Pour ceux qui ne connaissent pas (encore) Google Lighthouse, ce contenu est pour vous ! En plus, c'est gratuit tout comme l'outil. Et plus intéressant et attractif : il offre la possibilité de filtrer des conditions de test. Détails sur cet outil Google, son utilisation et toutes ses fonctionnalités.
Qu'est-ce que Google Lighthouse ?
Google Lighthouse, ou simplement Lighthouse, est un outil de mesure et d'analyse. Il prend en compte plusieurs critères et donne des axes d'amélioration des performances. Grâce à ses filtres et à ses conditions de test accessibles, l'analyse est encore plus pertinente et réaliste. Lighthouse vous indique la vitesse de chargement de votre site et vous aide à déterminer si votre code ralentit vos performances web.
Il propose des infos détaillées et précises sur chaque élément analysé et propose toujours des recommandations à suivre.
L'outil est capable d'analyser des indicateurs clés pour améliorer l'expérience utilisateur (UX), à savoir :
- les performances du site
- l'accessibilité
- les bonnes pratiques usuelles d'excellence
- le SEO (référencement naturel)
- ainsi que les performances des applications web progressives (Progressive Web APP, abrégées PWA)
La mise à disposition de l'outil est une réelle façon d'aider les administrateurs de site à respecter les normes de Google et à avoir les meilleures performances possibles
Comment utiliser Lighthouse au quotidien ?
Lighthouse est un outil Google avec trois alternatives pour l'utiliser :
Première possibilité
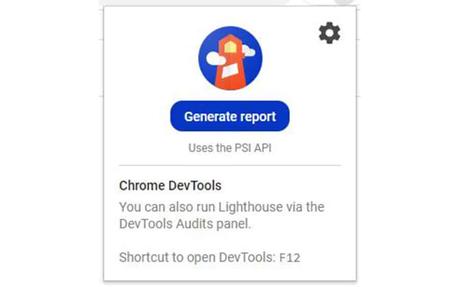
Utiliser le navigateur Chrome et installer l'extension Lighthouse, ensuite testez les sites internet que vous visitez.
En vous rendant sur l'icône de l'extension (un phare orange) dans la barre de tâches, vous n'avez qu'à cliquer sur " generate report " : vous avez alors accès aux performances du site après l'analyse faite par l'outil.

Deuxième alternative
Avoir recours à Google DevTools mais comment ? Rien de plus simple !
Prenons pour exemple, le site AntheDesign :
- je saisis l'url du site soit https://www.anthedesign.fr/ dans ma barre de recherches Google Chrome
- je clique en haut à droite sur la liste à puce puis sur " Plus d'outils " puis " Outils de développement " et vous arrivez à ceci :

Si tel n'est pas le cas, ce n'est pas grave. Je vais vous donner une astuce " raccourci " : Ctrl + Maj + I. Ça y est, vous êtes au bon endroit ? Y'a plus qu'à !
Troisième moyen
Utiliser PageSpeed Insights. Saisissez l'url à analyser sur cet outil et cliquez simplement sur " Analyser ". Vous aurez accès à des données récoltées par Lighthouse depuis PSI.
Les performances et analyses effectuées par Google Lighthouse
Lighthouse analyse plusieurs éléments et performances. Chaque critère a une note comprise entre 1 et 100 ; selon le score, une couleur y est associé :
- de 0 à 49, la couleur est rouge
- de 50 à 89, la couleur est orange
- et de 90 à 100, la couleur est verte
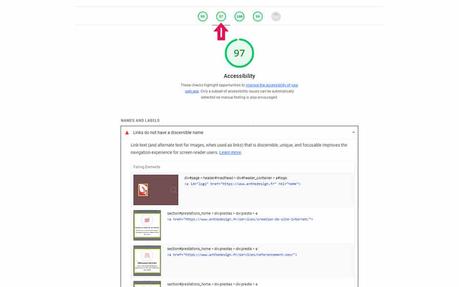
Pour accéder à une section en particulier, cliquez directement (exemple ci-dessous) sur le score en haut de page pour vous diriger sur la partie qui vous intéresse.

Il est aussi possible de consulter les audits effectués par l'outil et de connaître ce qui fonctionne, ou non, sur votre site internet.
Google Lighthouse passe au crible 5 critères ; un peu comme " Nous avons les moyens de vous faire parler ! ". Vous avez la réf ?
1 | Les performances du site
Cette section est la plus importante et la plus détaillée de l'outil. Lighthouse analyse la vitesse du site et contrôle l'affichage des éléments chargés.
Il se base sur 6 critères dont les 2 derniers sont des Core Web Vitals déterminants :
- le First Contentful Paint. Il indique le temps de chargement d'une page ou d'une image...
- le Speed Index. L'indice de vitesse détermine en combien de temps le contenu se charge complètement. Il est exprimé en secondes et plus il est rapide, mieux c'est
- le Time to Interactive. Il s'agit du temps qu'il faut pour que la page soit totalement interactive, il s'exprime en secondes et est considéré rapide entre 0 et 3,8 secondes
- le Total Blocking Time. Il mesure le temps qu'une page reste bloquée avant de réagir à l'interaction de l'internaute. Ce temps doit être très faible, entre 0 et 200 millisecondes
- le Largest Contentful Paint (LCP). Il s'agit de la performance de la page, il mesure les performances de chargement et doit être inférieur à 2,5 secondes
- le Cumulative Layout Shift (CLS). Il s'agit ici de la stabilité de la page, ou stabilité visuelle, il quantifie les changements de mise en page subis par l'internaute et doit être inférieur à 0,1
Au-delà de ces critères, l'outil donne des suggestions d'amélioration pour réduire le temps de chargement de son site, compresser des images, réduire le JS ou encore pour modifier des ressources trop lourdes qui bloquent le site.
2 | Les performances des applications web progressives
Connues en anglais sous le nom de Progressive Web APP ou PWA, ces applications sont analysées par Lighthouse. Pour les webmasters, cette analyse des PWA est l'atout le plus apprécié.
L'outil vérifie que :
- les contenus dynamiques s'affichent correctement en fonction de la taille de la fenêtre,
- la fonction hors ligne est accessible,
- un écran de démarrage personnalisé est bien configuré pour améliorer l'expérience utilisateur,
- une couleur de thème est présente dans la barre d'adresse du navigateur,
- un agent de service (script qui permet l'accès aux informations au site même hors connexion) est bien connecté.
3 | L'accessibilité
En termes d' accessibilité, Google Lighthouse ne déçoit pas. En effet, l'outil détermine si le site ou le PWA peut être utilisé par une personne ayant un handicap. L'outil va ainsi analyser de manière approfondie si les éléments importants et essentiels à la bonne navigation d'une personne handicapée sont présents. Il peut s'agir de :
- boutons correctement décrits,
- liens bien détaillés,
- images, de graphismes et d'infographies ayant une voix off pour permettre de bien les comprendre.
Après analyse, le niveau d'accessibilité est scoré : plus le score est haut, meilleure est l'accessibilité.
4 | Les bonnes pratiques d'excellence
Dans ce domaine, l'outil excelle également. Lighthouse analyse les aspects relatifs à la sécurité des sites. Il examine si le site :
- utilise des technologies de chiffrement et de sécurité (HTTPS),
- sécurise les ressources intégrées au site,
- utilise des bibliothèques JS bien sécurisées et non vulnérables,
- fournit des images de bonne résolution,
- évite les API obsolètes et trop anciennes...
Il y a d'autres éléments examinés dans ces pratiques d'excellence : tout est indiqué lors de l'analyse du site.
5 | Le SEO
La qualité du référencement naturel (SEO) passe aussi à la moulinette. Lighthouse analyse dans quelle mesure le site est bien pris en considération par les moteurs de recherche (concrètement, par Google). Il affiche un score de 0 à 100 points : si le score n'est pas égal à 100, l'éditeur du site doit agir sur son domaine pour optimiser au mieux son site internet.
Les éléments examinés dans cette partie concernent :
- la présence d'une balise title et d'une méta description,
- la présence d'un texte descriptif sur les liens,
- l'absence d'une indexation bloquée,
- la validité du robots.txt, de la balise hreflang ou encore de la balise rel=canonical,
- la lisibilité des tailles de police utilisées...
En connaissant ces performances, vous pouvez agir sur votre site et l'améliorer avant de relancer une analyse avec Lighthouse.
Quels avantages à utiliser Lighthouse ?
L'outil de Google fournit un grand nombre d'informations, d'analyses, de chiffres et de problèmes soulevés. Profitez donc d'un meilleur classement sur Google en suivant les axes d'optimisation.
RAPPORT LIGHTHOUSE DU SITE ANTHEDESIGNQuelques avantages intéressants :
- une facilité d'utilisation. L'outil est simple, un plugin et un seul clic suffisent pour lancer une analyse de page web
- des axes d'amélioration. Il propose des optimisations pour tout problème soulevé, les rapports indiquent même des parties de code spécifiques à modifier
- une mise à jour constante est très appréciable. Les développeurs du moteur de recherches travaillent sur l'outil et améliorent la version régulièrement. Vous ne risquez pas d'avoir des analyses erronées.
Comme évoqué ci-dessus, cet outil a été conçu par Google : qui de mieux pour vous aider à respecter les propres règles de ce moteur de recherches ?
Pour conclure sur Google Lighthouse
Les développeurs web, référenceurs ou encore administrateurs de site web peuvent facilement utiliser Google Lighthouse.
L'outil permet de récolter :
- une mine d'informations,
- d'examens et d'analyses pertinentes pour son site web,
- mais aussi des axes d'optimisation essentiels.
Avec cet outil, vous améliorez la vitesse de chargement de votre site, l'accessibilité, la compatibilité mobile ou encore l'optimisation des images et ressources. C'est un outil essentiel pour les professionnels du web qui souhaitent respecter au mieux les normes de Google.
Après de nouvelles optimisations, vous trouverez ci-dessous le résultats obtenu au niveau des performances de temps de chargement sur LIGHTHOUSE en vidéo !

