Bien que Figma ne soit pas en mesure de convertir des conceptions en code au-delà d’avoir des fonctionnalités de transfert assez standard, offrant un outil séparé (Confiture de figue) pour les tâches qui pourraient nécessiter un tableau blanc et les fonctionnalités de documentation du système de conception pour garantir que les styles et les composants peuvent perdurer longtemps après leur création, font de Figma une véritable solution de conception de produit de bout en bout.
Grâce aux fonctionnalités audio et de mise en lumière, les équipes de produits peuvent avoir de vraies conversations directement dans Figma, et même présenter aux parties prenantes.
La dernière version de Figma a été publiée en mai 2022 pour coïncider avec Config 2022, où Figma a livré en direct une gamme de nouvelles fonctionnalités et améliorations, notamment le mode sombre, les propriétés des composants, les polices variables, la mise en évidence, les revues de branche et Suite.
Obtenez un essai gratuit de Figma aujourd’hui.
Confiture de figue

Avant de plonger dans Figma lui-même, Confiture de figue mérite une mention spéciale.
Les utilisateurs de Sketch, Adobe XD et d’autres outils de conception d’interface utilisateur doivent s’abonner à un outil de tableau blanc totalement distinct tel que Miro ou Mural afin de planifier les flux d’utilisateurs, de mener des sprints de conception et d’effectuer diverses autres tâches de conception de produits. FigJam, cependant, fait partie de l’écosystème Figma et c’est juste agréable d’avoir tous les outils et fichiers sous un même parapluie.
Pour bien comprendre de quoi FigJam est capable, jetez un œil à ces Modèles FigJam.
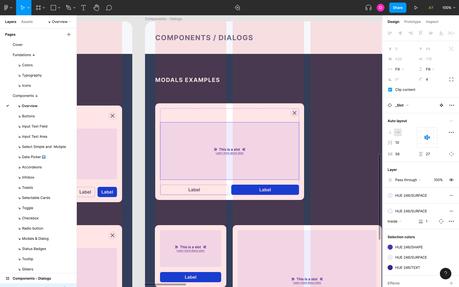
Maquettes

Cadres (plans de travail), calques de forme, calques de texte, guides intelligents, raccourcis clavier intuitifs, etc. Les outils de conception d’interface utilisateur ont suffisamment mûri pour qu’il soit plutôt difficile de gâcher ces outils et concepts de base, qui permettent aux concepteurs de modéliser rapidement des conceptions statiques. et les filaires. Dans Figma, ces outils fonctionnent exactement comme vous vous y attendez.
Cependant, une fonctionnalité particulière que vous ne connaissez peut-être pas est ce que Figma appelle la mise en page automatique, qui permet aux concepteurs de créer des mises en page dynamiques à l’aide de règles d’alignement, de remplissage et d’espacement intelligentes. Les utilisateurs de Figma ont tendance à être assez divisés sur la mise en page automatique, trouvant ses résultats imprévisibles. C’est peut-être parce que la mise en page automatique est basée sur flex, donc si vous n’êtes pas familier avec les pratiques CSS modernes, vous pourriez vous sentir enclin à laisser tomber la mise en page automatique et à vous contenter des règles de redimensionnement classiques.
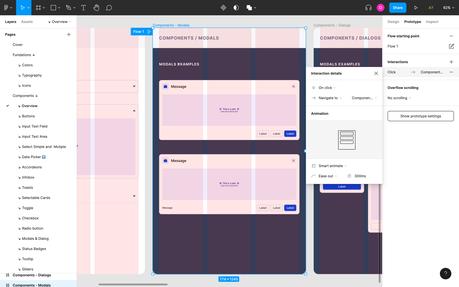
Prototypage

En termes de prototypage, Figma fait à peu près ce à quoi vous vous attendez. J’aimerais beaucoup voir des composants fonctionnels tels que des contrôles de formulaire interactifs, etc., mais la même chose pourrait être dite pour tout outil de conception d’interface utilisateur moderne.
Au lieu de cela, vous verrez les gestes standard (cliquer, faire glisser, survoler et retarder, pour n’en nommer que quelques-uns) et les transitions de page (dissoudre/déplacer/pousser/faire glisser). Ceux-ci combinés peuvent être utilisés pour passer à un nouveau cadre, changer de variantes de composants, ouvrir/permuter/fermer des superpositions, revenir en arrière, “faire défiler jusqu’à” et ouvrir des liens – rien d’extraordinaire, mais d’autres outils de conception d’interface utilisateur sont rarement aussi complets en termes d’interaction possibilités (par exemple, Adobe XD n’a pas de ‘survol’).
La plupart du temps, vous utiliserez de toute façon «l’animation intelligente», une fonctionnalité qui élimine les conjectures des animations de prototypage.
Remise

Figma est capable de traduire les styles en code CSS, iOS et Android, avec la possibilité de spécifier le format de couleur en Hex, RVB, HSL, HSB ou CSS (CSS Colors Level 3 uniquement). C’est assez standard.
Cependant, un aspect des fonctionnalités de transfert de Figma qui impressionne vraiment est le fait qu’il est intégré à l’application principale de Figma plutôt que d’être externalisé de manière peu pratique vers une interface Web distincte.
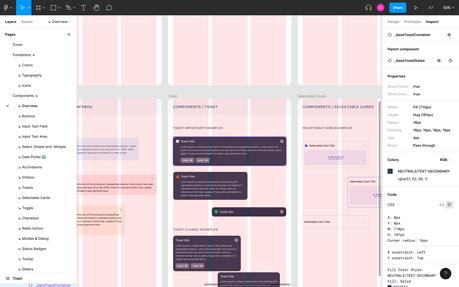
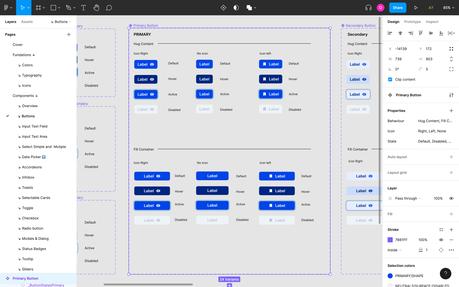
Systèmes de conception

La plupart des outils de conception d’interface utilisateur modernes ont des styles et des composants partagés, mais Figma est le seul outil majeur qui vous permet de leur associer la documentation du système de conception.
De plus, les variantes et les propriétés des composants peuvent rendre les composants plus flexibles tout en conservant une cohérence visuelle. Non seulement cela donne à Figma une longueur d’avance sur la concurrence, mais l’exécution de ces fonctionnalités permet enfin de gérer un système de conception moins déroutant, plutôt que plus.
Contrôle de version

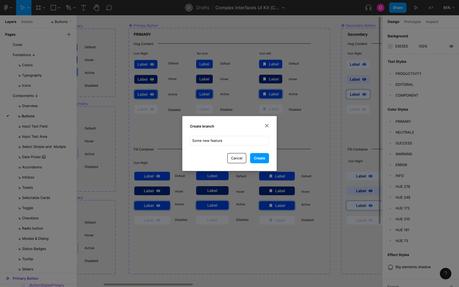
Avoir un contrôle de version signifie être en mesure de “diviser” les conceptions en branches qui peuvent être travaillées, testées et transmises de manière indépendante et non destructive avant d’être examinées et fusionnées dans le document Figma principal de la branche. Cette fonctionnalité à elle seule rend Figma plus adapté aux méthodologies de conception itératives telles que les sprints de conception, une première pour un outil de conception d’interface utilisateur.
Collaboration

La collaboration est là où Figma brille vraiment.
Après avoir innovant les fonctionnalités de collaboration en direct (appelées par Figma “multijoueur”), il est devenu clair que la collaboration allait être une grande partie de ce qui rend Figma génial. Depuis lors, Figma a plus que tenu cette promesse malgré d’autres outils de conception d’interface utilisateur mettant également en œuvre des fonctionnalités de collaboration en direct.
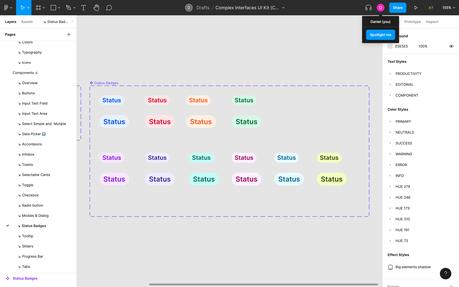
L’une des autres fonctionnalités de collaboration de Figma (qui n’a pas été adoptée par d’autres outils…encore) sont des conversations audio, permettant aux parties prenantes de discuter des commentaires, de poser des questions, d’organiser des ateliers ou simplement de collaborer. Dans la dernière version de Figma, nous avons également vu l’introduction de “spotlighting”, qui est essentiellement un bouton “suivez-moi autour du fichier” pour ceux qui ont besoin de présenter leur travail.
Et bien sûr, pour le travail asynchrone, les fonctionnalités standard de “commentaire et de résolution” sont également présentes.
Configuration système requise pour Figma – applications de bureau
- Windows 8.1 ou version ultérieure
- macOS 10.12 (macOS Sierra) ou version ultérieure
Configuration système requise pour Figma – application Web
- Chrome 64+
- Firefox 78+
- Safari 13+
- MicrosoftEdge 79+
Tarification Figma
Les plus grandes différences sont que Professional vous donnera un nombre illimité de fichiers ainsi qu’un accès aux bibliothèques d’équipe et aux conversations audio, tandis que Organization vous permettra également de créer des branches et de fusionner. Voir Page de tarification de Figma pour une ventilation plus détaillée.
Figma : dois-je l’acheter ?
Figma est, sans aucun doute, le meilleur rapport qualité-prix en ce moment, surtout si vous et/ou votre équipe prenez designOps au sérieux en branchant, testant, créant des systèmes de conception et en tirant parti du travail synchrone et asynchrone selon les besoins.
Malgré ces fonctionnalités sérieuses, Figma parvient toujours à rendre la collaboration de conception amusante avec ses fonctionnalités multijoueurs et ses conversations audio.
Enfin, il reste compétitif par rapport aux autres outils de conception d’interface utilisateur en termes de fonctionnalités et de prise en charge de la plate-forme, et parvient toujours à innover sans ajouter plus de fonctionnalités, ce que nous avons vu devenir la chute de nombreux outils dans le passé.
— to www.creativebloq.com
