possibles de JustifierContenu sont flex-start, extrémité flexible, centre, l’espace entre, espace autouret espacer uniformément.
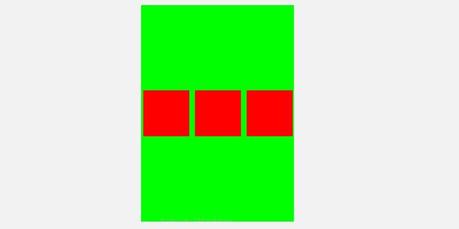
Dans l’exemple suivant, flexDirection est défini sur ligne et JustifierContenu est réglé sur flex-start:
import React from "react"
import { StyleSheet, View } from "react-native"const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
justifyContent: "flex-start",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 6,
},
});
export default function App() {
return (
<View style={styles.container}>
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
</View>
)
}
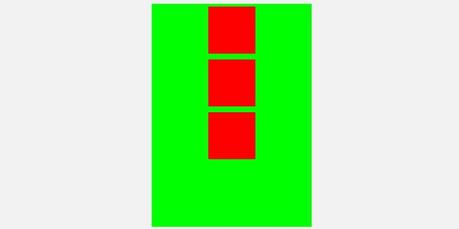
Voici la sortie :

Si vous changez le flexDirection pour colonne, flex-start s’appliquera à l’axe vertical. Ainsi, les boîtes seront empilées les unes sur les autres.

Paramètre JustifierContenu au centre (alors que l’axe primaire est un colonne) centre les trois cases enfants.

4. Utilisation d’alignItems dans React Native
Le alignItems La propriété détermine le placement des éléments dans un conteneur flexbox le long de l’axe secondaire. C’est le contraire de JustifierContenu. Juste comme JustifierContenu s’occupe de l’alignement vertical, alignItems gère l’alignement horizontal. Les valeurs possibles de alignItems sont flex-start, extrémité flexible, centreet ligne de base.
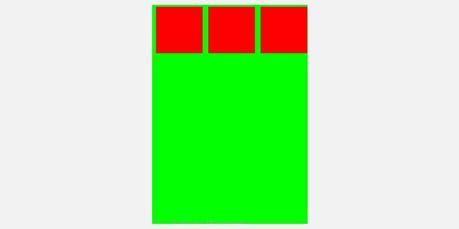
Dans l’exemple suivant, flexDirection est réglé sur ligne et alignItems est réglé sur flex-start:
import React from "react"
import { StyleSheet, View } from "react-native"const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
alignItems: "flex-start",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 6,
},
});
export default function App() {
return (
<View style={styles.container}/>
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
<View style={styles.square} />
</View>
)
}
Voici la sortie :

Si vous réglez le flexDirection propriété à colonne et alignItems pour centreles boîtes seront placées les unes sur les autres et les éléments enfants seront alignés au centre.

5. Utiliser alignSelf dans React Native
Le s’aligner La propriété détermine comment un enfant individuel doit s’aligner dans le conteneur. Il remplace alignItemset les valeurs possibles sont flex-start, extrémité flexible, centreet ligne de base.
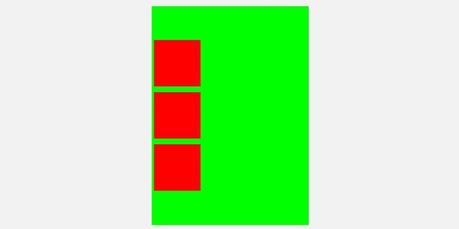
Dans l’exemple suivant, nous définissons une valeur par défaut alignItems propriété et remplacez-la en utilisant s’aligner:
import React from "react"
import { StyleSheet, View } from "react-native"const styles = StyleSheet.create({
container: {
backgroundColor: "#00FF00",
flex: 1,
alignItems: "center",
justifyContent: "center",
flexDirection: "row",
},
square: {
backgroundColor: "#FF0000",
width: 98,
height: 98,
margin: 6,
},
});
export default function App() {
return (
<View style={styles.container}/>
<View style={styles.square} />
<View style={[styles.square, { alignSelf: "flex-end" }]} />
<View style={[styles.square, { alignSelf: "flex-start" }]} />
)
}
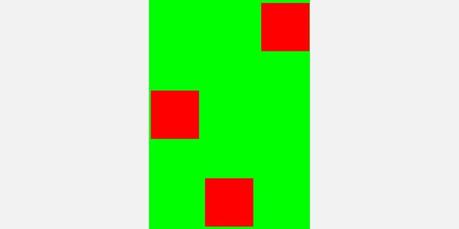
Voici le résultat :

Autres propriétés Flexbox
Il existe deux autres propriétés que vous pouvez utiliser lors de la création d’une mise en page flexbox dans React Native :
- FlexWrap: Dans le cas où les enfants d’un conteneur débordent de celui-ci. Utiliser FlexWrap pour spécifier s’ils doivent être réduits sur une seule ligne ou enveloppés dans plusieurs lignes. Valeurs possibles pour FlexWrap sont maintenant et envelopper.
- écart: Vous utilisez le écart propriété pour ajouter des espaces entre les éléments de la grille dans le conteneur. Sa valeur doit correspondre à la taille de l’écart souhaité entre les éléments. Vous pouvez spécifier le écart propriété en utilisant des unités CSS comme px, em ou rem.
En savoir plus sur React Native
Maintenant que vous comprenez flexbox et savez comment l’utiliser dans votre application React Native pour créer des mises en page flexibles et réactives, il est temps pour vous d’entrer dans le vif du sujet de React Native.
to www.makeuseof.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
