Les sites Web sont affichés dans les navigateurs Web. Les navigateurs, pour la plupart, s’accordent sur la façon dont les choses devraient fonctionner. Il y a un haut degré de standardisation.
Les e-mails sont affichés dans les clients de messagerie. Ils font ce qu’ils veulent.
En tant que développeurs de messagerie, nous devons faire face à une prise en charge inégale des technologies Web modernes et à un paysage changeant de bizarreries de rendu. Et puis il y a la question de l’écrêtage des e-mails. C’est une belle façon de dire que votre e-mail pourrait potentiellement être coupé en deux.
Quel est le problème?
Gmail a une limite de 102 kilo-octets sur le code de messagerie. Arrondissons cela à 100 Ko. Nous ne parlons pas d’images – c’est une entité distincte. Le plafond de 100 Ko s’applique au code HTML au cœur de votre e-mail.
Dépassez la limite et votre e-mail sera cisaillé sans ménagement. Peu importe que vous utilisiez un ordinateur de bureau ou un appareil mobile, via la page Web Gmail ou l’application. La même règle s’applique partout.
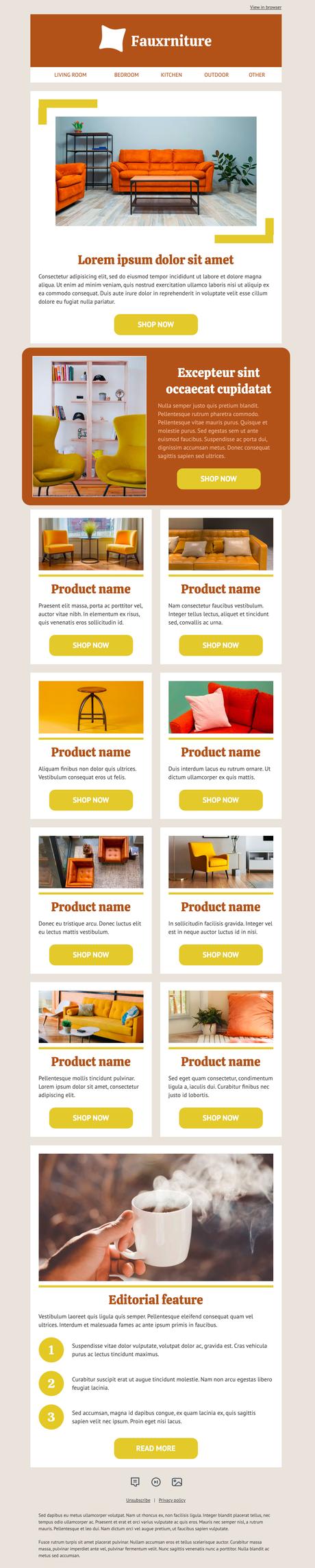
J’ai créé un e-mail délibérément lourd en code pour démontrer ce processus dans toute sa laideur. Voici comment mon mailing devrait voir:

Il y a une quantité importante de ballonnement dans cet e-mail. Cela inclut des éléments tels que du code superflu, des effets de bordure, des images spécifiques à l’appareil et un menu déroulant sur mobile.
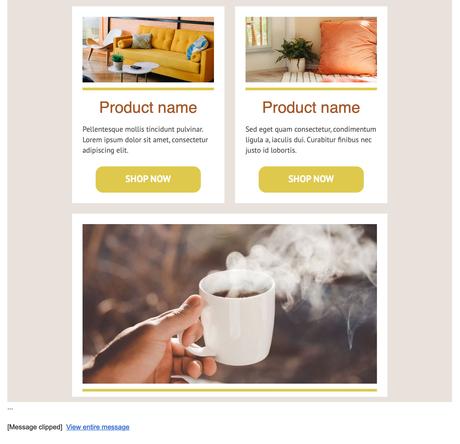
Le résultat est un fichier pesant 120 Ko. Dans Gmail, il s’affiche jusqu’à un certain point, puis… s’arrête. C’est aussi loin qu’il obtient:

Et oui, là est un lien pour afficher l’e-mail en ligne dans son intégralité, mais concrètement, qui va appuyer dessus ? Je ne le ferais pas. Le mal est déjà fait.
Outre les conséquences évidentes d’un e-mail cassé et d’un contenu gaspillé, l’écrêtage peut également entraîner la disparition du lien de désabonnement et des conditions générales. C’est un grave problème.
Découvrons ce que nous pouvons faire à ce sujet.
Acceptez la limite
C’est la première étape. La limite existe et il n’y a aucun moyen de la contourner.
Nous ne pouvons pas non plus nous permettre de l’ignorer. Gmail est le deuxième plate-forme de messagerie la plus populaire et représente un tiers du marché.
Je pense qu’il est important de ne pas considérer cette restriction comme une nuisance. Mieux vaut le considérer comme un rappel de suivre les bonnes pratiques. Si vos e-mails sont coupés, c’est votre signal pour régner sur les discours marketing décousus ou affiner votre code ou désencombrer votre conception.
Respectez la limite et vos e-mails marketing n’en seront que meilleurs.
Coder efficacement
Il existe une seule cause principale de coupure de courrier électronique : la taille du fichier est trop grande. Ceci est causé par un ou plusieurs des facteurs suivants :
- Contenu excessif
- Code excessif
- Conception complexe
Concentrons-nous sur le code pour l’instant. Si un e-mail est tronqué, cela ne signifie pas nécessairement que son code est mal. Il peut être sans erreur et compatible avec les e-mails au sens traditionnel. Il y en a juste trop.
Nous devons toujours nous efforcer de trouver le moyen le plus efficace de transformer le contenu en code. Certaines des méthodes les plus utiles que j’ai trouvées sont les suivantes :
- Le rembourrage des cellules de tableau est bien pris en charge dans les e-mails et constitue une alternative plus légère aux espaceurs.
- Les tables imbriquées sont intrinsèques au codage des e-mails, mais il est facile de se laisser emporter. Voyez si vous pouvez réduire.
- Fusionner les tables si possible. Si vous pouvez ajouter une ligne à une table existante plutôt que d’en créer une nouvelle, faites-le.
- Soyez prêt à vous écarter de la conception. Un email simplifié est éminemment préférable à un email tronqué.
- Laissez une certaine marge de manœuvre. Si vous dépassez la limite, n’oubliez pas que les références d’images et les liens suivis peuvent être plus longs qu’ils n’apparaissent dans vos fichiers locaux.
- Connaissez vos modèles. Cela vaut la peine de revoir ce que chaque morceau de code fait Est-ce que.
Si vous avez des problèmes de troncature, ce n’est pas une bataille à mener au quotidien. Le développement basé sur des extraits et une bibliothèque de modèles nous permettent d’enregistrer et de réutiliser un bon code. Résolvez le problème, enregistrez la solution.
Montrez les bons produits aux bonnes personnes
Je ne plaisantais pas quand j’ai suggéré que la limite de code de Gmail est une bonne chose. L’envoi d’énormes mailings avec beaucoup de produits et aucune personnalisation est une approche aléatoire et démodée du marketing par e-mail. S’il te plaît, achète quelque chose, achète n’importe quoi! Une limite de taille de fichier décourage cela.
Le marketing par e-mail sur mesure via une segmentation stratégique et des recommandations de produits basées sur les données est la voie à suivre. Il est facile de traiter le contenu personnalisé comme une réflexion après coup, mais la personnalisation mérite d’être au cœur de nos programmes marketing. Les outils et technologies de messagerie modernes rendent cela possible.
Avec seulement 100 Ko pour travailler, le code est précieux. Ne le gaspillons pas avec du contenu non pertinent.
Redéfinissez votre conception
Si la conception élaborée est à l’origine de vos problèmes de coupure de courrier électronique, il est temps de revenir à la planche à dessin. Aussi dramatique que cela puisse paraître, il peut être utile de réévaluer quel e-mail est.
Considérez ces questions :
Une conception simplifiée signifie un fichier plus mince. Je parierais que les clients sont beaucoup plus intéressés par le produit et le prix que par les bordures et les effets de fond. Et si vous opposez un design sophistiqué à un e-mail qui fonctionne réellement, il n’y a pas de concours.
Fini les indentations
Dans le monde réel, ce correctif est susceptible d’être le premier plan d’action. Il peut être extrêmement efficace et ne prend que quelques secondes à mettre en œuvre. Mais je ne l’ai pas listé en premier ici, car il ne reflète pas le même esprit de bonnes pratiques que les autres améliorations ci-dessus.
Les indentations dans le code sont utiles… aux humains. Un écran HTML ou CSS devient beaucoup plus lisible lorsqu’il est soigneusement formaté.

Mais ces indentations ne servent à rien pour un ordinateur, et elles représentent une part surprenante de la taille globale de votre fichier. Les supprimer est souvent tout ce qui est nécessaire pour éviter qu’un e-mail ne soit tronqué.

L’échelle de cette réduction de kilo-octets est affectée par divers facteurs, mais cela dépend principalement du fait que vos indentations sont basées sur des tabulations ou sur l’espace. Alors que les réductions basées sur les onglets sont relativement modestes, les réductions basées sur l’espace oscillent autour de 20% dans mes tests. C’est un résultat significatif pour une solution aussi simple.
Vous n’avez même pas besoin de perdre vos indentations pour toujours – créez une copie de votre fichier HTML pour le téléchargement et conservez l’original pour l’édition.
Coupe finale
Il est temps de prendre mon e-mail Fauxrniture et de le sauver de la hache de Gmail. Je ne veux pas sacrifier le contenu, je me concentre donc sur l’amélioration du code et la suppression des extras inutiles.
Les possibilités de refactorisation du code sont énormes. Plusieurs blocs de HTML peuvent être fusionnés, ce qui réduit considérablement la taille globale du fichier. De plus, cela le rend encore plus lisible pour mon cerveau humain.
L’application de liens à chaque paragraphe est exagérée. Le menu déroulant est un gadget. Les images alternatives pour ordinateur et mobile ne servent à rien. Nous disons donc au revoir à tout cela.
Les effets de bordure basés sur le code sur l’image principale ont un coût élevé en kilo-octets, je vais donc les incorporer directement dans le JPEG à la place.
Et enfin (bien que nous en ayons déjà assez fait à ce stade), débarrassons-nous des indentations pour faire bonne mesure.
Le résultat final est un fichier demi la taille de l’original. C’est tellement loin dans la zone de sécurité que nous pouvons nous détendre complètement. Et surtout, rien d’important n’a été perdu.
La leçon ici est qu’un e-mail à l’épreuve des clips ne doit absolument pas signifier un e-mail court. Codez efficacement, concevez pour les e-mails et perdez le fil. Vous pouvez désormais vous concentrer sur la création de contenu plutôt que sur la troncature des e-mails.
— to www.business2community.com
