Il n’existe pas de solution de contournement facile pour faire en sorte qu’un site Web ou une application mobile respecte les directives de conformité en matière d’accessibilité pour tout le monde.
Il n’est pas réaliste de chercher une solution qui rende automatiquement un site Web ou une application Web fonctionnel.
Et pourtant, les spécialistes du marketing numérique tentent d’injecter des superpuissances dans les moteurs de recherche en promettant des conversions accrues pour un nouveau marché cible croissant de personnes qui utilisent le Web avec une technologie d’assistance, en utilisant une automatisation qu’ils ne comprennent pas entièrement.
Avant d’acheter des solutions de test d’accessibilité automatique, assurez-vous de bien comprendre ce qu’elles sont, comment elles aident et ce qui peut entraîner des poursuites judiciaires de l’ADA.
Vous faites ce que vous faites parce que :
- Les applications mobiles vivent dans chaque foyer et entre les mains des enfants.
- Il y a 123 entreprises qui font exactement la même chose et vous allez les surclasser, bon sang.
- La saison 2 de “Raised by Wolves” a commencé et vous n’avez plus le temps de jouer avec balises de titre que Google va réécrire en tous cas.
Je te vois.
La question la plus fréquemment posée que l’on me pose est de savoir s’il faut ou non utiliser une superposition comme solution pour les réparations d’accessibilité Web. Ainsi, dans cette colonne, nous allons explorer :
- Pourquoi les entreprises les utilisent-elles ?
- Les allégations de marketing superposé sont-elles vraies ?
- L’automatisation des tests d’accessibilité est-elle mauvaise ?
Ce que vous devez savoir sur les superpositions d’accessibilité
Si vous pensiez qu’il était agaçant d’apprendre à améliorer les conversions en retravaillant l’architecture de l’information et en se concentrant sur la convivialité, attendez de rencontrer l’accessibilité Web.
Pourquoi l’accessibilité est-elle importante ?
C’est la deuxième question la plus fréquemment posée qu’on me pose.
Vous n’avez qu’à vous considérer pour trouver la réponse.
Regardons-nous.
Vous n’aimez pas être exclu ou traité différemment.
Vous voulez être inclus et impliqué, participer et mener des actions quotidiennes sans trop de prise de tête.
- Peut-être que vous ne pouvez pas lire cette page sans lunettes de lecture.
- Peut-être que vous ne pouvez pas voir cette page et avez besoin d’un lecteur d’écran pour vous la lire.
- Peut-être que vous êtes assis dehors et que l’éclat du soleil obstrue l’écran.
- Peut-être que votre cerveau ne peut pas gérer les publicités insérées dans des articles qui vous distraient, ruinant la lisibilité et votre capacité à retenir les informations.
- Peut-être que vous détestez les longs articles.
Serait-il difficile de concevoir des pages Web faciles à lire, à comprendre et à consulter avec un logiciel d’assistance ?
Les superpositions résolvent-elles tous les problèmes d’accessibilité ?
Il n’est pas difficile de résoudre par vous-même les problèmes d’accessibilité les plus courants.
Si vous utilisez WordPress, par exemple, de nombreux thèmes offrent une personnalisation options offrant tout, de l’ajout d’états de mise au point personnalisés aux ajustements de contenu pour les liens afin qu’ils motivent les clics pour les utilisateurs voyants et les personnes qui écoutent avec des lecteurs d’écran.
Si vous envisagez de payer pour une superposition ou un widget parce qu’ils semblent miraculeux, n’oubliez pas que les superpositions d’accessibilité ne sont pas conçues pour connaître les besoins uniques de votre marché cible.
Les superpositions vérifient la même chose Critères WCAG ce que font les outils automatisés gratuits comme AXE, WAVE et Lighthouse.
Les superpositions peuvent être coûteuses. Ils sont commercialisés comme la solution complète pour corriger automatiquement les erreurs d’accessibilité dans les pages Web et les applications Web.
Si vous dépendez d’une solution qui fonctionne discrètement en arrière-plan, comment savez-vous qu’elle a tout trouvé ?
Le hic, ce sont les superpositions et les plugins ne fournissent aucune motivation pour se soucier de savoir à qui s’adressent les améliorations d’accessibilité ou pourquoi.
Des outils de test automatisés gratuits ramènent des données sur les problèmes, fournissent des conseils ou des détails complets sur où et comment résoudre un problème, et vous invitent dans le processus.
Vous pouvez en savoir plus sur l’importance de l’accessibilité Web lorsque vous testez directement.
Peut-être texte d’ancrage choix ou texte alternatif besoin d’une discussion supplémentaire, par exemple.
Vous pouvez creuser pour affiner votre bébé si vous êtes prêt à mettre la main sur le code.
La promesse de superposition qui pourrait causer des problèmes juridiques
L’accord de règlement ADP/San Francisco Lighthouse «Le leader des logiciels RH et de paie ADP pour améliorer l’accessibilité des produits» États:
« Aux fins du présent accord, les solutions de « superposition » telles que celles actuellement fournies par des sociétés telles que
AudioEye et AccessiBe ne suffiront pas à atteindre l’accessibilité.
Il est important de savoir quand une affirmation est totalement fausse.
Les superpositions ont été interdites lors de conférences et des organisations comme l’IAPP revoient leur position officielle.
Les spécialistes de l’accessibilité ont signé un engagement à ne jamais utiliser de superpositions après avoir enquêté sur la recherche.
Néanmoins, les entreprises investissent toujours une grande partie de leur budget dans des superpositions automatisées prétendant trouver et réparer automatiquement les directives pour l’accessibilité du contenu Web (WCAG) et les violations de conformité à la section 508 pour les sauver d’un procès ADA.
Un produit de superposition d’accessibilité promet d’agir comme votre propre fée marraine, prête à écraser tout bogue WCAG et à nettoyer le gâchis afin que vos utilisateurs cibles aient un parfait bonheur expérience utilisateur.
Fais attention.
Tous les critères WCAG ne peuvent pas être fixés d’un coup de baguette magique.
Des tests d’accessibilité pratiques démontrent l’engagement à concevoir pour les personnes handicapées
Il faut plus de compétences pour savoir où, quand et comment répondre aux exigences WCAG ou Section 508 ou ajouter des améliorations d’accessibilité pour améliorer l’expérience utilisateur.
Il existe souvent une relation étroite entre UX et accessibilité car les deux camps veulent le même résultat.
L’accessibilité est désormais une exigence pour de nombreuses entreprises, inscrite dans leur culture et commercialisée auprès des clients comme preuve de leur savoir-faire et de leur souci de répondre aux besoins de tous les clients et clients.
Passez un peu de temps à regarder la montée explosive de offres d’emploi pour les spécialistes de l’accessibilité dans tous les secteurs, partout dans le monde.
Il y a une pénurie préoccupante de développeurs formés pour créer des applications mobiles accessibles.
Un nombre encore plus restreint de personnes sont formées en SEO, UX, IA et Accessibilité.
Chaque domaine améliore la profondeur de compréhension nécessaire pour plaider en faveur de l’inclusion.
Lorsque WCAG2.2, que vous pouvez consulter dès maintenant, sera officiellement adopté en 2022, tous les outils automatisés devront être mis à jour.
Il en sera de même des critères d’audit d’accessibilité.
Application mobile sont programmés différemment de HTML, CSS, JavaScript ou PHP.
Certains d’entre eux ne peuvent pas être explorés automatiquement.
Les fonctions des applications mobiles sur les appareils iOS et Android fournissent de meilleurs commentaires lorsqu’elles sont testées manuellement avec des lecteurs d’écran activés et pourtant, l’expérience de test n’est pas terminée.
Chaque individu personnalise la plupart des paramètres d’accessibilité.
Les superpositions ne doivent pas interférer avec les paramètres d’accessibilité déjà configurés par les utilisateurs qui en dépendent.
Échecs courants des tests d’accessibilité des applications mobiles
L’accent mis sur la conception pour les mises en page mobiles n’est pas nouveau.
Nous avons eu des années pour nous préparer et apprendre à créer des expériences utilisateur pour des écrans plus petits.
Google a allumé le feu en ajoutant des critères de performance à respecter.
De plus en plus, les applications nous suivent partout où nous allons, comme la banque, le shopping, l’école et les rendez-vous.
Les caisses libre-service doivent être accessibles aux personnes en fauteuil roulant, qui peuvent être malvoyantes ou simplement intimidées par la technologie.
Les petites entreprises et les blogueurs utilisant des thèmes WordPress peuvent s’appuyer sur du contenu visuel tel que des images, des vidéos et des articles.
Ils choisissent des plug-ins pour une prise en charge supplémentaire.
C’est là que l’accessibilité commence à échouer.
Apprenez à utiliser les lecteurs d’écran pour les tests d’accessibilité
Les utilisateurs de lecteurs d’écran interagissent avec le Web en écoutant et en suivant les instructions audio et les descriptions de ce que le frontal visuel affiche.
-
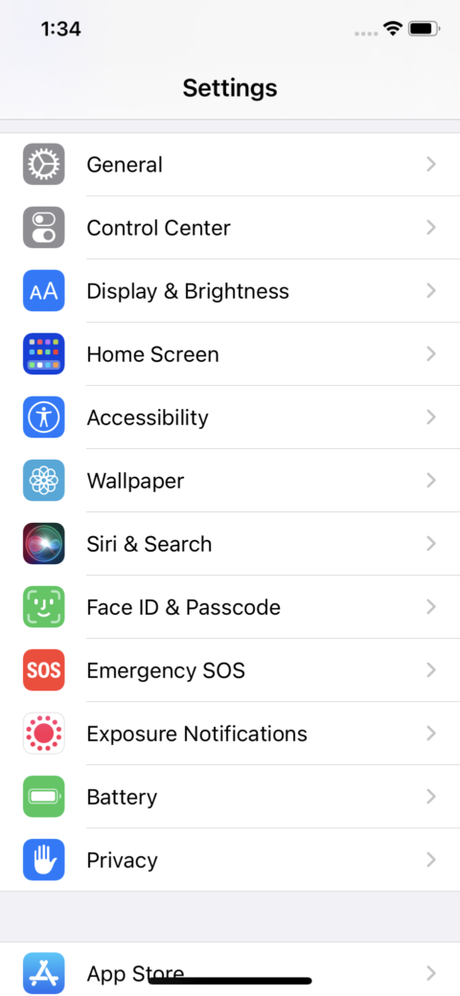
 Capture d’écran d’iOS, février 2022<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/02/img-0113-62001b7389cdd-sej-480x1040.png" alt="Les paramètres iOS permettent aux utilisateurs de choisir Voiceover." />
Capture d’écran d’iOS, février 2022<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/02/img-0113-62001b7389cdd-sej-480x1040.png" alt="Les paramètres iOS permettent aux utilisateurs de choisir Voiceover." />
Si vous souhaitez écouter un site Web sur lequel vous travaillez pour le marketing des moteurs de recherche, prenez votre appareil mobile, accédez aux paramètres et choisissez l’accessibilité.
Pour iOS, vous trouverez Voiceover, qui active le lecteur d’écran.
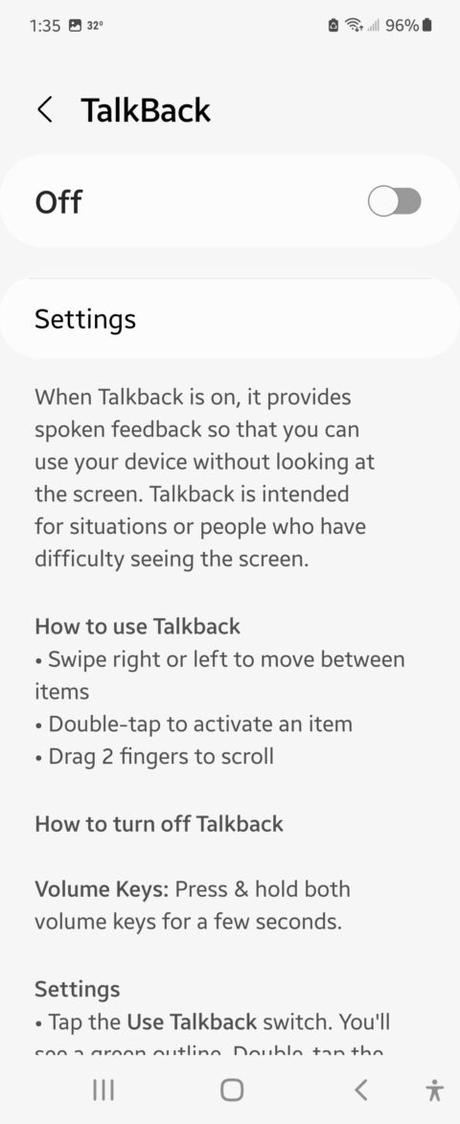
Pour Android, vous verrez Talkback.
Je vous recommande de suivre d’abord leurs didacticiels rapides afin de savoir comment utiliser le lecteur d’écran et de quitter lorsque vous avez terminé.
Les problèmes d’accessibilité les plus courants sont :
- Texte alternatif manquant.
- Étiquettes de champ manquantes.
- Liens en double, en particulier ceux qui ne sont pas descriptifs comme « en savoir plus ».
- Impossible d’agrandir le texte.
- Titres mal structurés.
- Iframes non identifiés.
- Modaux.
- Sliders et carrousels.
- Pages de connexion.
- Captchas avec photos.
- Autorisation en 2 étapes.
Les tests d’applications mobiles avec des lecteurs d’écran sont effectués manuellement pour améliorer la précision.
On ne peut pas supposer qu’une application fonctionne si le lecteur d’écran n’est pas activé.
Il en va de même pour les tests de lecteur d’écran avec MAC et PC. Il est facile d’activer MAC VO avec Siri, en disant “OK Siri, active VoiceOver”.
L’expérience d’entendre une page Web ou une application Web offre la possibilité de prendre des décisions pour améliorer la conception ou corriger des bogues avant de recevoir une plainte.
-
 Capture d’écran d’Android, février 2022<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/02/screenshot_20220206-133536_accessibility-62001ac52b417-sej-480x1173.jpg" alt="Instructions relatives aux paramètres Android Talkback à partir d'un appareil mobile." />
Capture d’écran d’Android, février 2022<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/02/screenshot_20220206-133536_accessibility-62001ac52b417-sej-480x1173.jpg" alt="Instructions relatives aux paramètres Android Talkback à partir d'un appareil mobile." />
Avantages de l’utilisation d’outils d’accessibilité automatisés
Les crawls automatisés recherchent les défauts Web, les bogues AKA.
Le processus existe depuis des années et est proposé sous forme d’extensions de navigateur ou intégré aux inspections de développement Web.
De nombreux développeurs de logiciels et ingénieurs QA écrivent leurs propres scripts d’automatisation.
La différence est que les analyses automatisées ne sont pas destinées à corriger automatiquement les erreurs.
À moins qu’une entreprise ne permette de tester des projets en développement avec des personnes handicapées, il n’y a aucune preuve démontrable qu’un site Web ou une application mobile respecte les directives des WCAG.
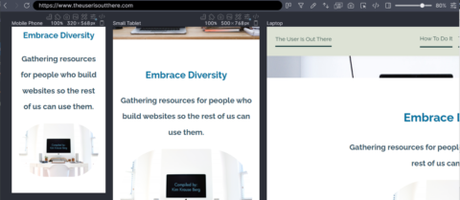
Émulation avec des logiciels comme NavigateurStack et Polypane offre des informations sur le rendu du navigateur sur les appareils mobiles et les mises en page sur différentes résolutions d’écran.
Des outils tels que ceux-ci sont précieux pour les tests d’assurance qualité.
-
 Capture d’écran de Polypane, février 2022<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/02/2022-02-06_14-10-51-62001d8629d17-sej-480x209.png" alt="Affichage en polypane d'une URL avec 3 mises en page différentes." />
Capture d’écran de Polypane, février 2022<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2022/02/2022-02-06_14-10-51-62001d8629d17-sej-480x209.png" alt="Affichage en polypane d'une URL avec 3 mises en page différentes." />
Les applications mobiles de test manuel peuvent être effectuées avec des outils de test automatisés pour iOS et Android, avec la mise en garde que chaque appareil a sa propre version du logiciel d’accessibilité intégré, et certains outils automatisés peuvent ne pas fonctionner pour les applications hybrides, telles que celles créées avec Xamarin .
Le processus de test d’accessibilité doit être sauvegardé avec des enregistrements et des données de test.
Les audits d’accessibilité et les tests de régression de suivi fournissent un historique continu qui peut être nécessaire en cas de plainte ADA.
À tout le moins, connaître vos pages Web et votre application mobile aide intimement les représentants du service client ou simplement quelqu’un qui contacte l’assistance ADA.
S’appuyer sur une solution que vous ne comprenez peut-être pas augmente la probabilité que des erreurs soient présentes, non contrôlées.
Pourquoi investir dans l’accessibilité
- C’est la bonne chose à faire pour les gens.
- Les poursuites ADA coûtent cher. Et le contenu public.
- Les avancées technologiques futures incluent l’égalité d’accès.
Les plaintes publiques ADA n’aident pas la réputation d’une entreprise et peuvent avoir un impact négatif sur les revenus.
Lorsqu’un problème d’accessibilité non résolu n’est pas résolu et dégénère en un procès ADA, le contenu est disponible en ligne.
Les cabinets d’avocats qui suivent les poursuites judiciaires de l’ADA publient des blogs mettant en évidence des cas et des détails.
Le « site Web de P&G n’est pas accessible aux personnes aveugles, recours collectifs » États:
“Le lecteur d’écran du site Web de P&G ne parvient pas à lire le lien de description de l’article et cesse de fonctionner brusquement au milieu d’une phrase.”
Vérifiez votre état et votre pays pour connaître leurs lois sur l’accessibilité du Web, même s’il n’y a pas d’exigence légale de la section 508 ou d’audit requis pour un VPAT.
Des solutions pour la correction des erreurs sont fournies dans la plupart des logiciels d’automatisation, ou du moins, des liens permettant de les trouver.
Étant donné que certains de ces outils d’automatisation sont gratuits ou fournissent des essais et des licences abordables, les petites entreprises ne sont pas empêchées de les utiliser.
Lorsque des erreurs sont localisées, testées et corrigées au cours des cycles de développement, elles n’atteignent pas la production, évitant ainsi un problème qui pourrait être soulevé sur le web social.
Décisions d’investissement dans l’accessibilité
La conception inclusive est difficile à adopter pour certains spécialistes du marketing.
C’est une dépense supplémentaire répercutée sur les clients.
Vous devrez peut-être éduquer les clients sur les avantages de respecter la conformité ADA.
Les examens de l’accessibilité devraient être intégrés à toutes les stratégies de marketing numérique.
Lorsque vous voyez un pro du référencement d’une agence donner des conférences sur l’accessibilité du Web, faites attention.
Ils comprennent que les revenus proviennent de clients ravis dont les expériences incluent un contenu livré exactement comme ils en ont besoin.
Plus de ressources:
Image en vedette : BRO.vector/Shutterstock
— to www.searchenginejournal.com
