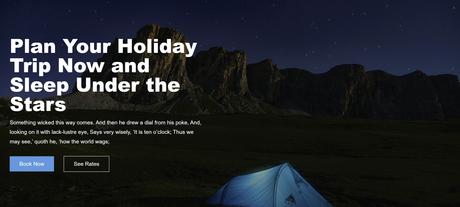
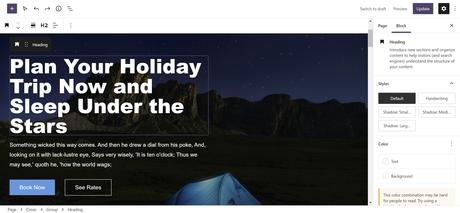
J’étais un peu frustré la semaine dernière en partageant un tutoriel sur un en-tête de message de style héros. J’avais prévu de créer une mise en page avec un groupe aligné à gauche avec une largeur maximale, comme indiqué dans la capture d’écran suivante :

Cela permettrait au point focal de l’image d’arrière-plan de briller à droite. Cependant, aucune des deux techniques connues ne semblait idéale.
L’une des méthodes les plus courantes consiste à utiliser un bloc Colonnes 50/50, en laissant la colonne de droite vide. C’était désordonné à certaines tailles d’écran. Cependant, comme noté par Andrew Starr dans les commentaires, définir une largeur spécifique pour la colonne de gauche et effacer la largeur de la colonne de droite résout ce problème. Chapeau à lui pour avoir trouvé un moyen de travailler au sein du système. Pourtant, ce n’est pas la méthode la plus intuitive et laisse un espace vide <div> dans le HTML sans raison valable. Cela ressemble à un hack que nous ne devrions pas enseigner aux utilisateurs.
Mon instinct me disait que ma solution préférée était la bonne. C’était aussi le plus simple à mettre en œuvre sans recourir au piratage des colonnes. Il utilise le contrôle de matrice d’alignement de contenu pour le bloc Cover combiné avec une largeur définie sur un bloc Group interne. Cependant, j’ai rencontré des problèmes avec cela, mais je ne comprenais pas pourquoi. C’était jusqu’à ce que j’y replonge cette semaine (j’y reviendrai plus tard). De plus, je suis assez têtu pour continuer à essayer quelque chose jusqu’à ce que cela fonctionne comme par magie.
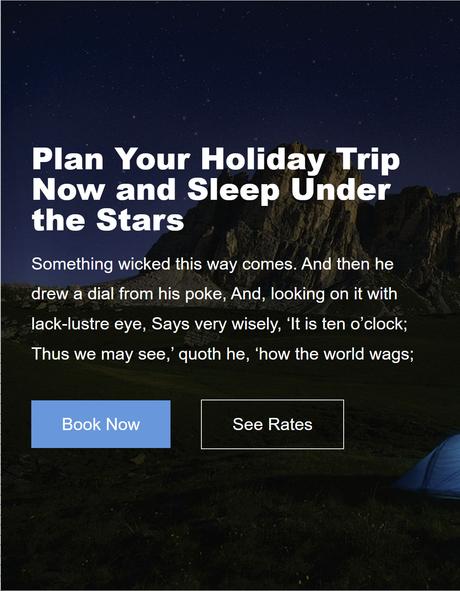
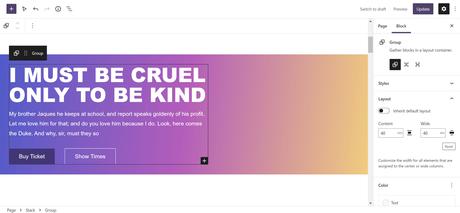
Par conséquent, je suis retourné à la planche à dessin. Fatigué de regarder le design précédent, j’ai récupéré l’une des premières idées de motifs que j’avais il y a environ un an et je l’ai recréé avec les derniers outils de conception :

Je voulais également m’assurer que cette solution fonctionnait bien sur n’importe quelle taille d’écran. Lorsque vous vous déplacez vers des fenêtres plus petites, le contenu doit occuper plus de place jusqu’à ce qu’il atteigne le bord. La méthode de ce tutoriel gère cela à merveille:

Cette entrée dans le Construire avec des blocs série explique comment créer cette mise en page. En prime, je montrerai également comment y parvenir avec le nouveau bloc Stack de WordPress 6.0 pour les cas où un conteneur Cover n’a pas de sens.
Construire avec un bloc de couverture
Pour cette procédure pas à pas, j’utilise un thème personnalisé. Cependant, j’ai également testé avec Archéo, Avant-gardeet Vingt vingt-deux. Cela a fonctionné de manière cohérente dans tout le groupe. je cours aussi WordPress 6.0 Bêta 1 sans le plugin Gutenberg actif.
Étape 1 : Ajouter un bloc de couverture

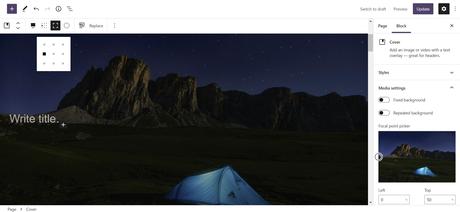
Pour cette étape, insérez un nouveau bloc de couverture avec votre image préférée. La plupart des paramètres n’auront pas d’importance. J’ai choisi d’activer les options pleine hauteur et pleine largeur.
La partie la plus cruciale de cette étape consiste à sélectionner une option dans le contrôle de la matrice d’alignement du contenu. Dans la barre d’outils, ce sera une icône avec neuf petits carrés, presque des points (voir capture d’écran). Pour aligner les blocs des étapes suivantes au milieu gauche du conteneur, sélectionnez le premier “point” sur la deuxième ligne. Bien sûr, n’hésitez pas à jouer avec différentes options.
Tout le reste concernant la conception de la couverture dépend de vous.
Étape 2 : Ajouter un groupe à largeur fixe

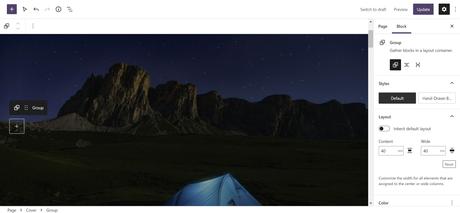
Pour contenir le contenu que vous ajouterez à l’étape 3, insérez un bloc Groupe dans la couverture de l’étape 1.
L’onglet “Mise en page” dans le panneau de la barre latérale du bloc contient les seules options nécessaires que vous devez définir. Vous devrez définir le contenu et les options étendues.
C’est le point où j’ai rencontré un obstacle lors de mes tests précédents. Pourcentage (%) les unités se comportent différemment de toutes les autres. Lorsqu’il est utilisé, le bloc Groupe est toujours en pleine chasse et son contenu est toujours centré. Aucun autre n’a ce problème. Cependant, tous ne peuvent pas être utilisés pour cette mise en page particulière. Largeur de la fenêtre (vw) et la hauteur de la fenêtre (vh) les unités s’aligneront comme prévu mais ne s’étendront pas sur l’écran sur les petits appareils.
La chose essentielle à retenir est d’utiliser un type d’unité fixe, tel que px, emou alors rem. Vous pouvez également sélectionner “Hériter de la disposition par défaut”, mais son comportement dépendra de votre thème actif.
J’ai défini les options Contenu et Large sur 40rem (il n’est pas nécessaire que le paramètre Large soit plus grand que Contenu pour ce type de conception). Techniquement, il s’agit d’une valeur de largeur maximale plutôt que d’une largeur fixe. Cela lui permet de s’adapter à des tailles d’écran plus petites.
Étape 3 : Ajouter du contenu

Pour la dernière étape, il vous suffit d’ajouter votre contenu préféré dans le groupe à partir de l’étape 2. J’ai opté pour l’ajout de blocs Titre, Paragraphe et Boutons. Cela peut être tout ce que vous voulez, il n’y a pas de règles.
Construire avec un bloc de pile
WordPress 6.0 introduira une nouvelle variante Stack du bloc Group. Au lieu du flux descendant typique, il s’agit d’une disposition flexible verticale. J’ai couvert ce nouveau bloc dans le Publication de Gutenberg 13.0 cette semaine.
Pour tester la technique suivante, vous devez soit installer WordPress 6.0 Beta 1 soit la dernière version du plugin Gutenberg. L’option alternative est d’attendre quelques semaines pour la sortie générale.
Étape 1 : Ajouter un bloc de pile

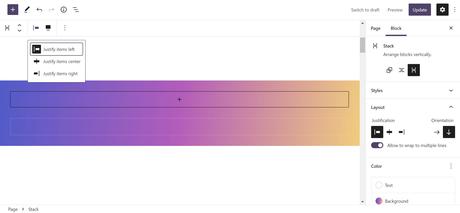
Insérez un nouveau bloc Stack dans le canevas de contenu pour la première étape. Vous pouvez choisir de lui donner une couleur de fond ou un dégradé. J’ai choisi ce dernier pour garder les choses amusantes.
Contrairement au bloc Groupe, Stack dispose de contrôles de justification du contenu. Si vous avez terminé la première partie de ce didacticiel, vous devriez probablement déjà savoir où je veux en venir. Il y a un contrôle “Justification” dans la barre latérale pour aligner les blocs imbriqués à gauche, au centre ou à droite. Une option de duplication est également dans la barre d’outils.
Comme pour le bloc Cover, n’hésitez pas à jouer avec les options. Sinon, réglez-le sur “gauche” pour suivre.
Étape 2–3 : Rincer et répéter

Les étapes 2 et 3 sont littéralement les mêmes que lors de l’utilisation du bloc Cover comme conteneur extérieur. Par conséquent, vous n’avez qu’à répéter le processus décrit précédemment. Encore une fois, le plus important est de définir une largeur fixe pour le bloc Groupe.
Cela a fini par être étonnamment facile après la frustration que j’ai eue la semaine dernière. C’est aussi un exemple de la puissance de l’éditeur de blocs et de la façon dont l’expérience utilisateur peut parfois ne pas être à la hauteur des attentes. Si je rencontre des obstacles en tant que personne qui vit et respire WordPress presque à chaque instant, d’autres utilisateurs rencontrent probablement les mêmes problèmes. J’espère avoir au moins mis en lumière un aspect de la mise en page dans ce didacticiel.
Catégorie: Construire avec des blocs— to wptavern.com
