Quoi de neuf pour Blazor Hybrid dans .NET 7

L’équipe de développement ASP.NET Core de Microsoft a de grands projets pour Blazor Hybrid (bureau) dans .NET 7, qui devrait faire ses débuts en novembre.
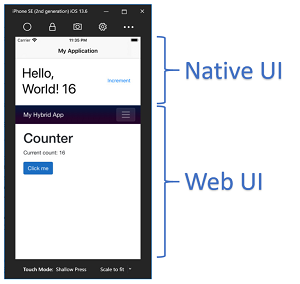
Alors que Blazor (web) existe depuis 2018 dans les composants côté client et côté serveur, la nouvelle prise en charge de la création d’applications de bureau hybrides multiplateformes utilisant .NET MAUI et Blazor est arrivée avec .NET 6 en novembre dernier. Les applications Blazor Hybrid sont des applications natives qui peuvent tirer parti des technologies Web telles que HTML et CSS pour des fonctionnalités supplémentaires. Ainsi, une application hybride peut utiliser un contrôle WebView intégré pour rendre l’interface utilisateur Web tout en tirant parti des capacités natives de l’appareil, comme expliqué dans le mois dernier Magazine Visual Studio l’article”Modifier des images/textes locaux à partir d’une application hybride .NET MAUI Blazor.”

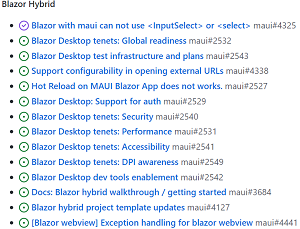
Pour voir ce qui est disponible pour Blazor Hybrid dans .NET 7, nous consultons le Feuille de route ASP.NET Core pour .NET 7 sur GitHub, qui affiche 14 problèmes, dont 13 sont encore ouverts.

Bien que la plupart des problèmes de la feuille de route traitent de problèmes ou de demandes spécifiques, cinq problèmes de “principe” expliquent les objectifs en termes généraux de sécurité, de performances, d’accessibilité, de sensibilisation DPI et de préparation globale :
<br /> <a target="_blank" href="https://pubads.g.doubleclick.net/gampad/jump?iu=/5978/eof.vsm&t=item%253deb023d4a_5770_46ea_a4e3_254157f68081%26pos%253dbox_c1%26Topic%253dBlazor%252cASPNET_Core%252cNET%252cDevelopment&sz=300x250&tile=5&c=123456789" rel="noopener"> <br /> <img src="https://pubads.g.doubleclick.net/gampad/ad?iu=/5978/eof.vsm&t=item%253deb023d4a_5770_46ea_a4e3_254157f68081%26pos%253dbox_c1%26Topic%253dBlazor%252cASPNET_Core%252cNET%252cDevelopment&sz=300x250&tile=5&c=123456789" border="0" alt="" /> <br /> </a> <br />
-
Sécurité
- Besoin de définir quelles sont les menaces ici
- Composant tiers Rogue-ish ?
- Besoin d’examiner les modèles de menace pour d’autres plates-formes clientes natives, par exemple WPF, car nous aurons probablement un sous-ensemble des mêmes préoccupations
- Besoin de consulter les conseils de la documentation de chaque composant WebView natif pour connaître les meilleures pratiques
-
Performance:
- Définir des objectifs et des scénarios de performance avec des # spécifiques que nous ciblerons
- Construire des scénarios sur les principaux concurrents et les nôtres
- Automatisez les mesures sur les plateformes pertinentes
- Besoin de consulter les conseils de la documentation de chaque composant WebView natif pour connaître les meilleures pratiques
-
Une caractéristique à considérer :
- Activez le regroupement de WebViews et/ou activez la création externe de WebViews (à partir d’un pool existant en externe). Cette technique est utilisée dans les principales applications qui ont souvent plusieurs vues Web, mais dont seul un sous-ensemble est visible à la fois.
-
Accessibilité:
- Vérifier la compatibilité avec les lecteurs d’écran
- Vérifiez la navigation au clavier telle que la touche de tabulation dans et hors de WebView
- Vérifiez les métadonnées d’automatisation, par exemple AutomationAttribute dans WPF
- Besoin de consulter les conseils de la documentation de chaque composant WebView natif pour connaître les meilleures pratiques
-
Sensibilisation DPI :
- Besoin de consulter les conseils de la documentation de chaque composant WebView natif pour connaître les meilleures pratiques
- Nous devons également consulter les documents de chaque plate-forme d’interface utilisateur pour voir s’il existe des pratiques exemplaires à suivre
-
Préparation mondiale :
- En général, la mondialisation et la localisation
- Mais aussi des modèles pour créer des applications qui utilisent ces modèles. Il est probable que Blazor et les plates-formes d’interface utilisateur natives aient chacune leurs propres saveurs, nous devons donc voir comment elles s’intègrent dans une seule application.
- Chaque composant WebView natif a-t-il certaines de ses propres préoccupations/fonctionnalités dont nous devons être conscients ?
Le seul problème résolu, quant à lui, est “Blazor avec maui ne peut pas utiliser ou “, qui a été identifié comme un bogue WebView2 et transféré à l’équipe WebView2/WinUI pour être corrigé. Certains des autres problèmes sont assez simples. N° 3684, par exemple (“Docs : procédure pas à pas hybride Blazor / prise en main“), appelle à la documentation pour passer en revue les bases de la prise en main des applications Blazor Hybrid. Un autre, n° 4127 (“Mises à jour du modèle de projet hybride Blazor“), dit simplement “Nous devons vérifier que le contenu correspond à ce qui doit être expédié.” La fonctionnalité Hot Reload tant demandée et tant attendue fait l’objet du n°2527 (“Le rechargement à chaud sur l’application MAUI Blazor ne fonctionne pas.“). Mis à part la faute de frappe, cette fonctionnalité est importante pour de nombreux développeurs, mais elle a été déployée dans divers outils de développement par à-coups. Le problème de Hot Reload a été publié le 16 septembre 2021 et a été immédiatement répondu par Eilon Lipton de Microsoft, qui a déclaré : « Salut @HeroinGyrl, nous travaillons toujours à faire fonctionner certains scénarios de Hot Reload. Cela fonctionne déjà dans une capacité limitée. sur certaines plates-formes, mais il n’est pas entièrement fonctionnel partout” et a demandé sur quelle plate-forme le bogue a été vu. Il s’est avéré que c’était un bogue connu dans ce cas particulier. Blazor uber-gourou Steve Sanderson, qui a essentiellement inventé la chose, il y a à peine une semaine, a pesé sur le fil, fournissant une mise à jour sur l’état de Hot Reload dans Windows Forms : Édition .razor le contenu se recharge déjà à chaud et se restitue automatiquement Édition .razor.css Est-ce que ne pas recharge à chaud pour plusieurs raisons : Il ne charge pas le aspnetcore-browser-refresh.js script pour ne pas recevoir de notification Même si vous ajoutez ce contenu de script manuellement, VS ne déclenche aucun message de mise à jour pour indiquer que les choses ont changé Édition some-static.css Est-ce que ne pas recharge à chaud pour plusieurs raisons : Vous ne pouvez pas réellement enregistrer les modifications apportées à un fichier de ce type, car VS indique que le fichier est verrouillé tant que l’application est en cours d’exécution. Même si cela a été corrigé, je pense que cela ne va toujours pas se recharger car VS est censé y parvenir via Browser Link, qui n’est pas connecté aux pages chargées dans un BlazorWebView “Je pense que des problèmes similaires se produiront également sur WPF et MAUI (sauf sur MAUI, les modifications de contenu .razor ne déclenchent pas encore de nouveau rendu automatique)”, a déclaré Sanderson. D’autres problèmes sont liés à l’infrastructure et aux plans de test, à la prise en charge de l’authentification, etc. Alors, quand les développeurs peuvent-ils essayer certaines de ces choses dans un aperçu .NET 7 ? Personne ne sait. Microsoft le 11 janvier configurer l’infrastructure GitHub pour les trois premiers aperçus de .NET 7, mais il ne s’agit pour l’instant que d’un texte d’espace réservé. Étant donné que .NET 6 a vu sept aperçus et deux versions candidates, le premier aperçu de .NET 7 devrait arriver d’un jour à l’autre. A propos de l’auteur David Ramel est éditeur et rédacteur pour Converge360. — to visualstudiomagazine.com
