Vous pouvez concevoir et construire votre produit révolutionnaire en une seule prise, ou mieux encore livrer votre projet par étapes. Si cela ressemble au message d’un consultant agile, c’est bien le cas. Un autre moyen fiable consiste à découper votre proposition en différentes couches indépendantes.
Je le mentionne pour contourner les différentes déclarations faites par Croquet, qui ont tous des publics légèrement différents. Il vous permet de “créer des applications Web multi-utilisateurs entièrement côté client”. Mais Croquet est aussi “le système d’exploitation du métaverse”. De plus, “Croquet OS est un moyen ouvert puissant et facile de créer des microvers”. C’est microvers; pas des microservices ou des métaverses.
Une fois que l’on accepte que la construction progressive a un sens, il n’y a plus besoin de s’inquiéter de tout ce qui est lié au terme “métaverse”. Aujourd’hui, les inquiétudes autour d’un métaverse/cyberespace/oasis imminent seraient centrées sur les problèmes sociaux et réglementaires. Nick Clegg de Meta les regarde ici dans le détail anxieux. À un moment donné, Croquet devra faire face à ces problèmes, mais pour cet article, je ne regarde que les défis d’ingénierie plus conviviaux pour les développeurs que Croquet traite.
Dans le monde du jeu multijoueur, le serveur doit être le point de vérité, en grande partie pour des raisons de confiance. Lorsqu’un ou plusieurs joueurs s’affrontent dans Fortnite, chacun doit être sûr qu’étant donné une latence et des images par seconde équitables, seule leur compétence d’arme dicte les événements. Cependant, pour de nombreuses actions initiées par l’utilisateur, même dans le même jeu, il n’y a pas de véritables problèmes de confiance. Piller un coffre prédéterminé en est un exemple.
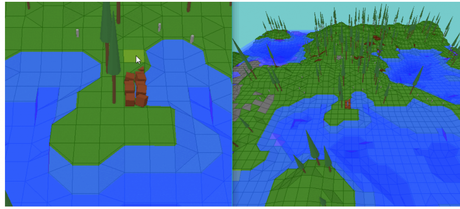
Croquet indique clairement que dans son système, il n’y a pas de serveurs – mais il y a réflecteurs. En effet, une flotte mondiale d’entre eux. Le moyen le plus rapide d’apprécier ce qu’ils font est simplement de courir croquet.io/w3 sur les navigateurs de deux appareils séparés côte à côte. Pour le deuxième appareil, copiez l’URL générée dans le navigateur du premier appareil ou utilisez le code QR qui se cache en bas à gauche. Vous verrez le même paysage manipulable (un peu comme l’ancien dieu sim Populous) à travers les deux navigateurs. Si vous déformez l’un, l’autre change également, même si vous ne faites défiler qu’un seul. Vous pourriez penser “eh bien, les deux appareils regardent le même modèle de serveur”. Mais non, ils exécutent leur propre code de modèle mais regardent un flux de messages partagé. Ainsi, le travail des réflecteurs est de s’assurer que lorsque je modifie les faits sur le terrain (littéralement dans ce cas, en modifiant la surface dans la simulation), les clients exécutant le même modèle sont mis à jour en même temps avec les mêmes messages.

UN Le client Croquet exécute des modèles synchronisés qui communiquent via publier/s’abonner. Tout comme Internet lui-même, les réflecteurs ne sont qu’une infrastructure de messagerie, laissant l’informatique se faire en périphérie.
Hello World Exemple
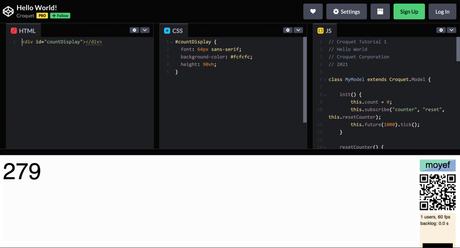
Je vais plonger directement dans un Exemple de Codepen ici pour montrer comment ça marche.
Vous devriez voir le “Hello World!” programme (il n’imprime pas réellement cette ligne) avec les trois fichiers en direct dans des fenêtres consécutives (HTML, CSS et Javascript) encadrés dans Codepen. Et vous verrez un nombre décompter dans la fenêtre du bas. Nous n’aurons pas besoin de grandes compétences en codage pour déterminer ce qui se passe.

Croquet voit une application comme divisée en un vue et un modèle. Nous savons ce que fait le modèle – c’est lui qui dirige le spectacle. Son travail consiste à publier les activités et à fournir des méthodes pour ce faire. Mais pendant que cela se passe, ce que vous voyez dans le navigateur est la vue. La vue s’abonne à tous les événements dont elle a besoin. Il publie également ses événements d’interaction de l’utilisateur. Ainsi, lorsque vous atteignez ce nombre sans cesse croissant, il se réinitialise.
Dans notre exemple, lorsque vous cliquez à l’intérieur du compterAfficher div (voir la fenêtre HTML), un événement de clic local est capturé à l’intérieur Mon avis (voir la fenêtre Javascript). Cela a été défini dans le constructeur. La méthode référencée compteurRéinitialiser fait ce que vous imaginez — publie un message sur le canal approprié :
</p> <p>constructeur() { … countDisplay.onclick = event => this.counterReset(); … } counterReset() { this.publish(“counter”, “reset”); }
constructeur()
{
…
compterAffichersur clic=un événement=>cettecompteurRéinitialiser();
…
}
compteurRéinitialiser(){
cettepublier(“compteur”,“réinitialiser”);
}
Donc, votre local Mon modele (et tous les autres modèles connectés à la session) réagiront via l’abonnement au canal d’événements « compteur ». A réception du message « reset », le modèle remet à zéro le compteur et publie le message « modifié » :
</p> <p>init() { … this.subscribe(“compteur”, “reset”, this.resetCounter); … } resetCounter() { this.count = 0; this.publish(“compteur”, “modifié”); }
initialiser()
{
…
cettes’abonner(“compteur”,“réinitialiser”,cetteréinitialiser le compteur);
…
}
réinitialiser le compteur(){
cettecompter=0;
cettepublier(“compteur”,“modifié”);
}
Et aussi sûr que la nuit succède au jour, Mon avis récupère le message « modifié » auquel il est abonné et modifie la vue en lisant le modèle :
</p> <p>constructeur() { … this.subscribe(“counter”, “changed”, this.counterChanged); … } counterChanged() { countDisplay.textContent = this.model.count; }
constructeur()
{
…
cettes’abonner(“compteur”,“modifié”,cettecompteurModifié);
…
}
compteurModifié(){
compterAffichertextContent=cettemaquettecompter;
}
Tout est assez simple. Nous notons que la seule interaction directe entre la vue et le modèle sans que le message passe chaperon était lorsque la vue lisait la valeur de comptage directement à partir du modèle, comme vous pouvez le voir ci-dessus.
J’ai mentionné une session, et c’est ce que gère la dernière section du code Javascript ; il rejoint une session avec votre clé API et les noms de classe de vue et de modèle. La seule autre chose importante dans le Javascript est l’enregistrement de Mon modele avec croquet.
Que se passe-t-il lorsque vous modifiez la vue ou le modèle
Que se passe-t-il si vous modifiez des parties de la vue ?
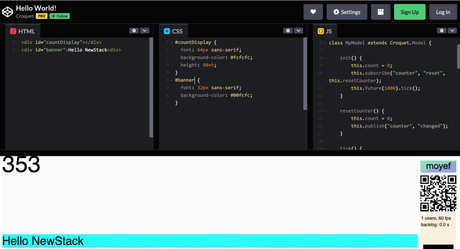
Jouons avec le code et ajoutons nous-mêmes une bannière de bienvenue supplémentaire :

À part le message d’accueil attendu visible, rien d’autre ne s’est produit.
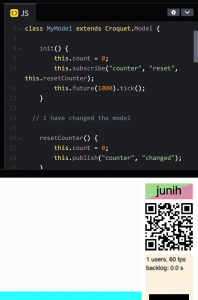
Mais que se passe-t-il si vous changez de modèle ?
Maintenant, c’est une autre histoire. J’ai simplement ajouté un commentaire, mais vous remarquerez probablement que les lettres aléatoires dans la boîte de couleur et le code QR changent dès que le rechargement se produit :

D’après ce que nous avons vu, il n’y a aucun moyen de synchroniser plusieurs modèles si les modèles étaient réellement différents (d’accord, je n’ai ajouté qu’un commentaire). N’oubliez pas que le modèle est enregistré, donc si le modèle change ensuite, quelque chose doit céder.
La session est identifiée par deux couleurs attribuées automatiquement et un mot absurde de cinq lettres connecté à un code QR et à une URL. Les utilisateurs qui participent à la même session – qui voient le même badge – sont assurés d’être synchronisés.
Toute modification du code modèle créera une nouvelle session, avec un badge différent. Ce n’est que lorsque d’autres utilisateurs chargeront ce code modifié qu’ils pourront rejoindre la nouvelle session. Comme vous vous en doutez, le modèle ne doit jamais accéder directement à la vue ; rappelez-vous comment nous avons changé la vue sans perturber le système. Ainsi, la vue est locale et peut-être unique pour l’utilisateur — un modèle partagé ne peut pas connaître les vues indépendantes des utilisateurs. De même, la vue ne peut pas écrire dans le modèle — le modèle est partagé par tout le monde, il ne peut donc pas être modifié. Communiquez uniquement via le message de publication/abonnement en passant le chaperon, afin d’éviter tout comportement inapproprié.

Vous pouvez obtenir votre propre clé API auprès de Croquet pour voir ce que vous pouvez faire. Bien que cette méthode de synchronisation de l’activité multi-utilisateurs nécessite un examen plus approfondi aux limites de la confiance, elle représente pour l’instant une nouvelle perspective intéressante sur l’ensemble d’outils sans serveur.
Image principale via Shutterstock.
— to thenewstack.io
