Dans l’article d’aujourd’hui, les lecteurs de Tavern vont découvrir quelque chose d’un peu différent de notre flux habituel de nouvelles et d’opinions. Bienvenue à la Construire avec des blocs séries. C’est un nouveau type de publication que nous essayons de montrer aux gens certaines des choses amusantes, uniques ou créatives qu’ils peuvent faire avec les blocs WordPress.
Notre équipe a décidé de diviser la série en pistes centrées sur les développeurs et sur les utilisateurs. Les publications peuvent couvrir la création d’une page “à propos de moi”, le codage de styles de blocs personnalisés, l’assemblage d’un motif ou autre chose.
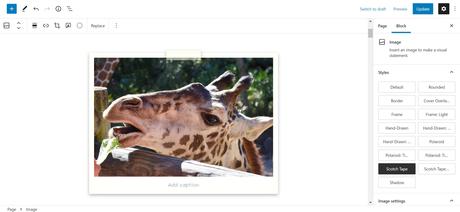
Puisque je lance cette série, je voulais répondre à une question que nous avons déjà reçue d’un de nos lecteurs. J’avais précédemment partagé un style de bloc personnalisé avec un look “Scotch tape” dans ma couverture du Appel du programme de sensibilisation FSE pour des tests médias:
 Style de bloc d’origine.
Style de bloc d’origine.
Devendra Meena demandé dans les commentaires:
Hé mec, comment obtenir l’image de bloc personnalisée “bande” ?
Cela ressemblait à un point de départ naturel avec mon premier article de la série.
La conception montre un morceau de ruban adhésif contenant une image encadrée de style Polaroid. Techniquement, j’avais aussi un style alternatif avec deux morceaux de ruban adhésif dans les coins. Cependant, ce tutoriel se concentrera sur le premier. La conception à deux coins nécessite d’écraser certains CSS spécifiques à l’éditeur, des fonctionnalités de rupture technique, et ce n’est pas quelque chose que je devrais encourager.
Je voulais aussi commencer par les styles de blocs car ils sont sous-utilisés. La plupart des variations que j’ai vues ont été de simples changements comme l’ajout de bordures et la suppression de marges. Il est souvent préférable de les laisser bloquer les outils de conception. Bien sûr, les thématiseurs ajoutent ces styles car WordPress manque actuellement ou a précédemment manqué des contrôles d’interface utilisateur pour les gérer. C’est aussi l’une des raisons pour lesquelles tant de personnes ont demandé à mélanger et assortir plusieurs styles de bloc — les thèmes font le travail que le noyau devrait faire. D’autres outils sont continuellement ajoutés, mais nous avons encore un long chemin à parcourir.
Quand je pense aux styles de blocs, je veux créer des conceptions qui ne seront probablement pas disponibles via les outils de conception standard. Je veux servir quelque chose d’unique aux utilisateurs de thèmes. C’est par là que nous commençons aujourd’hui.
En prime, les styles de bloc personnalisés fonctionnent dans les thèmes classiques et de bloc.
Bien que j’aie écrit des centaines de tutoriels dans ma vie, cet exercice s’est avéré un peu plus difficile que prévu. Il est facile d’oublier que tout ce que je code commence par une base de «réparation» des choses que je trouve étranges dans les styles de bibliothèque de blocs par défaut. Cela me facilite la vie. Cependant, de nombreux auteurs de thèmes s’appuieront sur les valeurs par défaut du noyau, j’avais donc besoin de rendre cela suffisamment général pour fonctionner pour eux.
Par conséquent, j’ai choisi de partir du thème par défaut Twenty Twenty-Two. En test, je suggère de travailler avec elle. Le code CSS dans la section suivante peut nécessiter de légères modifications pour les autres.
Création du style de bloc “Scotch Tape”
La première étape consiste à enregistrer un style de bloc personnalisé via le thème. WordPress a les deux API côté serveur et JavaScript pour cette fonctionnalité. L’utilisation de PHP est plus facile à configurer si vous ne disposez pas déjà d’un fichier de script d’éditeur dans lequel déposer le code.
Pour enregistrer le style de bloc personnalisé, ajoutez le code suivant à votre thème functions.php déposer:
// Register block styles on the init hook.
add_action( 'init', 'tavern_register_block_styles' );
// Wrapper function for registering all block styles.
function tavern_register_block_styles() {
register_block_style( 'core/image', [
'name' => 'scotch-tape',
'label' => __( 'Scotch Tape', 'tavern' )
] );
}Cela enregistrera le style dans l’éditeur. Vous pouvez tester cela en ajoutant un bloc Image sur l’écran de post-édition. “Scotch Tape” devrait être sélectionnable sous l’onglet styles.
L’enregistrement d’un style est la partie la plus facile. L’écriture du code est l’endroit où les choses peuvent devenir risquées. WordPress propose tellement de méthodes de chargement des styles CSS que vous ne savez peut-être pas par où commencer.
le register_block_style() fonction utilisée précédemment permet aux développeurs d’ajouter un style_handle, une référence à une feuille de style enregistrée. Les thémistes peuvent également ajouter un style en ligne directement via le inline_style argument. Pour quelques lignes de CSS, cela fonctionne bien.
Dans mes propres thèmes, je enregistrer des feuilles de style spécifiques à un bloc via le wp_enqueue_block_style() une fonction – oui, les noms de fonctions sont terriblement déroutants. Cela a été officiellement ajouté dans WordPress 5.9. Il n’affichera le CSS que lorsqu’un bloc est utilisé sur la page. Par exemple, j’ajoute un core-image.css fichier pour héberger tous les CSS du bloc Image. C’est la méthode que je recommande.
Cependant, par souci de simplicité, j’ai ajouté le code suivant à la fin de Twenty Twenty-Two style.css déposer:
/* Design for the <figure> wrapper. */
.wp-block-image.is-style-scotch-tape {
position: relative;
overflow: visible;
padding: 1rem;
background-color: #fff;
box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ),
0 0 4rem rgba( 255, 255, 235, 0.5 ) inset;
}
/* Design for the "tape". */
.wp-block-image.is-style-scotch-tape::before {
content: "";
display: block;
position: absolute;
width: 7rem;
height: 2rem;
margin: auto auto auto -3.5rem;
z-index: 1;
left: 50%;
top: -0.5rem;
background: rgba( 255, 255, 235, 0.5 );
box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 );
}
/* Remove TT2's image shadow. */
.wp-block-image.is-style-scotch-tape img {
box-shadow: none;
}
/* Adjustments for the caption. */
.wp-block-image.is-style-scotch-tape figcaption {
display: block;
margin: 1rem 0 0;
line-height: 1;
font-size: 1rem;
font-family: 'Fuzzy Bubbles', sans-serif;
}Avec le CSS en place, il s’agit simplement de trouver une image avec laquelle tester. J’ai choisi Le requin baleine de Marcus Burnette à partir de Photos WordPress.
 Ajouter des images avec style !
Ajouter des images avec style !
Si vous souhaitez ajouter un peu de style à vos sous-titres, chargez Bulles floues ou une autre police d’écriture manuscrite de Google Fonts.
Ce style n’a pas nécessairement besoin d’être lié au bloc Image. Il n’y a aucune raison pour qu’il ne puisse pas s’appliquer aux paragraphes, groupes, etc. avec quelques ajustements.
Pour l’instant, j’espère que vous vous amuserez tous avec. N’hésitez pas non plus à partager dans les commentaires où vous aimeriez voir la nouvelle série “Construire avec des blocs” à l’avenir.
Catégorie: Construire avec des blocs— to wptavern.com
