WordPress est le système de gestion de contenu (CMS) le plus populaire au monde, avec une part de marché de plus de 60%.
Une grande communauté de support et un certain nombre de plugins gratuits disponibles rendent la création d’un site Web avec WordPress (WP) abordable, et cela joue un rôle clé dans la raison pour laquelle sa part de marché est si importante.
Cependant, comme vous le savez, l’installation de plugins a un coût.
Ils peuvent souvent dégrader votre Vitals Web de base scores ; Par exemple, ils peuvent charger des fichiers CSS ou JS inutiles sur chaque page où ils ne sont pas nécessaires.
Pour résoudre ce problème, vous devez engager un programmeur pour le faire pour vous, acheter un plugin premium, ou peut-être suivre un petit parcours d’apprentissage et le faire vous-même.
Vous pouvez également devenir hybride et résoudre certaines parties de vos problèmes par un codage personnalisé, et d’autres parties à l’aide de plugins.
Cet article vise à vous aider dans votre parcours d’apprentissage, et nous couvrirons les crochets WordPress les plus nécessaires pour vous aider à améliorer le référencement technique de votre site Web.
Qu’est-ce qu’un hook WordPress ?
Les crochets WordPress sont des fonctionnalités clés de WP qui permettent aux développeurs d’étendre les fonctionnalités du CMS sans avoir besoin de modifier les fichiers WP de base, ce qui facilite la mise à jour des thèmes ou des plugins sans interrompre les modifications personnalisées.
Ils offrent aux développeurs un moyen puissant d’étendre les fonctionnalités de WordPress et d’apporter des modifications personnalisées à leurs sites.
Qu’est-ce qu’un crochet de filtre ?
La fonction de filtre de crochet est utilisée pour modifier la sortie de la fonction avant qu’elle ne soit renvoyée. Par exemple, vous pouvez suffixer les titres de page avec le nom de votre blog en utilisant le wp_title crochet de filtre.
Qu’est-ce qu’un crochet d’action ?
Les crochets d’action permettent aux programmeurs d’effectuer certaines actions à un moment précis de l’exécution de WP Core, de plugins ou de thèmes, comme lorsqu’un article est publié ou que des fichiers JS et CSS sont chargés.
En apprenant quelques crochets ou filtres d’action de base, vous pouvez effectuer un large éventail de tâches sans avoir besoin d’embaucher des développeurs.
Nous passerons par les crochets suivants :
- wp_enqueue_scripts
- wp_head
- script_loader_tag
- template_redirect
- wp_headers
wp_enqueue_scripts
C’est exactement le crochet d’action que vous utiliseriez pour exclure les fichiers CSS ou JS redondants du chargement sur les pages où ils ne sont pas nécessaires.
Par exemple, le populaire service gratuit Formulaire de contact 7 plugin, qui compte plus de 5 millions d’installations, charge les fichiers CSS et JS sur toutes les pages – alors qu’on n’en a besoin que pour charger là où le formulaire de contact existe.
Pour exclure les fichiers CF7 CSS et JS sur des pages autres que la page de contact, vous pouvez utiliser l’extrait de code ci-dessous.
function my_dequeue_script(){
//check if page slug isn't our contact page, alternatively, you can use is_page(25) with page ID, or if it is a post page is_single('my-post')
if ( !is_page('contact') ) {
wp_dequeue_script('google-recaptcha');
wp_dequeue_script('wpcf7-recaptcha');
wp_dequeue_script('contact-form-7');
wp_dequeue_style('contact-form-7');
}
}
add_action('wp_enqueue_scripts', 'my_dequeue_script', 99 );
Il y a quelques points clés; la priorité du hook d’action est définie sur 99 pour garantir que notre modification s’exécute en dernier dans la file d’attente.
Si vous le réglez sur, disons, 10, cela ne fonctionnera pas car la fonction de mise en file d’attente CF7 utilise la priorité 20. Donc, pour vous assurer que la vôtre s’exécute en dernier et a un effet, définissez une priorité suffisamment grande.
De plus, dans le code, nous avons utilisé comme argument de fonction l’identifiant « contact-form-7 » ; vous vous demandez peut-être comment j’ai trouvé cela.
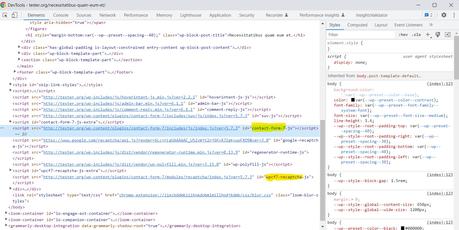
C’est assez simple et intuitif. Utilisez simplement l’outil d’inspection des éléments de votre navigateur et vérifiez l’attribut id des balises de lien ou de script.
-
Capture d’écran de l’auteur, février 2023<img decoding="async" src="https://www.searchenginejournal.com/wp-content/uploads/2023/02/source-code-63e9185d91548-sej.jpg" alt="attribut id de la balise de script" />

Vous pouvez vérifier le code source de votre site Web à l’aide de l’élément inspect et commencer à retirer de la file d’attente tout fichier JS ou CSS là où ils ne sont pas nécessaires.
wp_head
Ce crochet d’action est utilisé pour ajouter des ressources JS, des fichiers CSS ou des balises méta dans la section de la page Web.
À l’aide de ce crochet, vous pouvez charger des ressources préchargées au-dessus de la ligne de flottaison dans la section d’en-tête, ce qui peut améliorer votre PCL scores.
Par exemple, préchargement des policesqui est l’une des recommandations de Google, ou le logo et les images en vedette sur les pages d’articles, se chargent toujours au-dessus de la ligne de flottaison – et vous devez les précharger pour améliorer LCP.
Pour cela, utilisez l’extrait de code ci-dessous.
function my_preload() {
?>
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="preload" as="style" href="https://fonts.googleapis.com/css2?family=Inter:ital,wght@0,200..900;1,200..900&family=Lora:ital,wght@0,400..700;1,400..700&display=swap"/>
<link rel="preload" as="image" href="https://www.yoursite.com/path-to-logo/image.jpg"/>
<?php if( has_post_thumbnail() ): // check if article has featured image?>
<!-- Featured Image -->
<?php // $featured_image = str_ireplace(array( '.png', '.jpg', '.jpeg'), '.webp', $featured_image ); // enable this if you have webp images. ?>
<?php $featured_image = get_the_post_thumbnail_url( get_the_ID(), 'full' ); ?>
<link rel="preload" as="image" href="<?php echo $featured_image;?>"/>
<?php endif;
}
add_action('wp_head', 'my_preload', 3 );
Les deux premières lignes servent à précharger les polices Google, puis nous préchargeons le logo et vérifions si l’article a une image en vedette, puis préchargeons l’image en vedette.
De plus, votre thème ou votre site peut avoir des images Webp activées ; dans ce cas, vous devez en précharger la version Webp.
script_loader_tag
Vous avez beaucoup entendu parler des ressources bloquant le rendu qui peuvent être corrigées par des balises JavaScript de chargement différé ou asynchrone. Il est essentiel pour améliorer FCP et PCL.
Cette action de filtre est utilisée pour filtrer la sortie HTML des balises de script, et vous avez exactement besoin de ce filtre pour asynchroniser ou différer le chargement des fichiers JS/CSS de votre thème ou plugin.
function my_defer_async_load( $tag, $handle ) {
// async loading scripts handles go here as an array
$async_handles = array('wpcf7-recaptcha', 'another-plugin-script');
// defer loading scripts handles go here as an array
$defer_handles = array('contact-form-7', 'any-theme-script');
if( in_array( $handle, $async_handles) ){
return str_replace( ' src', ' async src', $tag );
}
if( in_array( $handle, $defer_handles ) ){
return str_replace( ' src', ' defer="defer" src', $tag );
}
return $tag;
}
add_filter('script_loader_tag', 'my_defer_async_load', 10, 2);
Ce filtre accepte deux arguments : la balise HTML et le descripteur de script, que j’ai mentionnés ci-dessus lors de l’examen via l’élément inspect.
Vous pouvez utiliser le handle pour décider quel script charger de manière asynchrone ou différée.
Après avoir reporté ou chargé asynchrone, vérifiez toujours via la console du navigateur si vous avez des erreurs JS. Si vous voyez des erreurs JS, vous aurez peut-être besoin d’un développeur pour vous aider, car les corriger peut ne pas être simple.
template_redirect
Ce crochet d’action est appelé avant de déterminer le modèle à charger. Vous pouvez l’utiliser pour modifier le code d’état HTTP de la réponse.
Par exemple, vous pouvez avoir des backlinks spammés vers vos pages de requête de recherche interne contenant des caractères étranges et/ou des modèles courants.
Chez Search Engine Journal, nous avons l’habitude d’avoir des backlinks spammés pointant vers nos pages de recherche internes qui sont en coréen – et nous avons appris de nos journaux de serveur que Googlebot les explorait intensivement.

Le code de réponse par défaut de WordPress est 404 introuvable, mais il est préférable de le jeter 410 afin de dire à Google qu’ils sont partis pour toujours, il arrête donc de les explorer.
function my_410_function(){
if( is_search() ) {
$kw = $_GET['s'];
// check if the string contains Korean characters
if (preg_match('/[\x{AC00}-\x{D7AF}]+/u', $kw)) {
status_header(410, 'Not Found');
}
}// end of is_search
}
add_action( 'template_redirect', 'my_410_function', 10 );
Dans notre cas, nous savons que nous n’avons pas de contenu coréen, c’est pourquoi nous avons composé notre condition comme ça.
Mais vous pouvez avoir du contenu international en coréen et les conditions peuvent différer.
Généralement, pour les non-programmeurs, ChatGPT est un excellent outil pour générer des conditions à l’aide d’une expression régulière, que vous pouvez utiliser pour créer une condition if/else basée sur votre modèle de spam à partir de CGC.
wp_headers
Ce crochet d’action est utilisé pour modifier les en-têtes HTTP de WordPress.
Vous pouvez utiliser ce crochet pour ajouter en-têtes de sécurité aux en-têtes HTTP de réponse de votre site Web.
function my_headers(){
$headers['content-security-policy'] = 'upgrade-insecure-requests';
$headers['strict-transport-security'] = 'max-age=31536000; preload';
$headers['X-Content-Type-Options'] = 'nosniff';
$headers['X-XSS-Protection'] = '1; mode=block';
$headers['x-frame-options'] = 'SAMEORIGIN';
$headers['Referrer-Policy'] = 'strict-origin-when-cross-origin';
$headers['Link'] = '<https://www.yoursite.com/wp-content/uploads/themes/yourtheme/images/logo.jpg>; rel=preload; as=image';
$headers['Link'] = '<https://fonts.gstatic.com>; rel=preconnect; crossorigin';
$headers['Link'] = '</wp-content/uploads/themes/yourtheme/images/logo.webp>; rel=preload; as=image';
return $headers;
}
add_filter( 'wp_headers', 'my_headers', 100 );
Outre les en-têtes de sécurité, vous pouvez ajouter des balises “Lien” (autant que vous le souhaitez) pour pré-connecter ou précharger n’importe quelle ressource.
Fondamentalement, il s’agit d’une méthode alternative de préchargement, qui a été couverte ci-dessus.
Vous pouvez également ajouter “X-Robots-Tag” (autant que vous le souhaitez) à vos en-têtes HTTP en fonction de vos besoins.
Conclusion
Les plugins visent souvent à résoudre une grande variété de tâches et peuvent souvent ne pas être conçus spécifiquement pour répondre à vos besoins spécifiques.
La facilité avec laquelle vous pouvez modifier le noyau de WordPress est l’un de ses plus beaux aspects – et vous pouvez le modifier avec quelques lignes de code.
Nous avons discuté des crochets d’action que vous pouvez utiliser pour améliorer le référencement technique, mais WordPress a un grand nombre de crochets d’action vous pouvez explorer et utiliser pour faire pratiquement tout ce que vous voulez avec une utilisation minimale des plugins.
Davantage de ressources:
Image en vedette : Grafico moze/Shutterstock
to www.searchenginejournal.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
