L’été dernier, j’étais sur une cintreuse de création de patrons. En deux mois, j’avais conçu un peu moins de 100 modèles de blocs. En dehors du travail et des tâches ménagères nécessaires, j’ai passé chaque instant à construire des choses avec l’éditeur de blocs pour le plaisir. J’avais une totale liberté de création, pas besoin de déployer un produit commercial, et personne d’autre à plaire que moi-même.
En tant qu’artiste, je vivais le rêve. Il n’y avait aucune pression pour faire autre chose que créer tout ce qui venait à l’esprit. Bien sûr, je me suis écrasé au bout d’un moment. Le monde réel rattrape toujours son retard, mais j’ai construit quelques modèles soignés au cours de l’été.
Il y a eu une période d’environ trois jours à la mi-juin où je me suis concentré uniquement sur les modèles pour les blogueurs culinaires et les sites de recettes. Je me souviens très bien de ma sœur, qui est restée toute la semaine, me demandant pourquoi j’étais sur l’ordinateur au lieu de regarder le film à la télévision.
J’ai incliné mon ordinateur portable dans sa direction et j’ai dit: «Regarde ça. Je construis un moyen pour les blogueurs culinaires d’insérer des fiches de recettes dans leurs messages. Vous savez, comme cette carte que vous voyez après avoir fait défiler plus de 2 000 mots de l’histoire de la vie de quelqu’un lorsque vous essayez simplement de trouver une recette ? Plutôt cool, non ? »
Ce n’est peut-être pas une citation exacte, mais c’est assez proche – c’est mon histoire, donc je vais la raconter comme je m’en souviens.
J’ai eu l’un de ces moments charnières au cours de cette période de création de modèles de blogueurs culinaires. Si je peux le faire maintenant, les concepteurs pourront éventuellement créer et regrouper n’importe quelle mise en page avec des thèmes, et les utilisateurs pourront les insérer en un clic.Je pensais.
J’étais déjà à bord du train en marche du bloc à ce moment-là. Cependant, il y a toujours des moments où les choses semblent se rejoindre. L’ampoule s’enclenche. Les étoiles s’alignent. Peu importe comment vous voulez l’appeler.
Malheureusement, seuls quelques modèles de la Été 21 ont vu quoi que ce soit au-delà d’un dossier sur un obscur référentiel GitHub. Pour l’entrée d’aujourd’hui dans le Construire avec des blocs série, j’en ai sorti une pour la partager. Cela a également permis de le reconstruire à partir de zéro avec de nouveaux outils de conception de blocs.
Construire une carte de recette
Pour ce tutoriel Construire avec des blocs, je vais vous guider à travers chaque étape pour créer une carte de recette simple. Je recommande d’activer le Vingt vingt-deux thème pour les mêmes résultats. Cependant, j’ai intentionnellement utilisé uniquement le noir et blanc pour les couleurs du texte, de l’arrière-plan et de la bordure afin qu’il soit transféré sur autant de thèmes que possible.
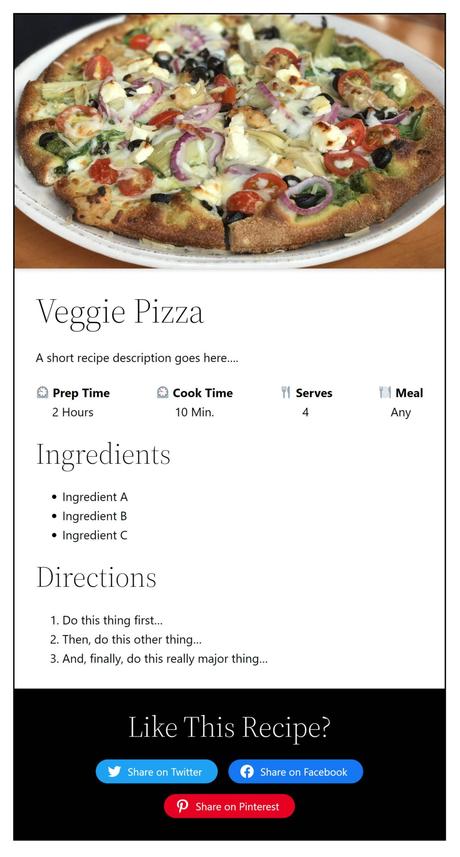
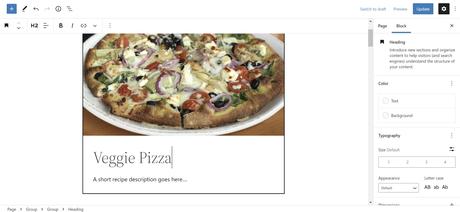
Lorsque vous avez terminé, votre carte de recette devrait ressembler à ce qui suit :

Bien que je vous encourage à essayer chaque étape par vous-même, n’hésitez pas à copier le modèle HTML de Gist et collez-le directement dans l’éditeur.
La dernière étape de cette procédure pas à pas nécessite la Bloc de partage social plugin par Nick Diego. Si vous préférez vous en tenir aux blocs principaux de WordPress, vous pouvez omettre la dernière section.
Étape 1 : groupe de cartes

Commençons cette procédure pas à pas avec quelque chose de simple. Il n’est pas nécessaire de compliquer les choses si tôt.
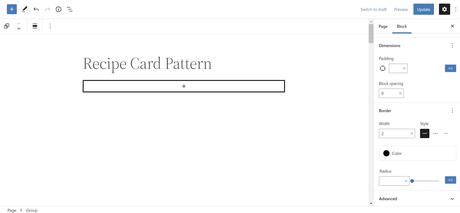
Ouvrez un nouvel article ou une nouvelle page dans votre administrateur WordPress et ajoutez un bloc Groupe. Dans le panneau des options de bloc à droite, recherchez la section “Dimensions” et définissez l’option “Espacement des blocs” sur 0. Ceci est nécessaire pour obtenir le design de carte que nous recherchons. Ensuite, ajoutez une bordure de votre choix.
Noter: vous pouvez ajouter une couleur de fond pour toute la carte lors de cette étape. Cependant, si vous le faites, WordPress ajoutera un rembourrage par défaut. Ainsi, vous devrez également définir l’option “Remplissage” sur 0.
Étape 2 : En-tête de l’image de la carte

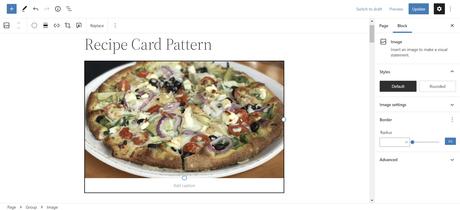
C’est le premier moment où vous pouvez vraiment prendre une décision concernant votre carte. Les deux choix les plus évidents pour une image de carte de recette sont les blocs Image et Couverture. J’ai choisi une image et l’ai placée dans le bloc Groupe de l’étape 1.
L’image de la pizza végétarienne est de Jennifer Bourn et est disponible dans le répertoire WordPress Photo.
Si vous décidez d’ajouter un bloc de couverture, vous pouvez y ajouter le titre et la description de la recette de l’étape 4.
Étape 3 : groupe de contenu de carte

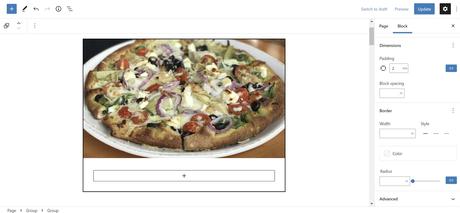
Continuons à garder les choses simples pour l’instant. Nous devons regrouper le « contenu » de la fiche de recette. Encore une fois, ajoutez un nouveau bloc Groupe.
Le seul changement dont vous avez besoin pour ce bloc est d’ajouter de l’espace autour de lui. Dans le panneau d’options de bloc de la barre latérale, définissez l’option “Remplissage” sur 2rem ou votre valeur préférée.
Étape 4 : Titre et description de la carte

Dans le bloc Groupe de l’étape 3, insérez un bloc Titre. Utilisez-le pour le titre de votre plat. Ensuite, insérez un paragraphe immédiatement après pour une description.
Il s’agit plutôt d’une étape de forme libre, alors devenez fou avec autant ou aussi peu de détails que vous souhaitez ajouter.
Étape 5 : Méta de la carte

Jusqu’ici, tout aurait dû être relativement simple. Les quatre étapes précédentes n’ont rien fait de compliqué avec la mise en page. Cela est sur le point de changer.
Vous devez créer une section à quatre colonnes indiquant les temps de cuisson et d’autres métadonnées de recette pour cette étape. La meilleure solution dans WordPress pour cela est le bloc Row. Si vous le souhaitez, vous pouvez l’essayer avec Columns. Les deux expériences peuvent sembler un peu janky dans de petits espaces.
Ajoutez un nouveau bloc Ligne à l’intérieur du bloc Groupe dans lequel vous avez travaillé. J’ai sélectionné l’option “Espace entre les éléments” pour le contrôle “Justification”. Cela garantit que tout est uniformément espacé, mais le choix vous appartient.
Ensuite, cliquez sur l’icône “+” dans la ligne et ajoutez un bloc de paragraphe à l’intérieur. Pour mon premier bloc Paragraphe, j’ai d’abord ajouté le texte “Prep Time”. Ensuite, j’ai frappé Shift + Enter sur mon clavier pour créer un saut de ligne et ajouté “2 heures”. Pour le plaisir, j’ai sauté dans un emoji.
L’astuce pour faciliter le reste est d’obtenir le premier bloc Paragraphe stylisé comme vous le souhaitez, dupliquez-le trois fois et personnalisez le texte.
Étape 6 : Ingrédients et instructions de la carte

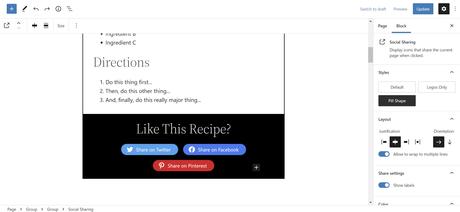
La partie la plus difficile est à l’écart. Je promets. Cette prochaine étape est aussi simple que d’ajouter des blocs d’en-tête et de liste pour une section Ingrédients et de faire de même pour une section Directions. Ceux-ci doivent toujours être placés dans le même groupe que les blocs précédents.
Pour les blocs de titre, j’ai défini le niveau sur H3. Le seul autre changement de paramètres que j’ai apporté a été de sélectionner le bouton “Convertir en liste ordonnée” dans la barre d’outils de la liste sous Directions.
Étape 7 : Partage social de la carte

Vous ne pouvez pas avoir une fiche de recette moderne sans une section sociale, droit? Vous aurez besoin du plugin Social Sharing Block installé pour cela. Ou, vous pouvez arrêter maintenant avec votre carte remplie.
Pour cette section, insérez un nouveau groupe après (et non à l’intérieur) le groupe utilisé pour héberger le contenu de la recette. Changez la couleur du texte en blanc et ajoutez une couleur d’arrière-plan sombre. Vous pouvez également bricoler avec le rembourrage (je l’ai réglé sur 2rem) ou utilisez un bloc d’espacement si vous voulez plus d’espace pour respirer.
Pour le “Comme cette recette?” texte, ajoutez un bloc Titre avec le H3 niveau. Ensuite, insérez le bloc de partage social en dessous. N’hésitez pas à jouer avec le design. J’ai utilisé la justification centrée et activé l’option “Afficher les étiquettes”.
C’est un enveloppement !
Notes et autres réflexions
Je voulais utiliser des blocs WordPress de base pour tout dans cette carte de recette. La section de partage social était le barrage routier évident, j’avais donc besoin de m’appuyer sur un plugin tiers.
Par rapport à de nombreuses fiches de recettes modernes que j’ai vues sur le Web, cette solution manque encore de deux fonctionnalités :
- Cases à cocher de style tâche ou entrées radio pour barrer les ingrédients ou les étapes.
- Un bouton « imprimer cette recette ».
Pour la liste des tâches, le Plugin Todo Block par David Towoju fonctionne comme une excellente alternative au bloc Liste. Il est léger et permettra aux visiteurs du site de rayer des éléments au fur et à mesure qu’ils travaillent sur la recette.
Pour un bouton d’impression, je n’ai pas de solution recommandée. Ce ne serait pas particulièrement difficile à faire via le code, et j’aimerais voir un auteur de thème prendre cette idée de modèle et l’exécuter.
Catégorie: Construire avec des blocs— to wptavern.com
