UN tableau de bord est une sorte d’interface utilisateur graphique qui permet souvent un accès rapide aux indicateurs de performance clés (KPI) liés à un certain objectif ou à une activité commerciale. Dans d’autres contextes, « tableau de bord » fait référence à un « rapport d’avancement » ou « aide à résumer les progrès » et est un type d’affichage de données. Les tableaux de bord peuvent aider les chefs d’entreprise à gagner du temps et à prendre de meilleures décisions en donnant cette vue d’ensemble. Dans cet article, nous allons créer et déployer des tableaux de bord en python à l’aide de Streamlit.
Table des matières
- À propos de Streamlit
- Création d’un tableau de bord
- Déploiement d’un tableau de bord
Commençons par une brève introduction à Streamlit.
À propos de Streamlit
Streamlit est un framework gratuit, open source et entièrement Python qui permet aux data scientists de créer facilement des tableaux de bord interactifs et des applications Web d’apprentissage automatique sans aucune connaissance préalable du développement Web frontal. Si vous connaissez Python, vous pourrez utiliser Streamlit pour développer et distribuer des applications Web en quelques heures, et non en quelques semaines. Streamlit est un ensemble d’outils gratuits pour créer des tableaux de bord innovants.
Avantages
- Tous ceux qui comprennent Python peuvent utiliser Streamlit. Il n’y a aucune exigence HTML ou CSS.
- Il a un ensemble diversifié de composants d’interface utilisateur. Il comprend pratiquement tous les composants d’interface utilisateur standard, tels qu’une case à cocher, un curseur, une barre latérale pliable, des boutons radio, le téléchargement de fichiers, une barre de progression, etc. De plus, ces composants sont assez simples à utiliser.
- Il prend en charge une variété de bibliothèques de visualisation interactives, y compris Latex, OpenCVVega-Lite et autres.
Désavantages
- Bien qu’il ne soit pas difficile, l’apprentissage de la syntaxe de Streamlit prend un certain temps.
- Streamlit n’est pas très adaptable. Il est exclusivement basé sur Python, possède un nombre restreint de widgets et ne se connecte pas aux Notebooks Python.
- La taille maximale de téléchargement des données est de 50 Mo.
- Il y a juste un support vidéo/animation limité.
Êtes-vous à la recherche d’un référentiel complet de bibliothèques Python utilisées en science des données, vérifier ici.
Création d’un tableau de bord
Commençons par installer le Streamlit.
! pip install streamlit -q
Importez certaines bibliothèques nécessaires pour la lecture, la manipulation et la visualisation des données
import pandas as pd
import numpy as np
import warnings
warnings.filterwarnings('ignore')
import plotly.express as px
Lecture des données et prétraitement pour la visualisation
df =pd.read_csv("Real-Time_Traffic_Incident_Reports.csv")
df[:8]

Les données sont liées au crime, elles contiennent donc les identifiants des rapports, l’heure et la date à laquelle le crime s’est produit et la catégorisation du crime. Nettoyons les données et extrayons la date et l’année des données pour la visualisation.
df_utils=df.dropna(axis=0)
df_utils.reset_index(drop=True,inplace=True)
a=df_utils['Published Date'].str.split(" ")
b=[]
for i in range(0,len(a)):
c=a[i][0]
b.append(c)
d=df_utils['Status Date'].str.split(" ")
e=[]
for i in range(0,len(a)):
f=d[i][0]
e.append(f)
g=df_utils['pub_date'].str.split('/')
h=[]
for i in range(0,len(a)):
f=g[i][2]
h.append(f)
df_utils['pub_date']=b
df_utils['stat_date']=e
df_utils['pub_year']=h
df_utils[:5]

Les données sont prêtes à être utilisées pour la partie visualisation. Avant cela, créons un python pour l’application Web. Ce fichier d’application Web sera utilisé par streamlit pour héberger le tableau de bord sur le serveur local. Cet article est basé sur le bloc-notes Google Colab Python, il serait donc différent du noyau d’exécution local.
%%writefile app.py
Cette ligne de code créera un fichier python nommé ‘app’ et ‘%%writefile’ écrasera toutes les versions précédentes de app.py avec la nouvelle. Nous l’utilisons pour gagner du temps et de l’énergie en n’éditant pas un par un. Le code ci-dessus serait tel qu’il est, il suffit de le copier-coller et d’échapper à tous les codes d’impression. Ainsi, le code ressemblera à ceci.
%%writefile app.py
import streamlit as st
import pandas as pd
import numpy as np
import plotly.express as px
df = pd.read_csv("/content/drive/MyDrive/Datasets/Real-Time_Traffic_Incident_Reports.csv")
df_utils=df.dropna(axis=0)
df_utils.reset_index(drop=True,inplace=True)
a=df_utils['Published Date'].str.split(" ")
# for publish date
b=[]
for i in range(0,len(a)):
c=a[i][0]
b.append(c)
#for status date
d=df_utils['Status Date'].str.split(" ")
e=[]
for i in range(0,len(a)):
f=d[i][0]
e.append(f)
df_utils['pub_date']=b
df_utils['stat_date']=e
g=df_utils['pub_date'].str.split('/')
h=[]
for i in range(0,len(a)):
f=g[i][2]
h.append(f)
df_utils['pub_year']=h
Le fichier d’application est maintenant mis à jour avec des données prétraitées. Écrivons du code pour le frontal du tableau de bord.
st.header("Real-Time Dashboard")
chart_selector = st.sidebar.selectbox("Select the type of chart", ['Pie chart','Bar chart'])
col1, col2 = st.columns(2)
Si vous connaissez les balises et les éléments HTML, il vous serait beaucoup plus facile de comprendre le code streamlit. La balise créera un en-tête pour la page dans cet article, il s’agit de “Tableau de bord en temps réel”. De même, le composant de la barre latérale créera un menu déroulant et l’utilisateur pourra choisir parmi les options.
Le composant de colonne divisera l’écran de sortie en autant de colonnes que l’on définit. Ici, nous n’avons utilisé que deux colonnes. Il existe tout un tas de composants HTML et CSS qui pourraient être utilisés pour modifier le tableau de bord.
Ainsi, selon l’option sélectionnée dans le menu déroulant, nous devons afficher les graphiques en conséquence. Créons des graphiques et mettons à jour le fichier d’application.
if chart_selector=='Pie chart': pie_chart = px.pie(df_utils, values="pub_year", names="Issue Reported") col1.plotly_chart(pie_chart,use_container_width = True) else: bar_chart = px.histogram(df_utils, x="Issue Reported", color="pub_year") col2.plotly_chart(bar_chart,use_container_width = True)
Déploiement d’un tableau de bord
Le fichier d’application est prêt à être déployé sur le serveur local. Comme dans cet article, google, colab notebook est utilisé, donc les choses seront différentes de l’hébergement d’exécution local. Généralement pour l’hébergement sur colab ‘Ngrok’ est utilisé ce qui est un peu complexe mais il existe une solution plus simple ‘tunnel local’. Dans cet article, le ‘tunnel local’ sera utilisé pour héberger l’application.
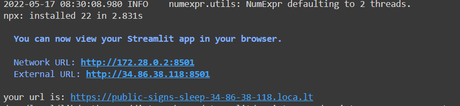
! streamlit run app.py & npx localtunnel --port 8501
Cela téléchargera le tunnel local et créera un lien Web pour l’application streamlit. A chaque exécution de ce code, il générera un nouveau lien.

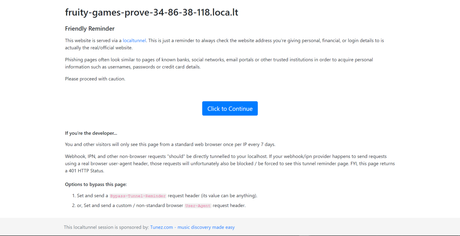
Une fois l’URL générée, cliquez dessus et elle redirigera vers une page d’avertissement qui avertit du phishing, car on peut dupliquer n’importe quelle application Web et héberger cette application. La page ressemblera à ceci.

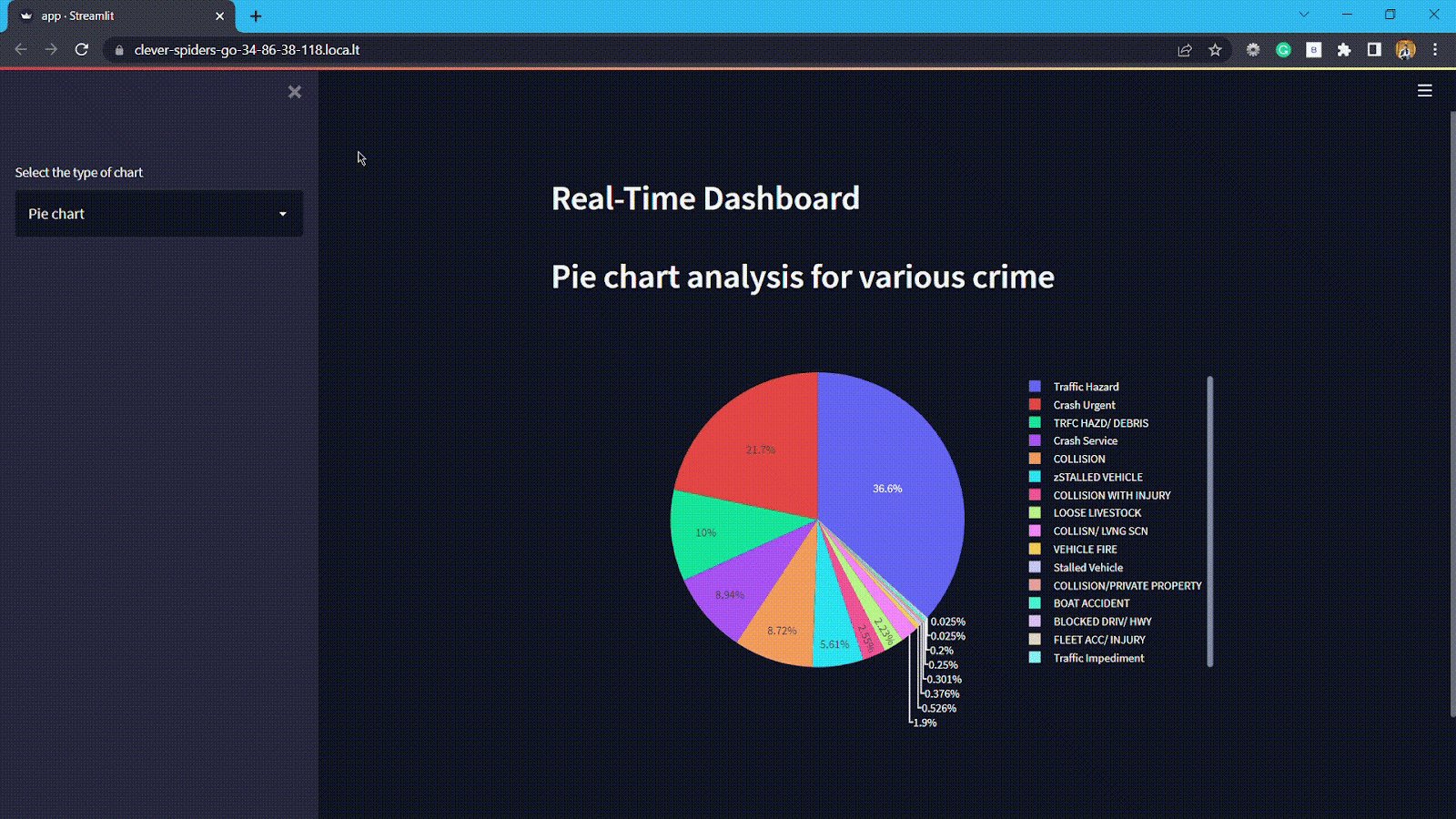
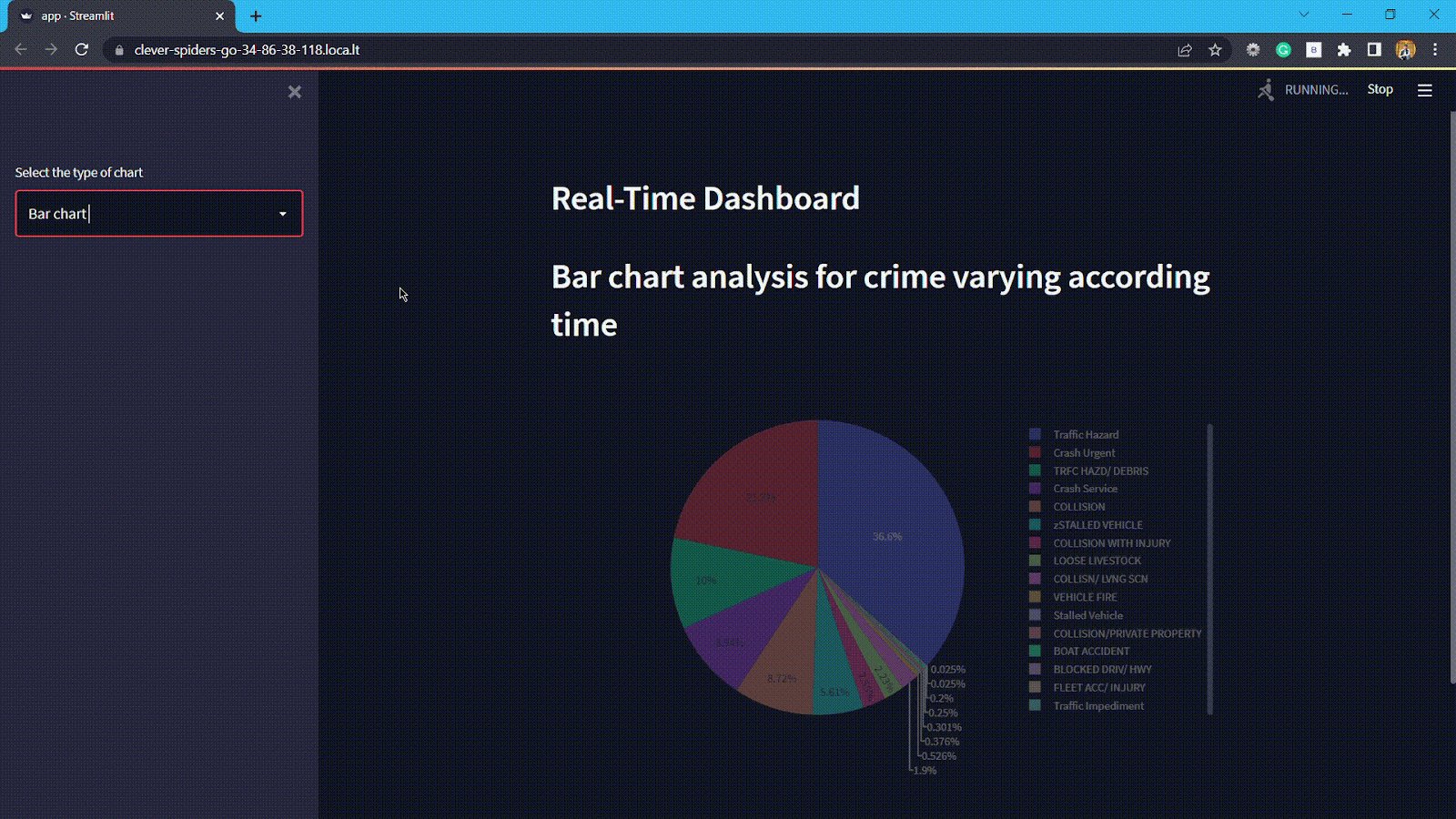
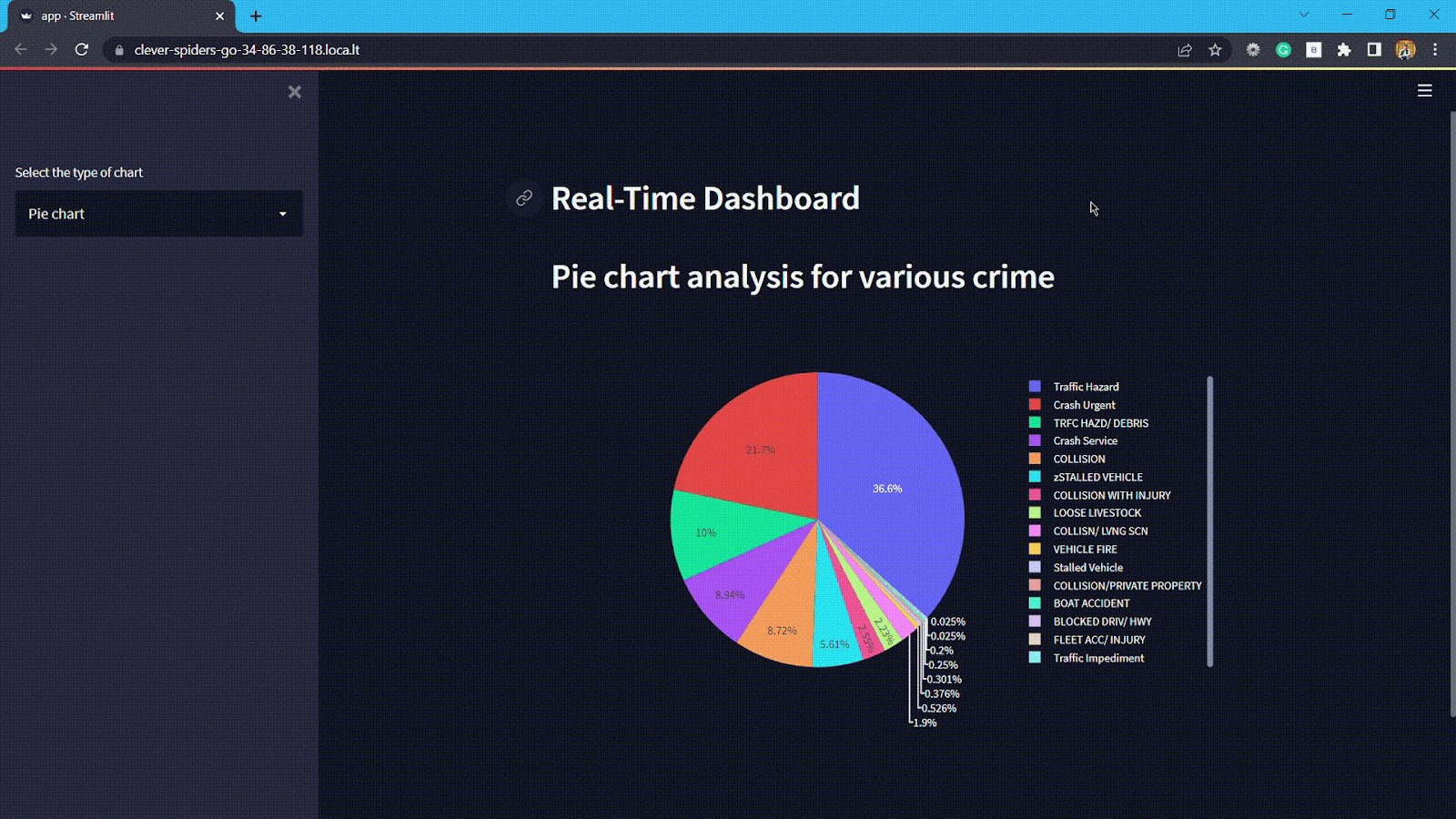
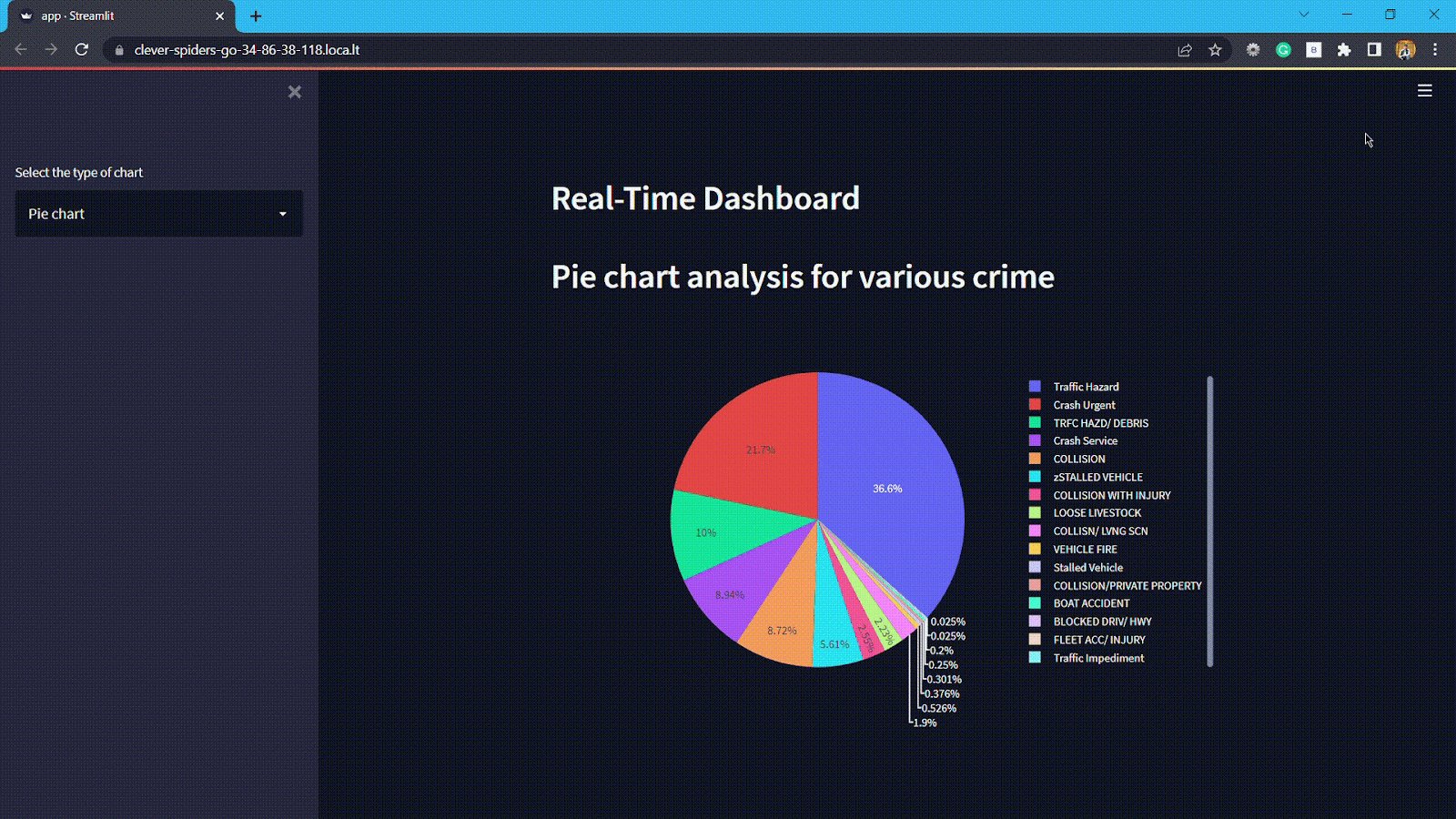
Cliquez simplement sur le bouton “Cliquez pour continuer” et l’application Web streamlit sera chargée. Parfois, cela prend du temps en fonction de la taille des données, de la connexion Internet, etc. Voici un exemple de l’apparence du tableau de bord ci-dessus.

Derniers mots
Streamlit est simple à utiliser et donne de bons résultats, même s’il n’est destiné qu’aux programmes de base. Les applications multi-pages avec des mises en page compliquées ne sont pas vraiment destinées à cela, ce qui est compréhensible. Avec cet article, nous avons compris comment concevoir un tableau de bord et le déployer sur un serveur à l’aide de Streamlit.
Références
— to analyticsindiamag.com
