Googlebot est un système d’exploration Web automatique et permanent qui actualise l’index de Google.
Le site Web worldwebsize.com estime l’index de Google à plus de 62 milliards de pages Web.
L’index de recherche de Google est “bien au-dessus 100 000 000 gigaoctets en taille.”
Googlebot et ses variantes (smartphones, news, images, etc.) ont certaines contraintes de fréquence de rendu JavaScript ou de taille des ressources.
Google utilise des contraintes d’exploration pour protéger ses propres ressources et systèmes d’exploration.
Par exemple, si un site Web d’actualités actualise les articles recommandés toutes les 15 secondes, Googlebot peut commencer à ignorer les sections fréquemment actualisées, car elles ne seront plus pertinentes ou valides après 15 secondes.
Il y a des années, Google a annoncé qu’il n’explorait pas ou n’utilisait pas de ressources supérieures à 15 Mo.
Le 28 juin 2022, Google a republié ce billet de blog en précisant qu’il n’utilise pas la partie excédentaire des ressources après 15 Mo pour le crawling.
Pour souligner que cela arrive rarement, Google a déclaré que la “taille médiane d’un fichier HTML est 500 fois plus petite” que 15 Mo.

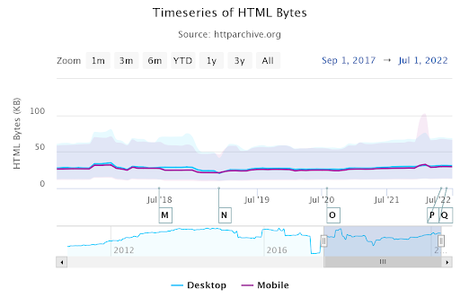
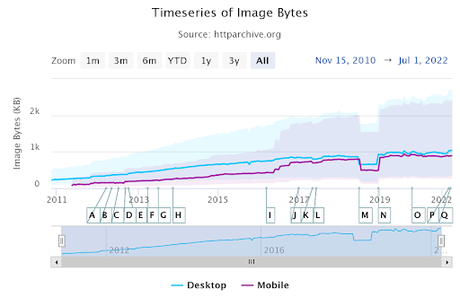
Au dessus, HTTPArchive.org affiche la taille médiane des fichiers HTML pour ordinateur de bureau et mobile. Ainsi, la plupart des sites Web n’ont pas le problème de la contrainte de 15 Mo pour le crawling.
Mais le Web est un endroit vaste et chaotique.
Comprendre la nature de la limite d’exploration de 15 Mo et les moyens de l’analyser est important pour les référenceurs.
Une image, une vidéo ou un bug peut causer des problèmes d’exploration, et ces informations SEO moins connues peuvent aider les projets à protéger leur valeur de recherche organique.

<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/08/find-resources-bigger-than-15-mb-for-better-googlebot-crawling-630f73f33d31c-sej-480x515.jpg" alt="Trouvez des ressources supérieures à 15 Mo pour une meilleure exploration de Googlebot" />
La limite d’exploration Googlebot de 15 Mo est-elle réservée aux documents HTML ?
Non.
La limite d’exploration Googlebot de 15 Mo concerne tous les documents indexables et explorables, y compris Google Earth, Hancom Hanword (.hwp), OpenOffice text (.odt) et Rich Text Format (.rtf), ou d’autres types de fichiers pris en charge par Googlebot.
Les tailles d’image et de vidéo sont-elles additionnées au document HTML ?
Non, chaque ressource est évaluée séparément par la limite d’exploration de 15 Mo.
Si le document HTML fait 14,99 Mo et que l’image en vedette du document HTML fait à nouveau 14,99 Mo, ils seront tous les deux explorés et utilisés par Googlebot.
La taille du document HTML n’est pas additionnée aux ressources qui sont liées via des balises HTML.
Le CSS, le JS ou l’URI de données gonflent-ils la taille du document HTML ?
Oui, le CSS, le JS ou l’URI de données intégrés sont comptés et utilisés dans la taille du document HTML.
Ainsi, si le document dépasse 15 Mo en raison de ressources et de commandes intégrées, cela affectera la capacité d’exploration du document HTML spécifique.
Google arrête-t-il d’explorer la ressource si elle dépasse 15 Mo ?
Non, les systèmes d’exploration de Google n’arrêtent pas d’explorer les ressources supérieures à la limite de 15 Mo.
Ils continuent à récupérer le fichier et n’utilisent que la partie la plus petite que les 15 Mo.
Pour une image supérieure à 15 Mo, Googlebot peut fragmenter l’image jusqu’à 15 Mo à l’aide de la “plage de contenu”.
Le Content-Range est un en-tête de réponse qui aide Googlebot ou d’autres robots d’exploration et demandeurs à effectuer des requêtes partielles.
Comment auditer manuellement la taille des ressources ?
Vous pouvez utiliser Outils de développement Google Chrome pour auditer manuellement la taille de la ressource.
Suivez les étapes ci-dessous sur Google Chrome.
- Ouvrez un document de page Web via Google Chrome.
- Appuyez sur F12.
- Accédez à l’onglet Réseau.
- Actualisez la page Web.
- Ordonnez les ressources en fonction de la cascade.
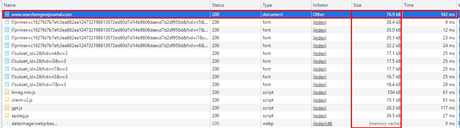
- Vérifier la Taille colonne sur la première ligne, qui indique la taille du document HTML.
Ci-dessous, vous pouvez voir un exemple de document HTML de la page d’accueil de searchenginejournal.com, qui dépasse 77 Ko.

Comment auditer la taille des ressources automatiquement et en masse ?
Utilisez Python pour auditer la taille du document HTML automatiquement et en masse. Advertools et Pandas sont deux bibliothèques Python utiles pour automatiser et faire évoluer les tâches de référencement.
Suivez les instructions ci-dessous.
- Importez des outils publicitaires et des pandas.
- Collectez toutes les URL dans le sitemap.
- Explorez toutes les URL du sitemap.
- Filtrez les URL avec leur taille HTML.
import advertools as adv
import pandas as pd
df = adv.sitemap_to_df("https://www.holisticseo.digital/sitemap.xml")
adv.crawl(df["loc"], output_file="output.jl", custom_settings={"LOG_FILE":"output_1.log"})
df = pd.read_json("output.jl", lines=True)
df[["url", "size"]].sort_values(by="size", ascending=False)Le bloc de code ci-dessus extrait les URL du sitemap et les explore.
La dernière ligne du code sert uniquement à créer un bloc de données avec un ordre décroissant basé sur les tailles.

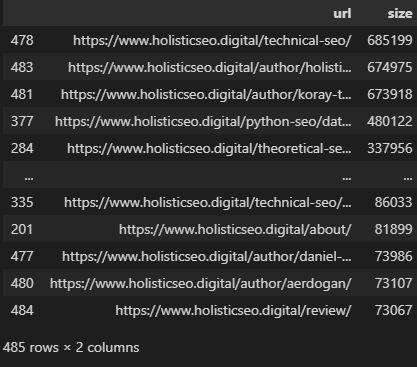
Vous pouvez voir les tailles des documents HTML comme ci-dessus.
Le plus gros document HTML dans cet exemple est d’environ 700 Ko, qui est une page de catégorie.
Ainsi, ce site Web est sûr pour les contraintes de 15 Mo. Mais, nous pouvons vérifier au-delà de cela.
Comment vérifier la taille des ressources CSS et JS ?
Puppeteer est utilisé pour vérifier la taille des ressources CSS et JS.
Marionnettiste est un package NodeJS pour contrôler Google Chrome avec le mode sans tête pour l’automatisation du navigateur et les tests de sites Web.
La plupart des professionnels du référencement utilisent API Lighthouse ou Page Speed Insights pour leurs tests de performance. Mais, avec l’aide de Puppeteer, chaque aspect technique et chaque simulation peuvent être analysés.
Suivez le bloc de code ci-dessous.
const puppeteer = require('puppeteer');
const XLSX = require("xlsx");
const path = require("path");
(async () => {
const browser = await puppeteer.launch({
headless: false
});
const page = await browser.newPage();
await page.goto('https://www.holisticseo.digital');
console.log('Page loaded');
const perfEntries = JSON.parse(
await page.evaluate(() => JSON.stringify(performance.getEntries()))
);
console.log(perfEntries);
const workSheetColumnName = [
"name",
"transferSize",
"encodedSize",
"decodedSize"
]
const urlObject = new URL("https://www.holisticseo.digital")
const hostName = urlObject.hostname
const domainName = hostName.replace("\www.|.com", "");
console.log(hostName)
console.log(domainName)
const workSheetName = "Users";
const filePath = `./${domainName}`;
const userList = perfEntries;
const exportPerfToExcel = (userList) => {
const data = perfEntries.map(url => {
return [url.name, url.transferSize, url.encodedBodySize, url. decodedBodySize];
})
const workBook = XLSX.utils.book_new();
const workSheetData = [
workSheetColumnName,
...data
]
const workSheet = XLSX.utils.aoa_to_sheet(workSheetData);
XLSX.utils.book_append_sheet(workBook, workSheet, workSheetName);
XLSX.writeFile(workBook, path.resolve(filePath));
return true;
}
exportPerfToExcel(userList)
//browser.close();
})();Si vous ne connaissez pas JavaScript ou n’avez terminé aucun type de didacticiel Puppeteer, il vous sera peut-être un peu plus difficile de comprendre ces blocs de code. Mais, c’est en fait simple.
Il ouvre essentiellement une URL, prend toutes les ressources et donne leur “transferSize”, “encodedSize” et “decodedSize”.
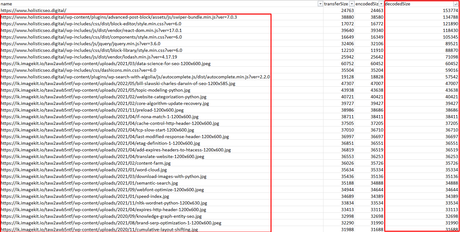
Dans cet exemple, “decodedSize” est la taille sur laquelle nous devons nous concentrer. Ci-dessous, vous pouvez voir le résultat sous la forme d’un fichier XLS.

Si vous souhaitez automatiser à nouveau ces processus pour chaque URL, vous devrez utiliser une boucle for dans la commande “wait.page.goto()”.
Selon vos préférences, vous pouvez placer chaque page Web dans une feuille de calcul différente ou la joindre à la même feuille de calcul en l’ajoutant.
Conclusion
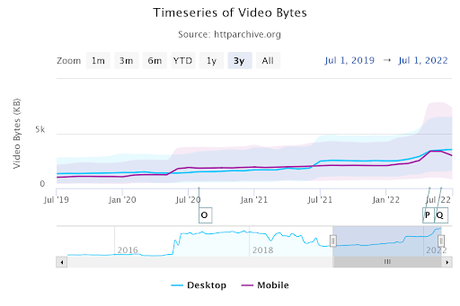
La contrainte d’exploration de Googlebot de 15 Mo est une possibilité rare qui bloquera vos processus techniques de référencement pour l’instant, mais HTTPArchive.org montre que la vidéo médiane, l’image et Javascript les tailles ont augmenté ces dernières années.
La taille médiane de l’image sur le bureau a dépassé 1 Mo.

Les octets vidéo dépassent 5 Mo au total.

En d’autres termes, de temps à autre, ces ressources – ou certaines parties de ces ressources – peuvent être ignorées par Googlebot.
Ainsi, vous devriez pouvoir les contrôler automatiquement, avec des méthodes en masse pour gagner du temps et ne pas sauter.
Davantage de ressources:
Image en vedette : BestForBest/Shutterstock
— to www.searchenginejournal.com
