Ce didacticiel explore la façon dont vous pouvez consommer et restituer des données à partir d’une API dans votre application Svelte. Vous pouvez interagir avec les API dans Svelte dans le onMount() hook de cycle de vie utilisant Axios, Apisauce, l’API Fetch native de JavaScript ou tout client HTTP de votre choix.
Nous allons créer un exemple d’application qui interagit et affiche les données fournies par un serveur d’API REST. Cette application permettra aux utilisateurs de récupérer des listes d’articles de blog à partir d’une API REST et de les afficher sur la page.
Conditions préalables
Pour suivre ce didacticiel, vous devez avoir des connaissances préalables en JavaScript et CSS, ainsi qu’une certaine familiarité avec Svelte.
Vous aurez également besoin Noeud et npm installé sur votre machine, ainsi que Gite.
Qu’est-ce qu’une API REST ?
L’acronyme API signifie “interface de programmation d’application”, et en termes simples, c’est un moyen pour deux applications de communiquer – ou de partager des données entre elles.
Une API REST est un type d’API qui implémente le protocole REST (Representational State Transfer). REST est un style architectural permettant de créer des services Web qui interagissent via un protocole HTTP. La structure de demande de REST comprend quatre parties essentielles, qui sont la méthode HTTP, un point de terminaison, des en-têtes et le corps de la demande.
Méthodes HTTP
La méthode HTTP dans une requête API indique au serveur le type d’action que le client attend de lui. Les méthodes HTTP les plus utilisées aujourd’hui incluent GET, POST, PATCH, DELETE et sont expliquées brièvement ci-dessous.
GET: utilisé pour récupérer ou lire des informations à partir d’un serveurPOST: utilisé pour créer ou stocker des enregistrements dans un serveurPUT/PATCH: utilisé pour mettre à jour ou corriger des enregistrements dans un serveurDELETE: permet de supprimer un ou plusieurs enregistrements d’un point ressource
Points de terminaison HTTP
Un point de terminaison HTTP en termes simples est une adresse ou une URL qui spécifie où une ou plusieurs ressources peuvent être accessibles par une API.
Les en-têtes HTTP sont des paires clé-valeur qui permettent au client de transmettre des informations au serveur dans une requête et vice-versa dans une réponse.
Corps de la requête
Le corps d’un appel d’API est la charge utile (ou les données) envoyées du client au serveur.
Configuration de notre application Svelte
Nous allons créer un exemple d’application qui interagit avec une API REST externe pour récupérer une liste d’articles de blog à partir d’un serveur. Nous afficherons ensuite cette liste sur le client Svelte.
Nous n’allons pas trop plonger dans le regroupement et l’infrastructure des applications Svelte dans ce didacticiel, nous suivrons donc les instructions sur le site officiel de Svelte pour faire fonctionner une application.
Dans votre répertoire préféré, exécutez :
npx degit sveltejs/template svelte-demo-app
Ensuite, entrez dans le dossier, installez les dépendances requises à l’aide de npm et démarrez un serveur de développement :
cd svelte-demo-app
npm install
npm run dev --open
Vous devriez maintenant voir un “Hello, World!” message affiché dans votre navigateur à http://localhost:5000/.
Utilisation de l’API Fetch pour consommer une API REST
Dans cet article, nous examinerons deux méthodes de récupération de données à partir d’une API. Tout d’abord, nous examinerons l’utilisation de l’API Fetch, qui est native de JavaScript. Ensuite, dans la section suivante, nous examinerons l’utilisation du client Axios, avant de comparer et de contraster brièvement les deux méthodes par la suite.
Qu’est-ce que l’API de récupération ?
L’API Fetch est un mécanisme basé sur des promesses qui vous permet d’effectuer des requêtes d’API asynchrones vers des points de terminaison en JavaScript. Si vous êtes familier avec le XMLHttpRequest() méthode, vous conviendrez probablement que l’API Fetch est une amélioration – dans le sens où elle fournit des fonctionnalités supplémentaires telles que la mise en cache des données, la possibilité de lire les réponses en continu et Suite.
L’utilisation de l’API Fetch est aussi simple que d’appeler le fetch() méthode avec le chemin d’accès à la ressource que vous récupérez comme paramètre obligatoire. Par exemple:
const response = fetch('your-api-url.com/endpoint');
Passer plus de paramètres dans une requête
le fetch() vous permet également d’être plus précis avec la demande que vous faites en transmettant un init objet comme deuxième paramètre facultatif.
le init object vous permet de transmettre des détails supplémentaires avec votre demande. Les plus courants d’entre eux sont énumérés ci-dessous :
method: une chaîne qui spécifie quelle méthode HTTP est envoyée au serveur et peut être GET, POST, PUT, PATCH ou DELETE.cache: une chaîne qui spécifie si la requête doit être mise en cache. Les options autorisées sontdefault,no-cache,reload,force-cache,only-if-cached.headers: un objet utilisé pour définir les en-têtes à transmettre avec l’exemple de requête.body: un objet le plus couramment utilisé dansPOST,PUTouPATCHdemandes. Il vous permet de transmettre une charge utile au serveur.
Construire le App composant
Une fois votre échafaudage Svelte terminé, ouvrez le src dossier et localisez le App.svelte composant. C’est ce qui est rendu lorsque vous visitez la page d’accueil du projet.
Comme vous pouvez le voir, le composant contient un <script> bloc pour notre JavaScript, un <style> bloc pour nos styles, ainsi qu’un <main> tag avec notre balisage. Il s’agit de l’anatomie de base d’un composant Svelte.
Commençons par importer le onMount crochet de Svelte, comme ceci :
import { onMount } from "svelte";
le onMount hook dans Svelte est une méthode de cycle de vie utilisée pour définir les instructions qui doivent être exécutées une fois que le composant où il est utilisé est rendu pour la première fois dans l’arborescence DOM.
Si vous venez d’un milieu React, vous devriez remarquer que onMount crochet dans Svelte fonctionne de la même manière que le componentDidMount() méthode dans les composants React basés sur les classes ou la useEffect() crochet dans les composants fonctionnels de React.
Ensuite, nous allons définir une variable pour contenir l’URL du point de terminaison que nous avons l’intention d’utiliser :
const endpoint = "https://jsonplaceholder.typicode.com/posts";
Noter: Espace réservé JSON est une API REST en ligne gratuite et pratique que vous pouvez utiliser chaque fois que vous avez besoin de fausses données.
Ensuite, créez un posts variable et affectez-lui un tableau vide :
let posts = [];
Ce vide posts array va être rempli avec les données que nous recevons de notre API une fois que nous aurons effectué l’appel.
Enfin, nous pouvons maintenant utiliser le onMount() méthode pour faire un GET requête au point de terminaison à l’aide de l’API Fetch de JavaScript, comme indiqué ci-dessous :
onMount(async function () {
const response = await fetch(endpoint);
const data = await responsejson();
consolelog(data);
});
Une fois assemblés, vos App le composant doit contenir les éléments suivants :
<script>
import { onMount } from "svelte";
const endpoint = "https://jsonplaceholder.typicode.com/posts";
let posts = [];
onMount(async function () {
const response = await fetch(endpoint);
const data = await responsejson();
consolelog(data);
});
export let name;
</script>
<main>
<h1>Hello {name}!</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps</p>
</main>
<style>
</style>
Pour vérifier que cela fonctionne, enregistrez le fichier, puis visitez http://localhost:3000/ et vérifiez les outils de développement du navigateur. Vous devriez voir un tableau d’objets connectés à la console.
Remarque : si vous vous posez la question export let name; déclaration, c’est ainsi que nous définissons les accessoires dans Svelte. le export Le mot clé déclare ici que cette valeur est un accessoire qui sera fourni par le parent du composant.
Affichage des données du point de terminaison
Maintenant que nous avons réussi à extraire les données de notre point de terminaison, il est temps de rendre le contenu de notre page. Nous pouvons le faire en utilisant un chaque bloc:
{#each posts as article}
<div>
<p>{article.title}</p>
</div>
{/each}
Modifier le balisage dans App.svelte à ce qui suit :
<main>
<h1>Hello {name}!</h1>
<p>Visit the <a href="https://svelte.dev/tutorial">Svelte tutorial</a> to learn how to build Svelte apps.</p>
{#each posts as article}
<div>
<p>{article.title}</p>
</div>
{/each}
</main>
Ajoutez ensuite la ligne suivante au bloc de script :
posts = data;
Vous devriez maintenant voir une liste des titres de publication affichés sur la page.

Utilisation du client Axios pour consommer une API REST
Axios est une bibliothèque JavaScript open source basée sur des promesses pour effectuer des appels d’API assez similaire à l’API Fetch. Axios fournit des méthodes spécifiques pour effectuer diverses requêtes API. Par exemple:
axios.get()est utilisé pour faire une requête GET http à un point de terminaisonaxios.post()est utilisé pour faire une requête POST lors de la création d’enregistrements- soit de
axios.patch()etaxios.put()peut être utilisé lorsque vous devez faire une requête HTTP pour mettre à jour un enregistrement dans l’API axios.delete()est utilisé pour envoyer une requête HTTP DELETE à un point de terminaison
Installation d’Axios et mise à jour du App composant
Pour utiliser Axios dans notre projet, nous devons d’abord l’installer. Dans la racine du projet, exécutez :
npm i [email protected]
Remarque : J’installe ici une version légèrement plus ancienne, car une version récente de la bibliothèque a introduit un bogue, ce qui entraîne un TypeError: Cannot convert undefined or null to object erreur lors de l’utilisation d’Axios dans un composant Svelte. Voir ici et ici. Espérons que cela sera corrigé par une future version de la bibliothèque.
Puis, dans le App composant, incluez la bibliothèque :
import axios from "axios";
Modifiez également le code dans le onMount crochet comme ça :
onMount(async function () {
const response = await axiosget(endpoint);
consolelog(responsedata);
posts = responsedata;
});
Et vous devriez voir les mêmes résultats que précédemment dans votre navigateur.
La gestion des erreurs
Comme la requête Ajax est faite à l’intérieur d’une fonction asynchrone, nous aurions besoin d’utiliser un try … catch bloquer pour signaler tout problème :
onMount(async function () {
try {
const response = await axiosget(endpoint);
consolelog(responsedata);
posts = responsedata;
} catch (error) {
consoleerror(error);
}
});
Ce n’est pas propre à Axios. Vous appliqueriez la même méthode lorsque vous travaillez avec l’API Fetch.
Requêtes groupées dans Axios
Une fonctionnalité intéressante d’Axios est que vous pouvez effectuer des requêtes HTTP simultanées vers plusieurs points de terminaison à l’aide du axios.all() méthode. Cette méthode prend un groupe de requêtes sous forme de tableau et renvoie un seul objet de promesse qui ne se résout que lorsque les requêtes du tableau transmis ont été résolues individuellement.
La syntaxe pour ce faire est illustrée dans l’extrait ci-dessous :
axiosall([
axiosget("https://jsonplaceholder.typicode.com/posts"),
axiosget("https://jsonplaceholder.typicode.com/comments"),
])
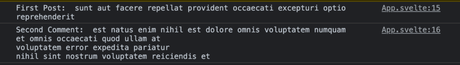
then((responseArr) => {
consolelog("First Post: ", responseArr[0]data[0]title);
consolelog("Second Comment: ", responseArr[1]data[1]body);
})
catch((error) => {
consolelog(error);
});
Ici (par souci de variation) j’enchaîne les méthodes en utilisant then() et en utilisant catch() pour faire face aux erreurs.

Axios contre récupération
Lorsqu’on le compare avec fetch()Axios est livré avec quelques ajouts supplémentaires tels que :
- Interception des requêtes et des réponses
- un processus de gestion des erreurs mieux rationalisé
- Protection XSRF
- prise en charge de la progression du téléchargement
- délai de réponse
- la possibilité d’annuler des demandes
- prise en charge des anciens navigateurs
- transformation automatique des données JSON
En outre, Axios peut être utilisé à la fois dans le navigateur et avec Node.js. Cela facilite le partage de code JavaScript entre le navigateur et le back-end ou le rendu côté serveur de vos applications front-end.
Vous pouvez lire quelques autres différences ici.
Conclusion
Nous avons couvert beaucoup de choses dans cette procédure pas à pas. Nous avons commencé par examiner ce qu’est une API REST et pourquoi vous pourriez vouloir consommer un service externe dans votre application. Ensuite, nous avons mis en place un projet Svelte et utilisé l’API Fetch pour extraire une liste d’articles d’une API factice à l’aide de Svelte onMount méthode. Enfin, nous avons jeté un coup d’œil à la bibliothèque HTTP Axios, puis avons réécrit notre script pour consommer notre API fictive en utilisant Axios au lieu de l’API Fetch.
J’espère que vous avez apprécié la lecture de ce guide, et j’espère qu’il vous a présenté quelques techniques pour utiliser une API REST dans une application Svelte. Nous avons adopté une approche pragmatique pour explorer comment travailler avec les API REST en utilisant le onMount méthode de cycle de vie avec l’API Fetch et le client Axios.
Cet article servira de guide de référence chaque fois que vous aurez besoin de travailler avec une API REST dans une application Svelte.
— to www.sitepoint.com
