Les plugins Figma vous aident à augmenter votre rendement de travail et vous permettent de rester dans Figma pour terminer votre travail de conception. Avec la bibliothèque infinie de plugins de Figma, il n’y a presque rien que vous ne puissiez faire avec votre outil de conception préféré.
Avec ces plugins Figma gratuits les plus utiles, nous ne faisons qu’effleurer la surface de ce qui est disponible.
Comment télécharger les plugins Figma
Avant de passer à la liste des produits, vous devez savoir comment trouver et télécharger un plugin Figma. Il se peut que tu saches comment utiliser Figma, mais si vous ne le faites pas, voici comment vous pouvez facilement trouver la bibliothèque de plugins. Certains plugins peuvent mieux fonctionner à partir de l’application de bureau Figma qu’à partir de la version du navigateur.

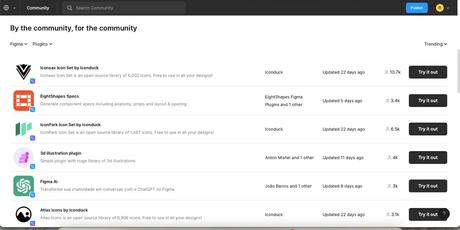
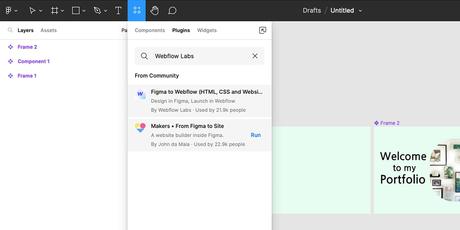
Rendez-vous sur la page Communauté, qui se trouve sur la page d’accueil ou à partir d’une page de fichier sous le nom de votre compte. La page Communauté répertorie plus que les plugins, mais à partir d’un fichier Figma, en sélectionnant le Menu principal > Plugins vous montrera les plugins récemment utilisés et les plugins enregistrés, et vous permettra de trouver de nouveaux plugins.

Sélection Trouver de nouveaux plugins vous emmène au Ressources onglet où vous pouvez rechercher n’importe quel plugin. Une fois que vous avez trouvé un plugin que vous souhaitez télécharger, depuis la page Communauté, sélectionnez Essaye le à télécharger ou, dans la zone de recherche de ressources, sélectionnez Courir pour télécharger le plugin.
Chaque plugin doit fournir ses propres instructions d’utilisation, alors lisez le texte de présentation lorsque vous y êtes invité.

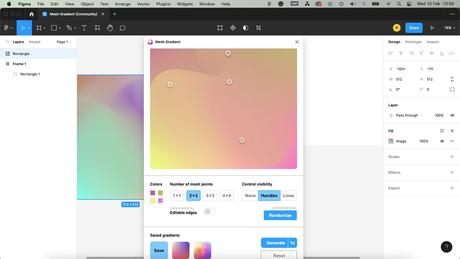
Le plugin Mesh Gradient de Gautham offre un moyen rapide et facile d’ajouter des dégradés personnalisés à vos conceptions Figma. Exécutez le plugin et créez un carré dégradé. Vous pouvez personnaliser les couleurs vous-même ou appuyer sur Randomiser pour générer automatiquement un design dégradé.
Ce plugin crée une image à partir de votre dégradé, il ne peut donc pas être modifié après l’avoir généré. Cependant, vous pouvez modifier les anciens ou créer de nouveaux dégradés dans le plugin.

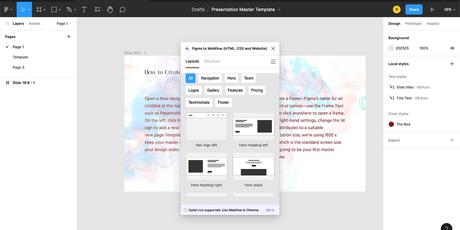
Webflow Labs offre un excellent moyen de transformer votre conception Figma en HTML ou CSS prêt pour Webflow et la création de sites Web. Vous pouvez intégrer les interactions Webflow dans vos conceptions Figma pour une intégration transparente avec Webflow Labs. Ce plugin est idéal si vous êtes un utilisateur de Webflow Labs ou si vous travaillez avec une équipe de développement Web.
Il comprend des composants réactifs, conserve tous vos styles, polices et images, et vous permet même de modifier les balises HTML directement dans Figma. Tu peux créer des styles de modèles principaux dans Figma et utilisez Figma vers Webflow pour les exporter pour de futurs projets de site Web.

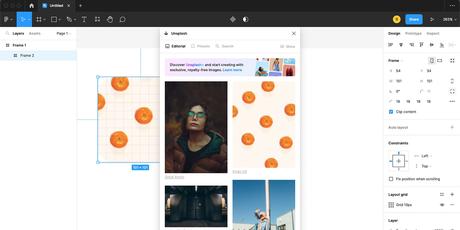
Le plugin Figma officiel d’Unsplash signifie que vous pouvez insérer des images directement dans vos conceptions sans quitter votre fenêtre Figma. Toutes les mêmes licences Unsplash sont disponibles, mais avec ce plugin, vous gagnerez du temps et des clics lors de l’ajout d’images à votre travail.

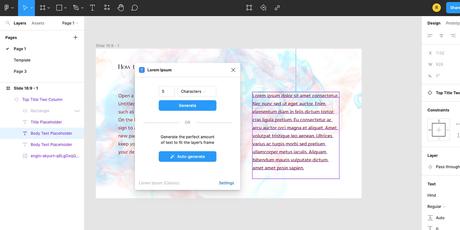
Si vous êtes un concepteur d’images, vous aurez peut-être du mal à trouver un texte d’espace réservé pour l’espace dans vos conceptions. Le plugin d’espace réservé Lorem Ipsum fait tout pour vous. Avec le texte latin traditionnel, remettez simplement votre conception à votre rédacteur pour transformer le texte de l’espace réservé en réalité, de sorte que tout ce que vous avez à faire est de vous concentrer sur les visuels.

Si vous avez besoin d’un jeu de rédaction pour votre conception, Text Porter vous aide à déplacer facilement votre copie d’Excel vers Figma. Exécutez simplement le plugin Text Porter et déplacez votre texte. Modifiez ensuite le texte directement dans votre fichier Excel pour mettre à jour votre conception Figma à l’avenir. Ceci est utile si votre rédacteur n’a pas accès à ou ne connaît pas Figma.
Pour un flux de travail plus fluide avec l’utilisation de plugins, vous pouvez également utilisez les raccourcis Figma pour un flux de travail plus rapide.

La suppression des arrière-plans est une pratique courante lors de l’utilisation d’images dans de nombreux aspects de la conception. Au lieu de travailler sur Photoshop, Canva ou d’autres programmes d’édition, l’utilisation du plug-in Icons8 Background Remover accélère le processus et conserve tout dans Figma.
L’outil de suppression d’arrière-plan peut être appliqué à plusieurs images à la fois, ce qui accélère votre processus de travail en un clic.

Le plug-in Image Tracer crée une image vectorielle à partir des images et des calques d’image auxquels vous choisissez de l’appliquer. Un vecteur évolutif est comme de la poussière d’or pour le travail de conception numérique, et ce plugin facilite la transformation de n’importe quelle image en vecteur.

Le plugin Html.to.design peut vous aider à recréer des conceptions de sites Web existantes dans des conceptions Figma. Cela sert à plusieurs fins, telles que vous aider à vous entraîner à concevoir des sites Web ou à récupérer d’anciens sites Web que vous avez conçus et auxquels vous avez perdu l’accès.
Voir notre tutoriel détaillé pour convertir un site Web en un design Figma en utilisant ce plug-in.

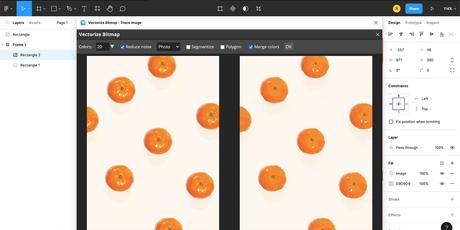
Le plugin Vectorize fonctionne de la même manière que Image Tracer, mais c’est mieux si vous n’avez qu’une seule image et une seule couleur à vectoriser. La conversion d’images bitmap en vecteurs est facile à l’aide de ce plugin.
Vos nouveaux vecteurs seront un chemin vectoriel, facile à modifier et à utiliser pour tous vos besoins de conception. Particulièrement utile si votre client vous envoie son logo sous forme d’image pixélisée copiée à partir d’un document Word. Vous pouvez facilement faire revivre les logos et autres icônes monochromes dans Figma.

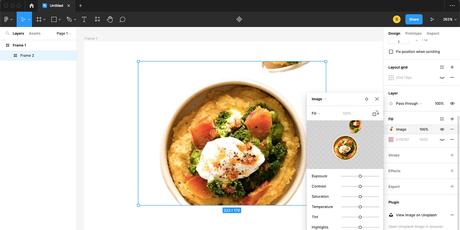
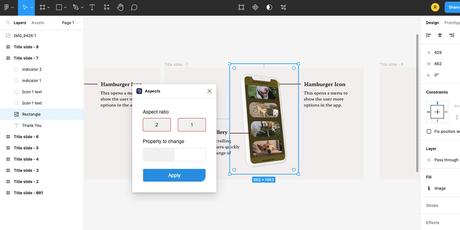
Concevoir pour un format d’image spécifique ? Besoin d’agrandir ou de réduire? Utilisez le plug-in Aspects. Ce plugin vous permet de changer rapidement l’aspect des différentes couches de votre conception, en particulier des images. Aspects est un outil utile pour toute mise à l’échelle rapide que vous devez effectuer.

Si vous concevez pour UX/UI, vous ajoutez probablement des boutons à vos conceptions. Button Buddy est un excellent plugin qui propose de nombreuses conceptions de composants de boutons, ce qui vous permet de gagner du temps sur la conception, afin que vous puissiez vous concentrer sur de superbes conceptions de mise en page.

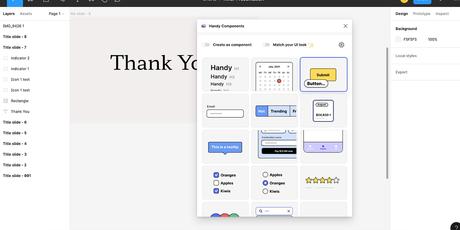
Pour ajouter plus de composants que de boutons, utilisez le plugin Handy Components. Ce plugin propose plus de 60 éléments de conception UX/UI différents. Handy Components utilise également une conception intelligente pour reproduire les styles présents dans votre conception et les appliquer directement aux composants ajoutés du plug-in. Vous n’avez pas besoin de modifier pour correspondre à votre style.
Les composants disponibles sont les boutons, les cartes de fonctionnalités, les éléments de liste, les tableaux, les barres de progression, les autocollants d’avertissement, les calendriers et de nombreux autres éléments utiles.

Besoin d’une carte sur votre conception de sites Web? Vous pouvez facilement en incorporer un avec le plugin Map Maker. Le plugin vous permet d’ajouter une carte personnalisée insérée dans une forme.
Il vous suffit de sélectionner la forme souhaitée (rectangle, ellipse ou polygone) et d’exécuter Map Maker. Tapez ensuite l’adresse que vous souhaitez partager. C’est aussi simple que cela d’ajouter une carte à votre conception Web.

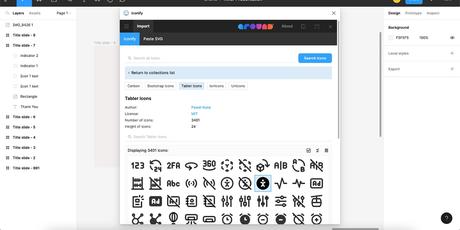
Les icônes rendent les conceptions UX/UI universelles et accessibles. Le plugin Iconify héberge une bibliothèque de plus de 1000 000 icônes pour presque toutes les utilisations. Les icônes SVG open source d’Iconify peuvent être utilisées dans de nombreux logiciels de développement pour faire passer facilement vos conceptions Figma du prototype aux produits en direct.

L’ajout de maquettes à vos conceptions Figma vous aide à intégrer la réalité dans les idées de produits potentiels. Que vous ajoutiez des maquettes à votre Conception de présentation Figma ou en les incorporant dans un site Web, ils sont une chose pratique à avoir.
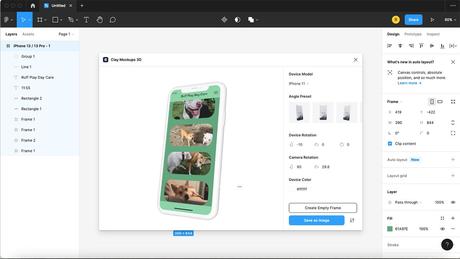
Clay Mockups 3D est l’un des nombreux excellents plugins de maquette. Voir notre guide sur les maquettes de smartphones Figma pour voir ce qui est disponible d’autre. Vous pouvez insérer des maquettes pour les téléphones, les ordinateurs et d’autres appareils ainsi que des mains pour les tenir.

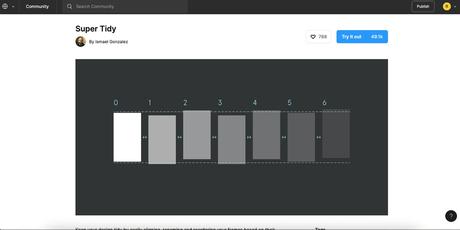
Ce plugin simple vous permet d’aligner vos cadres, de ranger et de garder vos illustrations organisées. Sélectionnez simplement vos éléments, exécutez le plugin et votre fenêtre Figma sera super bien rangée.
Non seulement il commande un plan de travail désordonné, mais il renumérote même les cadres si l’ordre est modifié. Plus besoin de chercher l’image 5 après son déplacement, vous la trouverez nichée à côté de 4 et 6.
Gardez votre travail fluide avec les plugins Figma
Avec ces 16 excellents outils, vous pouvez facilement transformer votre flux de travail. Les plugins vous permettent de faire plus sans quitter la fenêtre de conception Figma.
Ces plugins sont les plus utiles, et si vous les utilisez tous, vous pouvez vectoriser des images, ajouter des images à partir d’Unsplash, ajouter des conceptions HTML à Figma et inversement avec Webflow Labs, ajouter des cartes personnalisées et redimensionner vos conceptions. Le tout avec des plugins.
to www.makeuseof.com
Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
