Tutoriel CMS
Un tutoriel sur la façon de pirater Blot.Im
 photo par Kenny Eliason sur Unsplash
photo par Kenny Eliason sur Unsplash
j’ai changé mon thomasotti.io site sur Blot à nouveau et je voulais partager avec vous un tutoriel simple sur la façon dont vous pouvez tirer parti du référencement et des balises avec. C’est une interface super simple qui rend les blogs et l’écriture rapides et faciles.
Blot.Im est un générateur statique Dropbox/Github pour blog auquel j’ai pensé pendant un certain temps. Je l’aime toujours mais ce n’est pas aussi mature que Hugo mais c’est prometteur. Il est certainement facile de déposer des images dans un dossier et de créer un article de blog à partir de celui-ci, donc si vous aimez la simplicité d’utilisation, essayez Blot.
Tirer parti des balises dans Blot.Im
Pendant des années, j’ai mal étiqueté tant de messages. Je n’avais pas de moyen logique de les ajouter et de les modifier. Mes anciens messages WordPress étaient jonchés de déchets partout où je venais d’abandonner les messages tels quels. Maintenant avec Blot.Im J’ai deux excellentes façons d’organiser et d’utiliser les balises. C’est tellement simple que je me demande pourquoi je n’ai pas commencé à l’utiliser tout de suite.
Créer un répertoire de balises
C’est une fonctionnalité que je viens de commencer à utiliser et que j’adore dès le départ. C’est super simple et tout ce que vous faites est de créer un dossier avec []est dans votre Dossier Blot. Par exemple, j’ai beaucoup de messages de didacticiel que je souhaite marquer comme “Tutoriel”. Je viens de créer un dossier nommé [Tutorial] et a laissé tomber tous les messages là-bas. Instantanément, ils sont tous étiquetés comme Tutoriel.
Ça s’ameliore. Si vous créez un sous-dossier appelé [RapidMiner] chez tes parents [Tutorial] dossier, un message déposé dans le sous-dossier sera automatiquement marqué comme “Tutoriel, RapidMiner”.
C’est une fonctionnalité pratique qui permet de garder les choses organisées et logiques, du moins pour moi.
Ajouter des métadonnées de balise à votre message
C’est la méthode à l’ancienne. Ajoutez simplement un “Tags :” en haut de votre fichier et remplissez-le avec vos tags. Blot.Im les générera ensuite dans des balises. Excellent moyen d’affiner votre marquage !
Ce que je fais
J’utilise une combinaison des deux fonctionnalités de marquage. J’aime créer des répertoires de balises et y déplacer mes articles finis. Parfois, le message portera sur un sujet spécifique, par exemple Tutoriels RapidMiner, mais aura une sous-sous-catégorie. Cela le rend trop lourd pour passer au troisième ou au quatrième niveau. Dans de tels cas, j’ajoute simplement une balise à la section de métadonnées “Tags :” et j’obtiens le meilleur des deux mondes.
Par exemple. J’écris un nouveau billet de tutoriel RapidMiner, puis je l’enregistre dans mon [Tutorial]/[RapidMiner] dossier. Si ce message concerne l’utilisation de D3js avec RapidMiner, j’ajouterai simplement la section “Tags :” de ce message avec une balise “D3js”.
C’est si simple. Je l’aime.
Piratage des métadonnées avec Blot
J’ai cherché des moyens de pirater le référencement et les métadonnées avec Blot.Im. Je voulais pirater les métadonnées de tous mes messages afin de pouvoir utiliser Twitter Cards et Open Graph plus efficacement. Pourquoi? J’obtiens un avantage de deux pour un dès le départ. J’obtiens un meilleur référencement et la suppression des doublons de métadonnées qui affectent les robots d’exploration Google.
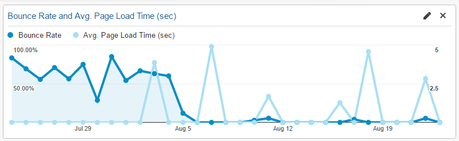
Mes changements ont déjà un effet énorme. Mon taux de rebond est passé de 60 à 70 % à 5 %. Cela signifie que les gens ne visitent pas mon site puis sautent, ils recherchent, trouvent mon contenu pertinent et restent. Tout cela est dû au piratage de métadonnées que je partage ci-dessous.

Ce que je partage devrait également s’appliquer à d’autres types de systèmes CMS.
Le fichier Markdown de base
Tout commence avec votre article de blog. Pour moi, c’est écrire dans un format démarqué mais peu importe le format que vous choisissez. Ce qui compte, c’est au moins 4 bits de métadonnées.
Je parle de votre titre, de votre date, de votre structure de lien permanent et de votre balise.
Le titre est important car si vous faites bien vos modèles, le titre de votre page Web doit être le même que le titre de votre article. C’est un aspect important du référencement, chaque page Web doit avoir un titre unique.
La date est importante du point de vue de l’organisation personnelle mais moins du point de vue du référencement. À moins qu’il y ait un besoin important d’horodater vos articles, ne le faites pas. Qui veut lire un vieil (mais super) article horodaté il y a 5 ans ? Datez l’article pour votre organisation personnelle, mais ne le montrez pas dans le billet de blog proprement dit.
La structure de permalien (PS) est très importante. C’est quelque chose que j’ai appris au cours des derniers mois. J’avais un PS avec le format /Année/Mois/Jour/Titre. C’était génial du point de vue de l’organisation personnelle, mais les gens pouvaient voir à quel point certains de mes messages étaient datés et sont passés à des messages plus récents. Faites-vous une faveur et utilisez simplement une convention /Title pour tous vos articles de blog, cela fonctionne mieux.
La dernière information concerne les balises et leur utilisation est destinée à la navigation interne du blog. Je les utilise un peu pour permettre à mes visiteurs de naviguer vers des articles balisés similaires. Prenez le temps de réfléchir à votre structure de balisage.
Concentrez-vous sur les balises de la catégorie principale et sur quelques sous-catégories et ne devenez pas fou en marquant votre message avec des centaines de balises. Le balisage n’aide PAS votre référencement.
Ces 4 éléments sont quelque chose auquel vous devriez penser lorsque vous écrivez votre superbe article de blog.
Le fichier Blot Markdown
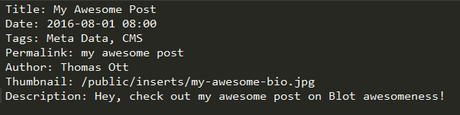
Parce que Blot fonctionne différemment de WordPress ou d’autres CMS, j’ai plus de contrôle sur un article de blog. Par exemple, en haut de chaque article de blog, j’écris ces 4 bits de métadonnées. Cela ressemble à ceci :
Titre : Titre de l’article de mon blog
Date : 2016–08–24
Mots clés:
Lien permanent : titre de l’article de mon blog
Ce qui manquait dans ce fichier d’en-tête, ce sont des choses comme “auteurs : Thomas Ott — -“, “Vignette : “, et “Description :”. Je voulais ajouter ces bits supplémentaires de métadonnées à mon article de blog pour plusieurs raisons. Tout d’abord, je voulais montrer une photo miniature lorsque je poste automatiquement sur Facebook ou Twitter. Deuxièmement, je voulais montrer l’auteur de l’article de blog, et troisièmement, je voulais ajouter une description de l’article.
méta nom = “description”..
L’ajout d’une description à l’article de blog est crucial pour pirater le modèle Blot initial. Le modèle Blot que j’utilise ne génère pas automatiquement une balise HTML < meta name="description"..> correctement, ce qui est essentiel pour un bon référencement. Tout comme il est important d’avoir un titre de page Web approprié pour chaque message, vous devez avoir une bonne description. La recherche Google utilise cette description dans ses résultats de recherche. Si vous ne l’avez pas, votre référencement sera loin de la première page.
Alors, comment prendre une description, la transformer en métadonnées dans votre fichier Markdown et la transmettre automatiquement à la balise HTML ?
Vous devez pirater vos modèles Blot HTML !
Vous pouvez définir facilement de nouvelles informations de métadonnées avec Blot en les ajoutant simplement (c’est-à-dire Description  à votre message.
à votre message.

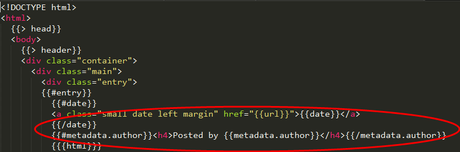
Pour que votre message s’affiche correctement, vous devez appeler ces métadonnées quelque part dans les modèles HTML. Par exemple, la métadonnée « auteurs : Thomas Ott — – » est appelée dans ma page entry.html comme ceci :

Si je veux appeler “auteurs : Thomas Ott — -” n’importe où ailleurs, vous devez utiliser {{{metadata.author}}}. Laissez simplement un jeu d’accolades de côté. Pourquoi ai-je {{{#metadata.author}}}…{{{/metadata.author}}} ? Ceci est conditionnel. Sans cette condition, beaucoup de mes anciens messages seront cassés SI il n’y a pas d’entrée pour l’auteur.
Nous reviendrons sur ces conditions plus tard.
La métadonnée “Description :” était un peu plus compliquée car je n’ai pas défini de description pour tous mes articles. Je devais trouver un moyen de déposer un résumé dans la description si je n’en écrivais pas. Heureusement, Blot génère automatiquement un résumé via la balise {{summary}}.
C’est là que j’ai trébuché au début, je n’arrivais pas à faire fonctionner ça avec notre harcelant David le créateur de Blot.Im.
Pirater la description de votre page
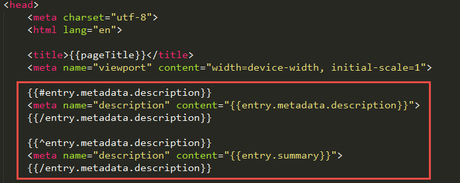
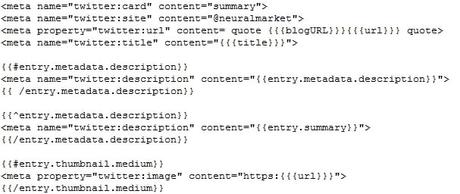
Ouvrez simplement votre modèle head.html et modifiez le <meta name="description"..> champs avec ce qui suit. Cela suppose que vous avez défini une entrée de métadonnées “Description :” dans votre article de blog (voir ci-dessus).

La raison des deux lignes de code est de fournir à nouveau un “fourre-tout”. J’ai des centaines de messages qui n’ont pas de “Description :” défini dans le message de démarquage mais qui ont un paragraphe d’ouverture que je pourrais utiliser comme description. C’est là que les métadonnées {{summary}} entrent en jeu.
Au début, cela ne fonctionnait pas car j’utilisais {{summary}}. L’astuce consiste à l’appeler comme {{entry.summary}}. Pourquoi? Parce que le “résumé” vient de votre entrée, pas n’importe où ailleurs. Vous devez dire à Blot d’où provient un bit spécifique de métadonnées.
Il en va de même pour votre “description”. Vous devez dire à votre blog que votre description provient de votre “entrée” et que vous l’avez définie vous-même. C’est pourquoi vous devez déclarer { {entry.metadata.description} }.
Je sais que c’était beaucoup à digérer, mais c’est incroyablement important. Non seulement pour Blot, mais pour tout CMS que vous utilisez pour écrire. Mon objectif n’est pas de dépenser un seul centime en publicité, mais d’écrire un bon contenu et d’optimiser le référencement. Je l’ai déjà fait et je peux le refaire.
Activation des cartes Twitter et du graphique ouvert dans Blot
J’ai lutté pendant des jours pour savoir comment activer correctement Twitter Cards et Open Graph (alias Facebook) dans mes modèles Blot.IM ! Journées!
Le problème est maintenant résolu et je vais le partager ici avec d’autres buvards. Je dois remercier David de Blot, je n’aurais pas pu le résoudre sans son aide !
Pourquoi Twitter Cards et Open Graph ?
Soyons honnêtes ici, peu de gens créent un blog ou une sorte de contenu juste pour qu’il reste caché sur Internet. Nous aspirons tous aux « globes oculaires » et à l’interaction des autres pour notre contenu génial ! Pour cela, nous devons partager nos missives en utilisant principalement Twitter et Facebook. WordPress et d’autres CMS rendent cela vraiment facile grâce à leurs modèles sophistiqués, mais Blot est un peu différent.
Certes, il s’agit d’un CMS génial émergent et il présente de grands avantages par rapport au gonflement de WordPress (voir plus ici), il vous oblige à retrousser vos manches et à faire du piratage simple de temps en temps.
Cartes Twitter
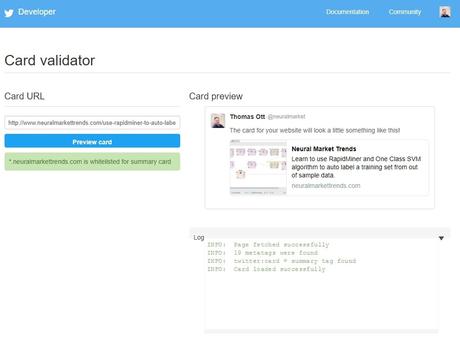
J’ai commencé par vouloir mettre en œuvre Cartes Twitter. Si je pouvais travailler, alors je passerais à Facebook. Comme référence, je suis allé sur Twitter Card Validator et j’ai vérifié un article de blog au hasard. Il a lamentablement échoué !!! Je voulais vraiment intégrer une image de la publication elle-même dans la carte Twitter afin de ne pas avoir cette icône grise boiteuse. Je voulais que la carte Twitter ressemble à celle ci-dessous pour ce post.

Code de la carte Twitter dans votre fichier Head
L’avantage de Blot.Im est que vous pouvez très facilement pirater les fichiers HTML de votre thème. Vous pouvez le faire dans l’éditeur natif fourni par Blot ou en important les modèles localement. Je travaille localement parce que j’aime mieux travailler dans Sublime Text que d’aller sur le site Web.
J’ai d’abord ouvert le fichier head.html et inspecté et ajouté une nouvelle section appelée ←-Twitter Code — ->. Puis, après de nombreux essais et erreurs, et avec l’aide de David, j’ai trouvé la bonne façon de pirater le code du modèle de moustache.

Cela fonctionne très bien tant que vous avez l’une ou l’autre image dans le corps de l’article de blog. La prochaine étape était le piratage de Facebook !
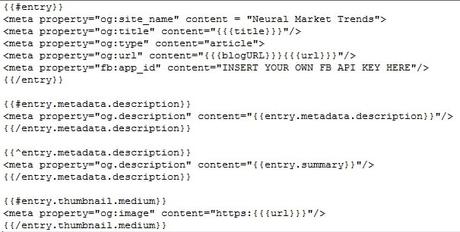
Graphique ouvert Facebook
En m’appuyant sur ce que j’ai appris ci-dessus, la fusion dans les appels Open Graph était assez facile.

Il y avait cependant un hic, vous devez obtenir une clé API FB pour obtenir ce travail. Dans l’image ci-dessus, vous pouvez voir où il va. C’est ça. Assez simple si vous savez ce que vous faites !
