
Aujourd’hui, nous continuons avec notre nouveau Construire avec des blocs série, où nous montrons des choses amusantes que vous pouvez créer avec des blocs.
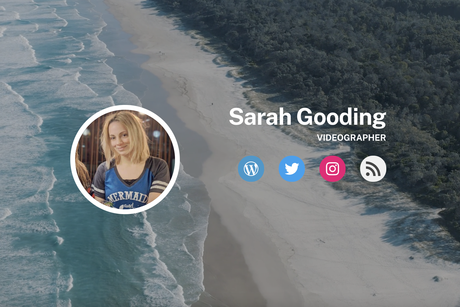
Dans ce didacticiel, je vais vous montrer comment créer un site Web vCard simple avec un arrière-plan vidéo en moins de cinq minutes. Je voulais créer un site Web comme celui-ci il y a quelque temps et j’ai cherché un thème de bloc qui fonctionnerait, mais je n’ai rien trouvé qui me donnerait instantanément ce que je cherchais. J’ai aussi cherché le Répertoire de modèles WordPress pour un modèle de style vCard et je n’en ai pas trouvé. Heureusement, ce type de site est facile à construire en quelques minutes avec une poignée de blocs.
j’ai choisi la gratuité Thème Eksell pour ce projet, car il comprend une Modèle de toile vierge pour les pages qui suppriment le menu, l’en-tête et le pied de page. Le seul contenu qui apparaît sont les blocs que vous ajoutez à la page. Eksell est également un thème de portefeuille complet dans lequel vous pouvez évoluer si vous décidez de vous étendre au-delà d’un simple site Web vCard.
La vidéo de cinq minutes ci-dessous vous explique comment ajouter le thème, en partant de l’un des modèles inclus, et en ajoutant tous les blocs nécessaires pour les icônes sociales et l’arrière-plan vidéo.
Quelques remarques sur les spécificités : j’ai trouvé les exemples vidéo utilisés dans ce didacticiel sur Pixabayqui propose une belle sélection de courtes vidéos qui se prêtent bien à la mise en boucle en arrière-plan d’un site Web.
Si vous avez un espace blanc supplémentaire en bas après avoir ajouté la vidéo au bloc de couverture, vous pouvez définir la hauteur minimale. Accédez à votre bloc de couverture, cliquez sur Paramètres et faites défiler jusqu’à Dimensions où vous pouvez régler la hauteur minimale de la couverture.
Voici le CSS pour la bordure autour de l’image de profil circulaire. Vous pouvez ajouter ceci à la section CSS supplémentaire de l’outil de personnalisation :
.wp-block-image.is-style-rounded img {
border-style: solid;
border-color: #FFFFFF;
border-width: 10px;
}Si vous prévoyez de garder le site Web simple au format vCard, vous voudrez attribuer la page que vous avez créée comme page d’accueil. Cela peut être fait dans le Customizer sous le panneau Paramètres de la page d’accueil.
Au lieu d’utiliser Eksell, si votre site est sur WordPress.com, vous pouvez obtenir un résultat similaire en utilisant le thème Blank Canvas d’Automattic et en ajoutant et en organisant les blocs individuellement.
C’est un moyen rapide de personnaliser un site après l’achat d’un nouveau domaine. Choisissez n’importe quelle combinaison de blocs pour créer un bel espace réservé jusqu’à ce que vous décidiez d’en ajouter d’autres au site Web. Si vous finissez par le construire, déposez un lien dans les commentaires afin que nous puissions le vérifier.
Catégorie: Construire avec des blocs, Nouvelles— to wptavern.com
