L’intégration d’un système d’authentification sécurisé est une étape de développement cruciale qui fournit non seulement un environnement sûr aux utilisateurs, mais qui inspire également la confiance dans votre produit. Ce système garantit que leurs données sont protégées et que seules les personnes autorisées peuvent accéder à l’application.
La création d’une authentification sécurisée à partir de zéro peut être un processus chronophage qui nécessite une compréhension approfondie des protocoles et des processus d’authentification, en particulier lors de la gestion de différents fournisseurs d’authentification.
En utilisant NextAuth, vous pouvez vous concentrer sur la création des fonctionnalités de base. Lisez la suite pour savoir comment intégrer la connexion sociale Google dans votre application à l’aide de NextAuth.
Comment fonctionne NextAuth
NextAuth.js est une bibliothèque d’authentification open source qui simplifie le processus d’ajout Authentification et autorisation fonctionnalité aux applications Next.js ainsi que la personnalisation des workflows d’authentification. Il fournit une gamme de fonctionnalités telles que la messagerie électronique, l’authentification sans mot de passe et la prise en charge de divers fournisseurs d’authentification tels que Google, GitHub, etc.

À un niveau élevé, NextAuth agit comme un middleware, facilitant le processus d’authentification entre votre application et le fournisseur. Sous le capot, lorsqu’un utilisateur tente de se connecter, il est redirigé vers la page de connexion de Google. Une fois l’authentification réussie, Google renvoie une charge utile qui inclut les données de l’utilisateur, telles que son nom et son adresse e-mail. Ces données sont utilisées pour autoriser l’accès à l’application et à ses ressources.
À l’aide des données utiles, NextAuth crée une session pour chaque utilisateur authentifié et stocke le jeton de session dans un cookie HTTP sécurisé uniquement. Le jeton de session est utilisé pour vérifier l’identité de l’utilisateur et conserver son statut d’authentification. Ce processus s’applique également à d’autres fournisseurs avec de légères variations dans la mise en œuvre.
Enregistrez votre application Next.js sur Google Developer Console
NextAuth prend en charge le service d’authentification de Google. Cependant, pour que votre application interagisse avec les API Google et permette aux utilisateurs de s’authentifier avec leurs informations d’identification Google, vous devrez enregistrer votre application sur la console développeur de Google et obtenir un identité du client et Clé secrète du client.
Pour ce faire, accédez à Console de développeur Google. Ensuite, connectez-vous avec votre compte Google pour accéder à la console. Une fois connecté, créez un nouveau projet.

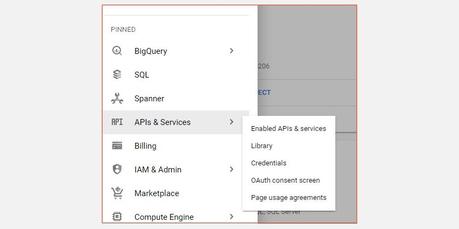
Sur la page de présentation du projet, sélectionnez le API et services onglet de la liste des services dans le volet de menu de gauche et enfin, l’onglet Crédits option.

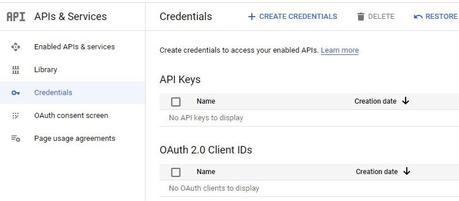
Clique sur le Créer des identifiants bouton pour générer votre ID client et votre secret client. Ensuite, spécifiez le type d’application à partir des options données, puis fournissez un nom pour votre application.

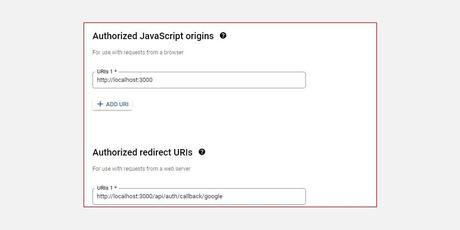
Ensuite, spécifiez l’URL de la route d’accueil de votre application et enfin spécifiez l’URI de redirection autorisée pour votre application. Pour ce cas, il faudrait http://localhost:3000/api/auth/callback/google comme spécifié par les paramètres du fournisseur Google de NextAuth.

Une fois l’inscription réussie, Google vous fournira un ID client et un secret client à utiliser dans votre application.
Configurer l’application NextJS
Pour commencer, créez un projet Next.js localement :
npx create-next-app next-auth-app
Une fois la configuration terminée, accédez au répertoire de projet nouvellement créé et exécutez cette commande pour lancer le serveur de développement.
npm run dev
Ouvrez votre navigateur et accédez à http://localhost:3000. Cela devrait être le résultat attendu.

Configuration du fichier .env
Dans le dossier racine de votre projet, créez un nouveau fichier et nommez-le .env pour contenir votre ID client, votre secret et l’URL de base.
NEXT_PUBLIC_GOOGLE_CLIENT_ID= 'client ID'
NEXT_PUBLIC_GOOGLE_CLIENT_SECRET= 'secret'
NEXT_PUBLIC_NEXTAUTH_URL= 'http://localhost:3000'
L’URL NextAUTH est utilisée pour spécifier l’URL de base de votre application, qui est utilisée pour rediriger les utilisateurs une fois l’authentification terminée.
Intégrez NextAuth dans votre application Next.js
Tout d’abord, installez la bibliothèque de NextAuth dans votre projet.
npm install next-auth
Ensuite, dans le /pages répertoire, créez un nouveau dossier et nommez-le API. Changez le répertoire pour le API dossier et créez un autre dossier appelé auth. Dans le dossier auth, ajoutez un nouveau fichier et nommez-le […nextauth].js et ajoutez les lignes de code suivantes.
import NextAuth from "next-auth/next";
import GoogleProvider from "next-auth/providers/google";
export default NextAuth({
providers:[
GoogleProvider({
clientId:process.env.NEXT_PUBLIC_GOOGLE_CLIENT_ID,
clientSecret: process.env.NEXT_PUBLIC_GOOGLE_CLIENT_SECRET,
}),
]});
Ce code configure Google en tant que fournisseur d’authentification. La fonction NextAuth définit l’objet de configuration du fournisseur Google qui comprend deux propriétés : un ID client et un secret client qui initialise le fournisseur.
Ensuite, ouvrez le pages/_app.js fichier et apportez les modifications suivantes au code.
import '../styles/globals.css'
import { SessionProvider } from "next-auth/react"
function MyApp({ Component, pageProps: { session, ...pageProps } }) {
return (
<SessionProvider session={session}>
<Component {...pageProps} />
</SessionProvider>
)
}
export default MyApp
NextAuth’s Fournisseur de session Le composant fournit une fonctionnalité de gestion de l’état d’authentification à l’application Next.js. Il faut un session prop qui contient les données de session d’authentification renvoyées par l’API de Google, y compris les détails de l’utilisateur tels que son identifiant, son adresse e-mail et son jeton d’accès.
En enveloppant le MonApp avec le composant SessionProvider, l’objet de session d’authentification avec les détails de l’utilisateur est mis à disposition dans toute l’application, permettant à l’application de persister et d’afficher les pages en fonction de leur état d’authentification.
Configurer le fichier index.js
Ouvrez le pages/index.js fichier, supprimez le code passe-partout et ajoutez le code ci-dessous pour créer un bouton de connexion qui dirige les utilisateurs vers une page de connexion.
import Head from 'next/head'
import styles from '../styles/Home.module.css'
import { useRouter } from 'next/router';export default function Home() {
const router = useRouter();
return (
<div className={styles.container}>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
<main className={styles.main}>
<h1 className={styles.title}>
Welcome to <a href="https://nextjs.org">Next.js!</a>
</h1>
<p className={styles.description}>
Get started by signing in{' '}
<code className={styles.code}>with your Google Account</code>
<button className={styles.loginButton}
onClick={() => router.push('/Login')}> Login</button>
</p>
</main>
</div>
)
}
Ce code utilise Next.js utiliserRouter crochet pour gérer le routage au sein de l’application en définissant un objet routeur. Lorsque le bouton de connexion est cliqué, la fonction de gestionnaire appelle le routeur.push méthode pour rediriger l’utilisateur vers la page de connexion.
Créer une page d’authentification de connexion
Dans le pages répertoire, créer un nouveau fichier Connexion.jspuis ajoutez les lignes de code suivantes.
import { useSession, signIn, signOut } from "next-auth/react"
import { useRouter } from 'next/router';
import styles from '../styles/Login.module.css'export default function Login() {
const { data: session } = useSession()
const router = useRouter();
if (session) {
return (
<div className={styles.container}>
<h1 className="title">Create Next App</h1>
<div className={styles.content}>
<h2> Signed in as {session.user.email} <br /></h2>
<div classname={styles.btns}>
<button className={styles.button} onClick={() => router.push('/Profile')}>
User Profile
</button>
<button className={styles.button} onClick={() => {
signOut()
}}>
Sign out
</button>
</div>
</div>
</div>
)
}
return (
<div className={styles.container}>
<h1 className="title">Create Next App</h1>
<div className={styles.content}>
<h2> You are not signed in!!</h2>
<button className={styles.button}
onClick={() => signIn()}>Sign in</button>
</div>
</div>
)
}
utiliserSession, s’identifieret se déconnecter sont des crochets fournis par authentification suivante. utiliserSession hook est utilisé pour accéder à l’objet de session utilisateur en cours une fois qu’un utilisateur se connecte et est authentifié avec succès par Google.
Cela permet à Next.js de conserver l’état d’authentification et de rendre les détails de l’utilisateur du côté client de l’application, dans ce cas, l’e-mail.
De plus, en utilisant l’objet de session, vous pouvez facilement créer des profils utilisateur personnalisés pour votre application et stocker les données dans une base de données telle que PostgreSQL. Tu peux connecter une base de données PostgreSQL avec votre application Next.js en utilisant Prisma.
Le hook signOut permet à un utilisateur de se déconnecter de l’application. Ce hook supprimera l’objet de session créé lors du processus de connexion et l’utilisateur sera déconnecté.
Allez-y et faites tourner le serveur de développement pour mettre à jour les modifications et dirigez-vous vers votre application Next.js exécutée sur le navigateur pour tester la fonctionnalité d’authentification.
npm run dev
De plus, vous pouvez utiliser Tailwind CSS avec votre application Next.js pour styliser les modèles d’authentification.
Authentification à l’aide de NextAuth
NextAuth prend en charge plusieurs services d’authentification qui peuvent facilement être intégrés dans vos applications Next.js pour gérer l’authentification côté client.
De plus, vous pouvez intégrer une base de données pour stocker les données de vos utilisateurs et le jeton d’accès pour implémenter l’authentification côté serveur pour les demandes d’authentification ultérieures puisque NextAuth prend en charge différentes intégrations de base de données.
to www.makeuseof.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
