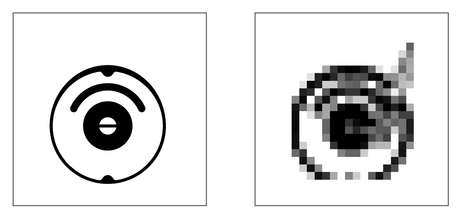
Récemment, je travaillais sur mes plans de domination du monde quand j’ai été distrait par un mystère InDesign : lors de l’examen d’un PDF exporté, j’ai remarqué qu’une de mes images avait été « censurée », c’est-à-dire qu’elle apparaissait floue ou pixélisée, comme un image en très basse résolution. C’était bizarre parce que c’était un vecteur L’image SVG et les images vectorielles sont indépendantes de la résolution. Vous pouvez les redimensionner à n’importe quelle taille sans vous soucier de leur apparence pixélisée. De plus, j’avais placé plusieurs fichiers SVG dans ma mise en page, et alors que certains étaient flous dans le PDF, d’autres ne l’étaient pas.

Voici comment j’ai découvert et résolu le problème…
La vérification initiale
J’ai d’abord vérifié les suspects habituels :
- Paramètres d’exportation du PDF : C’était bien… Paramètres standard de haute résolution, pas de remplacement.
- Liens brisés ou manquants ? Non!

Puis j’ai cherché le ONUles suspects habituels:
- Peut-être que quelqu’un a glissé des données raster dans mon SVG ? Négatif.
- Y avait-il des transparences ou des effets dans mon SVG ? Pas autant que je sache. En fait, l’ensemble du fichier SVG était étonnamment propre.
Ensuite, j’ai vérifié si mon SVG apparaissait flou dans d’autres applications. Je l’ai ouvert dans Chrome, Bridge et Preview, et il avait fière allure dans chacun d’eux.
Le désespoir commençait à s’insinuer. Bien que je sache que cela ne résoudrait rien, j’ai modifié le paramètre Performances d’affichage sur Haute qualité. Mais le SVG maudit avait toujours l’air considérablement flou sur la page InDesign. Cela ne ressemblait pas à un problème de configuration InDesign ; quelque chose n’allait pas dans ce fichier SVG qui causait des problèmes majeurs à InDesign pour le rendre.
À ce stade, j’ai fait appel à une puissance supérieure – j’ai branché tous mes symptômes sur Google. Malheureusement, il a renvoyé environ trois millions de résultats, tous m’éduquant patiemment sur les performances d’affichage et les liens rompus. Pas du tout utile.
Comme je pensais que c’était un problème avec le fichier SVG lui-même, je l’ai ouvert dans Illustrator. J’ai découvert que si je dégroupais l’objet dans le graphique, cela résolvait le problème ! C’était un excellent indice, mais je savais que cela ne pouvait pas être la réponse complète, car mes autres fichiers SVG non maudits contenaient également des groupes. Il devait donc être lié à autre chose.

Casser le SVG Casser le boîtier
J’avais atteint la fin de ce que je pouvais déterminer avec Illustrator, mais j’avais besoin de mieux comprendre ce qu’il y avait dans le SVG. Il était temps de l’ouvrir.
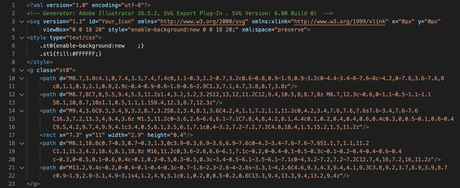
Voici un fait amusant à propos des fichiers SVG : vous pouvez simplement les ouvrir dans un éditeur de texte. En fait, ils sont assez lisibles par l’homme (si un peu de code ne vous dérange pas):

À ce stade, je savais que je serais capable de tirer parti de mes connaissances en XML et d’analyser soigneusement le fichier, à la recherche de toute instance potentielle de mauvaise syntaxe ou de balisage obsolète. Mais il était plus facile de commencer à supprimer des éléments pour voir ce qui se passerait.

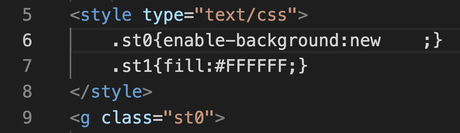
Cela n’a pas pris longtemps. Le coupable se cachait dans la ligne 6. J’ai supprimé toute la ligne : .st0{enable-background:new;}j’ai enregistré la modification et mon SVG s’est amélioré !

Dénouement
Les SVG peuvent être considérés comme un ensemble d’instructions sur la façon de dessiner des formes. Ces instructions sont structurées d’une manière qui ressemble à du HTML, en utilisant des éléments, des balises et même du CSS. Mon maudit SVG avait une classe (st0) appliqué aux éléments du groupe. (Vous pouvez voir le groupe, étiqueté avec un <g> balise, commençant à la ligne 9.) Cette classe utilisait un attribut appelé enable-background qui a été déprécié!
Le flou était le résultat de la tentative d’InDesign de rendre du code CSS qu’il ne comprenait pas.
Le fait de dissocier mes chemins dans Illustrator a résolu le problème car l’attribut interdit n’était appliqué qu’aux groupes. Pourquoi seul InDesign a-t-il été affecté ? Parce que tous les autres outils que j’ai utilisés pour tester le fichier ont conservé le support hérité de enable-background. Cette fonctionnalité était probablement déjà obsolète lorsque InDesign a introduit la prise en charge de SVG avec CC2020.
Et les autres fichiers SVG qui n’ont pas eu ce problème ? Ils n’avaient pas ce style CSS en eux. Ne me demandez pas pourquoi; je ne les ai pas fait !
Les autres attributs dépréciés à surveiller sont :
Oui, c’est un problème obscur qui n’affectera pas beaucoup de gens. Mais tout le monde se heurte à des problèmes obscurs à un moment donné, et maintenant vous savez ce qui cause celui-ci et comment le résoudre.

Abonnez-vous à notre page Facebook: https://www.facebook.com/mycamer.net
Pour recevoir l’actualité sur vos téléphones à partir de l’application Telegram cliquez ici: https://t.me/+KMdLTc0qS6ZkMGI0
Nous ecrire par Whatsapp : Whatsapp +44 7476844931
