WordPress a dévoilé Gutenberg 13.7 qui contient de nombreuses améliorations qui améliorent le flux de travail, offrent un contrôle plus granulaire dans l’éditeur de site complet et de nombreuses améliorations de l’interface utilisateur.
Comme toute autre version de WordPress, il s’agit d’une mise à jour cumulative et non d’une toute nouvelle expérience.
Cela dit, l’expérience d’édition devrait être plus intuitive et naturelle.
Le verrouillage de bloc offre un contrôle plus granulaire
13.7 contient d’autres améliorations de la possibilité de verrouiller les éléments de bloc pour les empêcher de changer.
La dernière amélioration est que les utilisateurs ont désormais la possibilité d’appliquer la fonction de verrouillage pour bloquer les éléments contenus dans un bloc en cours de verrouillage.
En sélectionnant une bascule, la fonction de verrouillage appliquée à un bloc peut être héritée par les blocs qu’il contient.
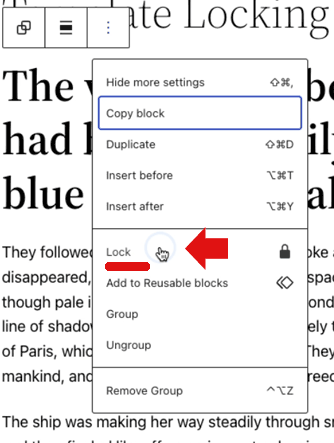
Bloquer le menu de verrouillage

<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/07/block-lock-1-62d9035061317-sej.png" alt="Fonction de verrouillage de bloc" />
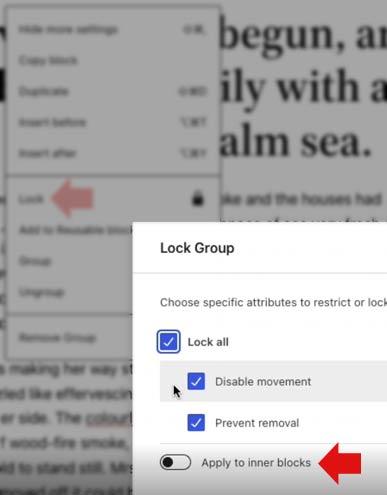
La sélection de verrouiller un bloc génère un autre menu qui fournit des options pour un contrôle de verrouillage plus granulaire sur les blocs contenus dans le bloc qui est verrouillé.

<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/07/block-lock-2-62d90373aa39e-sej.jpg" alt="Cadenas bloc Gutenberg modal" />
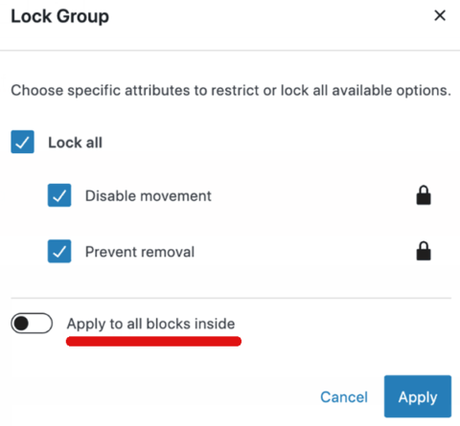
Gros plan du bloc modal de verrouillage

<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/07/block-lock-closeup-62d903a9cd300-sej-480x445.png" alt="vue rapprochée du bloc modal de verrouillage" />
Menus modaux contextuels améliorés
Des menus contextuels, appelés Modals, peuvent apparaître en haut de la page en cours de traitement à partir de laquelle diverses modifications peuvent être apportées, comme la mise à jour des préférences.
Ce que fait ce changement est d’appliquer un flou au document qui se trouve sous le menu.
Le floutage de la page sous le menu contextuel modal améliore la mise au point.
UN des inquiétudes ont été soulevées à propos de cette nouvelle fonctionnalité (alors qu’il était encore en cours de développement) qui concernait la possibilité pour l’utilisateur de perdre le contexte de ce qui était modifié à cause du flou.
Ils ont suggéré que dans certains cas, le flou de l’arrière-plan empêcherait l’utilisateur de voir ce qui était modifié, supprimant ainsi le contexte.
La personne a écrit :
“Je viens de rencontrer un problème d’utilisabilité potentiel où il y a un élément en dehors du modal qui est contextuellement lié au contenu du modal.
Par exemple, si vous allez ajuster un élément dans la vue de liste pour appliquer ou supprimer un verrou, avec le modal ouvert, vous ne pouvez plus voir quel bloc (particulier) vous avez mis en surbrillance… »
La résolution de ce problème a été l’observation que si le contexte devait être gardé à l’esprit, le menu modal (popup) n’est pas la meilleure interface utilisateur. Cela signifie que le flou ne sera pas un problème car les modaux ne sont pas utilisés dans les situations où le document sous-jacent doit être référencé par l’utilisateur.
“… d’une manière générale, si vous devez observer à la fois le contenu modal et le reste de l’interface utilisateur, alors un modal ne sera probablement pas le meilleur choix.”
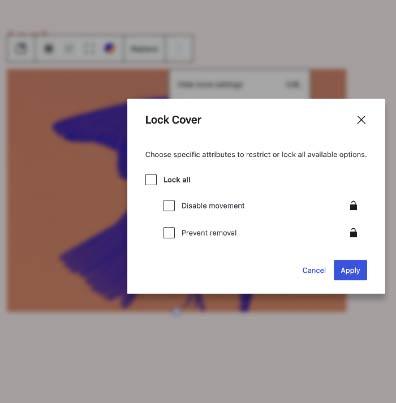
Exemple de flou derrière le modal

<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/07/blur-behind-modal-62d9045f4bde6-sej.jpg" alt="Capture d'écran du nouveau modal" />
Le système de modèles offre plus de contrôle de conception
Cette modification permet à l’utilisateur de créer davantage de modèles pouvant être spécifiques à des catégories, des balises, des pages et des types de publication personnalisés.
Selon WordPress :
“Par exemple, vous pouvez utiliser un modèle différent pour tous les articles de blog personnels, un deuxième pour tous les articles de blog liés aux développeurs et un troisième pour tous les articles de voyage.
Si votre site a enregistré des types de publication supplémentaires, comme des livres ou des produits, votre instance d’éditeur les répertoriera automatiquement dans la zone de sélection du bouton Ajouter un nouveau modèle.
Il s’agit d’un ajout bienvenu car il supprime une limitation flagrante et étend la possibilité de créer de meilleurs sites Web lors de l’utilisation de l’éditeur de site complet Gutenberg.
Améliorations du flux de travail
Il existe d’autres améliorations destinées à améliorer et à rationaliser le flux de travail en fournissant des options supplémentaires.
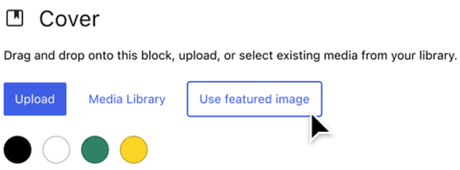
Parmi ces changements, il y a la possibilité de sélectionner une image sélectionnée dans l’espace réservé des médias au lieu de télécharger ou de choisir dans la médiathèque.
Capture d’écran du modal amélioré en vedette

<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/07/featured-image-modal-62d904faa1338-sej-480x178.png" alt="Capture d'écran de l'image en vedette Modal" />
La raison de cette amélioration est documenté dans la pull request:
“Ce PR permet de prendre en charge les blocs multimédias pour offrir aux utilisateurs la possibilité de commencer avec l’image en vedette à partir de l’état de l’espace réservé.
Pourquoi
Pour éviter d’avoir à choisir un autre média pour seulement ensuite obtenir l’option et parce que l’image en vedette est maintenant cachée derrière le contrôle de bloc “Ajouter un média” dans le flux de remplacement de média.
Nouveau : Il est temps de lire
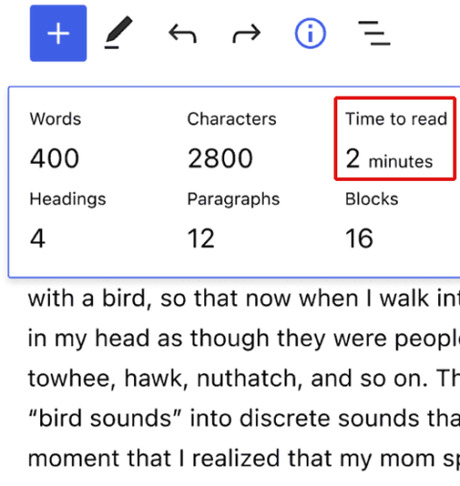
La possibilité de vérifier combien de temps il faudra pour lire le document est également une nouvelle fonctionnalité qui a été ajoutée.
Cette nouvelle fonctionnalité est ajoutée à la barre d’informations de l’écran de l’éditeur de publication qui fournit actuellement des informations sur le nombre de mots, de caractères, d’éléments de titre utilisés, le nombre de paragraphes et le nombre de blocs.
Le temps qu’il faut à un lecteur moyen pour lire un document est une information très utile.
Capture d’écran de la barre d’informations mise à jour

<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/07/time-to-read-62d9057a494aa-sej-480x508.png" alt="Capture d'écran de la barre d'informations Time to Read" />
Amélioration de l’interface utilisateur du panneau des paramètres de la barre latérale
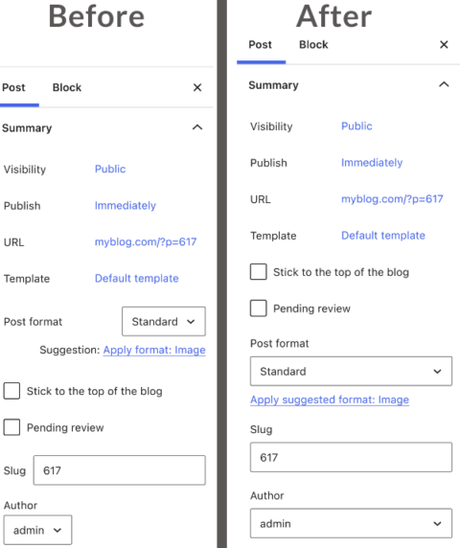
Un autre exemple de l’interface utilisateur améliorée se trouve dans le panneau des paramètres de la barre latérale, qui reçoit une mise à jour pour le rendre plus facile à utiliser.
La disposition du panneau des paramètres est plus intuitive et facile à numériser et à choisir parmi les sélections de menu.
Capture d’écran de Avant et Après

<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/07/improved-ui-62d9064188d73-sej-480x572.png" alt="Capture d'écran de l'interface utilisateur améliorée" />
WordPress a décrit l’interface améliorée :
“Le résultat est un affichage plus propre et plus organisé qui devrait vous aider à accéder plus facilement à toutes les informations importantes sur votre message/page en un coup d’œil.”
Tant d’améliorations
Le nouveau Gutenberg 13.7 est une mise à jour cumulative et non un changement radical par rapport à la version précédente. Les améliorations ne sautent peut-être pas aux yeux, mais elles contribueront à une expérience d’édition plus naturelle.
Cette mise à jour touche à presque tous les domaines de l’éditeur Gutenberg, des nouveaux composants comme un sélecteur de couleurs, des paramètres de document améliorés, une meilleure expérience d’édition complète du site et de nombreuses corrections de bogues.
Citations
Lire l’annonce complète de WordPress
Quoi de neuf dans Gutenberg 13.7 ?
Lire la demande d’extraction de verrouillage de bloc
Verrouillage des blocs : ajoutez l’option “Appliquer aux blocs internes” #41876
Flou d’arrière-plan sur les modaux
Mettre à jour la conception modale #40781
Commencez avec une demande d’extraction d’image en vedette
Commencez par l’image sélectionnée dans l’espace réservé des médias #41722
Image sélectionnée par Shutterstock/Vulp
Modifié par l’auteur
— to www.searchenginejournal.com
