Salut,
Je travaille actuellement sur mon site personnel pour pratiquer mon codage et j’ai récemment découvert le potentiel des pseudo éléments pour le design.
Je voudrais utiliser un pseudo-élément pour souligner un texte.
J’ai réussi à concevoir un pseudo-élément pour souligner mon titre mais j’ai quelques problèmes pour le positionner correctement sous mon texte.
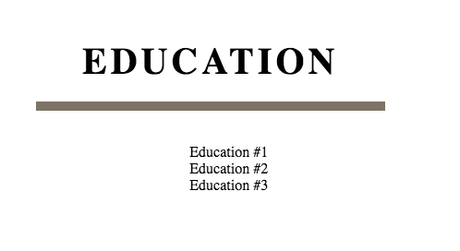
<div class="Resume">
<div class="Education">
<h2>Education</h2>
<ul>
<li>Education #1</li>
<li>Education #2</li>
<li>Education #3</li>
</ul>
</div>
<div class="Experience">
<h2>Experience</h2>
<ul>
<li>Experience #1</li>
<li>Experience #2</li>
<li>Experience #3</li>
</ul>
</div>
</div>
.Resume {
display: grid;
grid-template-columns: repeat(2, 1fr);
text-align: center;
}
.Resume h2 {
font-size: 40px;
padding: 50px;
letter-spacing: 4px;
font-weight: bold;
text-transform: uppercase;
}
/* Pseudo element line */
/* Reaadpt line under education experience */
.Resume h2::after {
content: '';
display: block;
position: absolute;
background-color: #7D7465;
height: 10px;
width: 20%;
}
En ligne CodePen Code
J’ai essayé d’utiliser gauche-droite / haut-bas mais cela ne fonctionne pas et ne peut pas le positionner correctement sous mon texte.
Merci d’avance pour votre aide.
27 mai 2022, 11h05
#2
J’ai essayé d’utiliser gauche-droite / haut-bas mais ça ne marche pas
Si vous faites la largeur du contenu h2 en utilisant un rétrécissement pour s’adapter au type d’affichage tel que display:inline-flex alors vous pouvez utiliser gauche et droite sur le pseudo élément pour correspondre exactement à la largeur du texte (plus son rembourrage) sans utiliser de magie chiffre comme 20 %.
Modifiez vos 2 règles comme suit.
.Resume h2 {
font-size: 40px;
padding: 50px;
letter-spacing: 4px;
font-weight: bold;
text-transform: uppercase;
display: inline-flex; /* shrink to fit*/
margin: 0;
position:relative;/* stacking context for pseudo element */
}
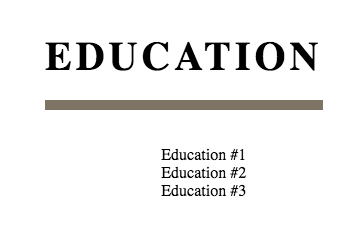
/* Pseudo element line */
/* Reaadpt line under education experience */
.Resume h2::after {
content: "";
/*display: block; not needed when position:absolute used in this case*/
position: absolute;
background-color: #7d7465;
height: 10px;
bottom:20px;
left: 0;/* match width of text and padding*/
right: 0;/* match width of text and padding*/
/* width: 20%;*/
}

Si vous voulez la ligne uniquement sous le texte, utilisez left:50px et right:50px pour correspondre à votre rembourrage (ou bien supprimez le rembourrage gauche et droit).

Pour éviter les erreurs, je vous suggère d’utiliser des minuscules dans vos règles plutôt que de dire .Resume utilisez .resume à la place. Cela rend juste la vie plus facile 
Il existe d’autres façons d’obtenir le soulignement, mais je suppose que vous vous entraîniez de toute façon avec le pseudo-élément 
— to www.sitepoint.com
