Avec son outil Inspect Element, Safari vous permet de bricoler le code frontal de n’importe quelle page Web. Si vous souhaitez tester à quoi ressemblerait une page avec différents textes ou images, vous pouvez le faire en modifiant son code avec Inspect Element.
Il s’agit d’un guide simple destiné aux débutants pour expliquer comment vous pouvez commencer à expérimenter Inspect Element dans Safari pour modifier le texte et les images d’un site Web avec une connaissance minimale du codage.
Qu’est-ce qu’Inspect Element ?
Inspect Element est un outil de développement. Il est disponible sur Safari, mais également sur d’autres navigateurs Web tels que Chrome, Firefox et Edge. Avec Inspect Element, vous pouvez jeter un coup d’œil derrière le rideau d’un site Web pour révéler son code frontal, comme le HTML et le CSS. Cependant, il ne vous accorde pas de visibilité sur le back-end, comme ses bases de données.
Non seulement vous pouvez voir ce code, mais vous pouvez également le modifier. Cela signifie que vous pouvez modifier l’apparence d’un site Web. Vous pouvez remplacer une image, reformuler du texte, utiliser une police différente, changer de palette de couleurs, etc. Cependant, ces modifications sont locales. Ils n’apparaîtront à personne d’autre que vous; ils disparaissent une fois que vous actualisez ou quittez la page.
Pourquoi devriez-vous utiliser Inspect Element ?
Inspect Element est un excellent outil si vous êtes un développeur Web en herbe. Vous pouvez littéralement voir le code qui alimente votre site Web préféré, le peaufinant comme vous le souhaitez dans un environnement réel. Il y a beaucoup de des informations amusantes que vous pouvez obtenir en utilisant Inspect Element.
Par exemple, les propriétaires d’entreprise peuvent consulter les mots-clés inclus dans le site Web d’un concurrent, ou les concepteurs peuvent utiliser Inspect Element pour identifier une police qu’ils trouvent attrayant ou pour tester rapidement un autre jeu de couleurs sur leur site Web.
UTILISEZ LA VIDÉO DU JOURPour l’instant, nous allons nous concentrer sur l’édition des bases d’une page Web à l’aide d’Inspect Element.
Comment accéder à Inspect Element sur Safari
Vous pouvez ouvrir Inspect Element sur Safari en utilisant le menu développeur :
- Ouvrez Safari.
- Cliquez sur Safari dans la barre de menu supérieure.
- Dans le menu déroulant, sélectionnez Préférences.
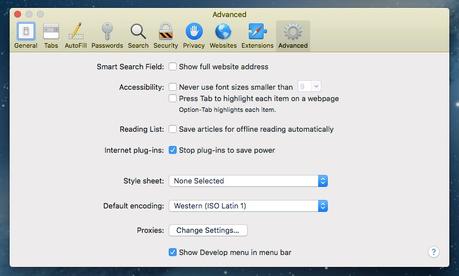
- Sélectionnez le Avancée option.
- Cochez la case qui dit Afficher le menu Développer dans la barre de menus.

Après avoir sélectionné cette option, vous pouvez clic-droit sur une page Web et sélectionnez Inspecter l’élément. Alternativement, vous pouvez sélectionner Développer dans la barre de menus, puis Afficher l’inspecteur Web.
Comment trouver des éléments Web dans Inspect Element

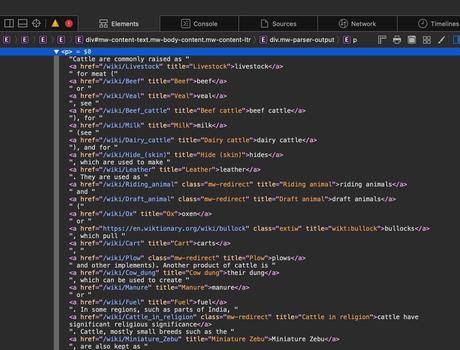
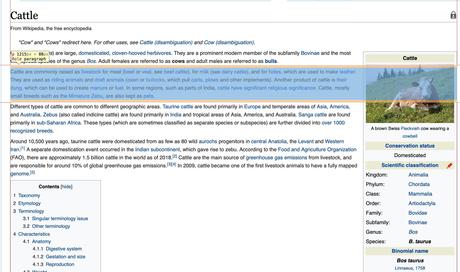
Pour commencer à éditer un élément, clic-droit ce que vous souhaitez modifier et cliquez sur Inspecter l’élément. Cela ouvrira la fenêtre du développeur, avec la section pertinente en surbrillance. Vous constaterez peut-être que l’élément particulier que vous souhaitez intégrer (l’image ou le texte, par exemple) est masqué ; pour le localiser, utilisez le flèches sur la gauche pour développer les sections imbriquées.

Pour affiner votre sélection, cliquez sur le icône cible dans la barre d’outils Inspecter élément. Maintenant, lorsque vous naviguez dans le code, il met en surbrillance cette section sur le site Web. Ou vous pouvez utiliser votre curseur pour localiser une section sur le site. Ceci est pratique lorsque vous souhaitez vous concentrer sur quelque chose de particulier dans une zone encombrée d’une page Web.
Comment modifier le texte d’un site Web à l’aide de l’élément Inspect
Pour rendre un morceau de texte modifiable après l’avoir trouvé dans le code source d’un site, double-cliquez ce. Vous pouvez taper un nouveau texte directement dans le code ou supprimer du texte existant. Lorsque l’édition est terminée pour une chaîne de texte donnée, appuyez sur Entreret le texte de la page Web changera.
C’est vraiment aussi simple que ça ! Les seuls cas où cela ne fonctionnera pas sont lorsque le texte fait partie d’une image, comme un logo.
Comment modifier les images d’un site Web à l’aide de l’élément Inspect
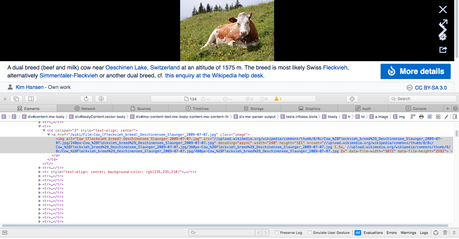
Alors que les images vous apparaissent visuellement sur le front-end, dans le code du site Web, elles apparaissent sous forme de liens. Tu peux clic-droit et image et choisissez Inspecter l’élément pour sauter à l’endroit où cette image se trouve dans le code. Les images de sites Web ont généralement des extensions de fichier JPG, GIF ou PNG, mais pas exclusivement.

Double-cliquez ces chaînes d’image et vous pouvez les modifier ou simplement les enregistrer sur votre système si vous le souhaitez. Si vous souhaitez remplacer l’image, remplacez-la par une URL d’image de remplacement. Ou vous pouvez supprimer entièrement la chaîne de code pour supprimer l’image de la vue.
Creusez dans des sites Web à l’aide de Safari
L’outil Inspect Element de Safari vous permet de trouver et de modifier facilement le code correspondant au texte et aux images, ce qui est aussi simple que de changer un texte ou une chaîne d’URL. Une fois que vous avez terminé de modifier un site Web avec Inspect Element, actualisez simplement la page et tout reviendra à la normale.
Comment changer l’agent utilisateur de votre navigateur et les sites Web trompeurs
Lire la suite
A propos de l’auteur
Abonnez-vous à notre newsletter
Rejoignez notre newsletter pour des conseils techniques, des critiques, des ebooks gratuits et des offres exclusives !
Cliquez ici pour vous abonner
— to www.makeuseof.com
