
PHOTO : Rawf8
L’accessibilité est devenue une influence croissante sur la conception et l’UX aujourd’hui. Les applications fonctionnent sur plus d’appareils qui ne sont pas une tablette ou un téléphone. Cela a un impact sur les services utilisés par les consommateurs handicapés physiques et visuels, et élargit l’application des aides techniques d’assistance.
Les éléments de code de balisage dans les applications et les sites Web influencent la qualité des fonctionnalités d’accessibilité pour les utilisateurs souffrant de déficiences physiques et visuelles. Lorsque le balisage est planifié en tenant compte de l’expérience utilisateur, les besoins d’accessibilité peuvent être traités parallèlement aux balises d’analyse.
Voici un aperçu de la meilleure façon d’organiser les fonctionnalités d’accessibilité et les analyses afin que votre site Web ou votre application puisse offrir les meilleures expériences numériques à tous.
Par où commencer avec l’analyse et l’accessibilité
La raison pour laquelle l’analyse est un excellent complément à l’accessibilité est que les fonctionnalités d’analyse et d’accessibilité peuvent être vérifiées simultanément dans une évaluation d’assurance qualité (QA) d’une mise en page. Les fonctions qui apparaissent dans une application ou un site Web (liens, boutons, etc.) peuvent être examinées pour savoir où les balises analytiques doivent se déclencher et s’assurer que vous intégrez des fonctionnalités d’accessibilité.
Le meilleur endroit pour comprendre tous les besoins d’accessibilité est le Directives pour l’accessibilité du contenu Web (WCAG). Le WCAG est un ensemble de normes de conception publiées par le World Wide Web Consortium (W3C), le même ensemble d’individus et d’organisations qui développe des normes Web communes pour HTML, CSS et d’autres codes utilisés par les développeurs.
Ainsi, pour commencer, vous pouvez vérifier si un balisage de page contient des étiquettes ARIA (Accessible Rich Internet Application). Les étiquettes ARIA sont des attributs qui décrivent les éléments HTML qui sont une image ou une icône pour les lecteurs d’écran. Ils fonctionnent comme des balises alt, fournissant des attributs de texte alternatifs afin que les moteurs de recherche puissent obtenir une reconnaissance contextuelle supplémentaire pour une requête.
La principale différence est qu’un lecteur d’écran remplace le rôle du moteur de recherche. Un lecteur d’écran est un logiciel qui restitue le texte et les images sous forme de parole audio ou en braille pour les appareils et les logiciels utilisés par les personnes malvoyantes.
Ainsi, les étiquettes ARIA proposent des attributs sémantiques qu’un lecteur d’écran peut scanner. Les lecteurs d’écran relisent le message à l’utilisateur, confirmant la sélection de page Web souhaitée par l’utilisateur.
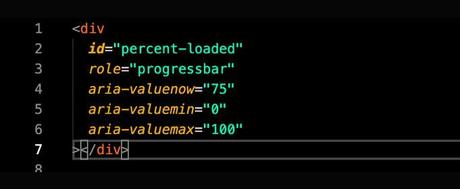
Dans cet exemple de la Site de Mozilla, les libellés ARIA sont ajoutés à une barre de progression. Ces étiquettes permettent à l’utilisateur de savoir comment se déroule le processus d’un site Web.

Article associé: L’accessibilité Web sert tout le monde : voici comment démarrer
La vérification des étiquettes ARIA complète les balises analytiques
La vérification des étiquettes ARIA est un complément parfait pour la vérification des balises d’analyse puisque les deux impliqueront le même lien ou bouton.
Les directives ARIA sont spécifiées dans des instructions distinctes dans le cadre des WCAG. Une QA pour une page de site Web peut garantir qu’un bouton se déclenche, la bonne mesure d’analyse et la bonne étiquette ARIA appellent un bouton de confirmation pour les utilisateurs malvoyants.
L’examen du balisage du site Web ou de l’application conduit à des décisions de mise en page où l’emplacement physique et la fonctionnalité sont une préoccupation. Prenez la taille d’un bouton de page, par exemple. Les boutons à l’écran sont une cible tactile – ils sont ce que vous contactez dans une application ou cliquez sur une page. Avoir des cibles tactiles trop petites peut être difficile pour les utilisateurs à mobilité réduite pour confirmer un achat ou soumettre un formulaire en ligne. WCAG indique que 44 X 44 pixels CSS est une bonne règle générale pour une taille de bouton minimale.
Un autre détail de l’interface utilisateur à prendre en compte est la facilité avec laquelle les gestes peuvent être effectués. Étant donné que les utilisateurs handicapés ne peuvent pas utiliser de souris, les fonctions de la page doivent être actionnées par des touches de clavier logiques. Dans notre exemple de bouton, vous voudrez savoir si le nombre de boutons peut être rationalisé afin que les gestes ne soient pas trop nombreux pour les utilisateurs à mobilité réduite.
Article associé: Créer des expériences numériques accessibles, c’est faire ce qu’il faut
Utilisation d’Analytics pour des expériences d’accessibilité efficaces
Une façon d’organiser la mise en œuvre de la fonctionnalité d’accessibilité consiste à utiliser des rapports analytiques pour déterminer quelles pages doivent être inspectées en premier dans une QA. Certaines pages d’un site Web tentaculaire reçoivent plus de trafic que d’autres, qu’il s’agisse de publicité ou de contenu qui attire naturellement un segment de clientèle donné.
Ces zones à fort trafic peuvent être le meilleur point de départ pour apporter des fonctionnalités d’accessibilité à un grand site Web ou à une application où un client avec des appareils d’assistance arrivera probablement. Bien sûr, un site Web sera complètement mis à jour, mais il est essentiel de s’assurer que la page relative à la réalisation d’une transaction commerciale reflète d’abord les préoccupations d’accessibilité.
En plus des pages vues, les spécialistes du marketing doivent tenir compte du temps de session pris sur une page. Aucune hypothèse ne doit être faite sur la durée d’une tâche ou d’une fonction de page. Les temps de session mesurés dans les analyses peuvent être comparés au contenu de la page pour déterminer si les temps de session moyens ont un sens pour la tâche requise (un aparté : le taux de rebond peut être une mesure de comparaison utile pour détecter si les gens quittent une page trop tôt, mais cette mesure a été éliminé de certains des derniers services d’analyse). Les développeurs doivent surveiller les actions de page automatisées qui modifient le contenu de la page trop rapidement pour que les utilisateurs puissent réagir.
Il existe de nombreuses autres considérations d’accessibilité, telles que la taille du texte, la couleur et la police. Une liste de contrôle aide. Le projet A11y propose une liste de contrôle. Les tâches de balisage d’analyse de vérification pour une page donnée peuvent être incorporées dans des listes de contrôle d’accessibilité afin que les besoins de développement restent organisés.
Rassemblez les outils d’accessibilité les plus utiles
Lors de l’élaboration d’une liste de contrôle, les spécialistes du marketing doivent examiner les outils auxquels les utilisateurs handicapés ont généralement accès. Les programmes de lecture d’écran les plus populaires sont JAWS pour Windows, un logiciel tiers pour les ordinateurs exécutant Microsoft Windows et VoiceOver, une fonctionnalité d’accessibilité visuelle intégrée d’Apple Mac OS. Ces programmes sont accompagnés de matériel de support de formation pour aider l’utilisateur à apprendre à configurer le logiciel.
Les spécialistes du marketing peuvent ensuite aider leurs équipes de développeurs en rassemblant les outils open source capables de mettre en œuvre des fonctionnalités d’accessibilité qui interagissent avec ces outils. Par exemple, Microsoft a présenté Informations sur l’accessibilité, une suite d’outils qui permet aux développeurs et aux concepteurs d’intégrer des fonctionnalités d’accessibilité dans leurs applications et sites Web. La suite comprend Accessibility Insights Web, une extension de navigateur pour Edge et Google Chrome qui met en évidence les problèmes d’accessibilité et fait des recommandations de correction pour une page qui apparaît dans le navigateur. Les utilisateurs d’Accessibility Insights peuvent également télécharger un kit d’accessibilité pour les applications Web Windows et pour les applications Android.
Une autre suite de vérification d’accessibilité est Axe, un moteur de recherche d’accessibilité proposé en tant qu’extension Chrome et en tant qu’Axe React, un gestionnaire de packages Nodejs conçu pour les applications Web React.JS. L’extension de navigateur Ax analyse une page Web donnée et renvoie une liste des problèmes d’accessibilité découverts. Ax React intègre des fonctionnalités similaires dans les pages d’application.
Compte tenu de la large application des logiciels sur de nombreux appareils, l’accessibilité est devenue un élément essentiel dans le choix de la conception et des fonctions pour l’expérience client. La combinaison d’un test d’accessibilité avec la mise en œuvre d’analyses aidera les spécialistes du marketing à créer la meilleure expérience client pour tout le monde.
Pierre DeBois est le fondateur de Zimana, un cabinet de conseil en analyse numérique pour petites entreprises. Il examine les données des solutions d’analyse Web et de tableau de bord des médias sociaux, puis fournit des recommandations et des actions de développement Web qui améliorent la stratégie marketing et la rentabilité de l’entreprise.
— to www.cmswire.com
