Les applications angulaires n’ont aucun moyen rapide d’obtenir la persistance des données. En conséquence, l’expérience de développement d’applications volumineuses qui nécessitent beaucoup de communication de données entre les composants peut être très mouvementée. La gestion des états est peut-être la partie la plus difficile à gérer dans toute application à grande échelle.
Dans cet article, nous discuterons de la Paquet NgRx et comment il est utilisé pour la gestion d’état et la communication de données dans une application angulaire. NgRx se compose de nombreuses bibliothèques qui aident les développeurs à gérer l’état dans une application angulaire moderne à grande échelle côté client.
Gestion de l’état des applications frontales
Dans les applications backend, nous pouvons utiliser des bases de données pour la gestion des états. Cependant, dans le cas des applications frontales, nous avons également besoin d’un mécanisme pour stocker les données. Ces données peuvent être quelque chose comme une réponse reçue d’un serveur, des données d’entrée de formulaire ou autre chose.
L’idée de la gestion réactive de l’état est de stocker tout l’état de l’application dans un magasin central pour la communication de données. Ainsi, dans le cadre de la gestion étatique, nous avons notre Etat, qui serait chargé de représenter l’application qui réside réellement dans le magasin.
Qu’est-ce que NgRx ?
NgRx est un groupe de bibliothèques qui fournissent une gestion d’état réactive dans une application. Un bon système de gestion d’état doit vous permettre de donner une représentation de l’état, de mettre à jour ou de modifier sa valeur, de garder une trace de l’état lorsque la valeur change et, enfin, de récupérer l’état. Inspiré du modèle Redux, NgRx fournit un moyen de simplifier facilement l’état de l’application et d’effectuer le flux de données unidirectionnel dans l’application. Le package NgRx est composé des bibliothèques suivantes :
- Boutique
- Effets
- Entité
- RouterStore
- ComponentStore
Lire: Travailler avec Redux pour la gestion de l’état
NgRx et Redux
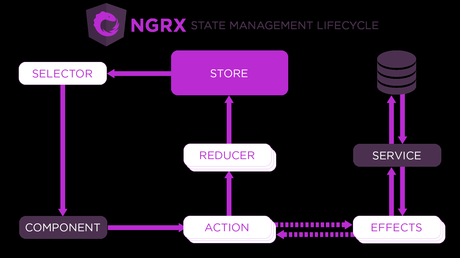
NgRx utilise le modèle Redux. Il se compose principalement de trois modèles :
Boutique: Un point central qui contient tous les états d’une application
action: Les événements uniques décrivant les changements dans l’état d’une application
Réducteur: Les fonctions utilisées pour effectuer les transitions d’état en liant le magasin et les actions ensemble

Éléments fondamentaux de NgRx
Dans cette section, nous verrons comment les éléments de NgRx – tels que le magasin, les actions et les réducteurs – sont utilisés pour simplifier le processus de gestion des états dans les applications angulaires.
Magasin NgRx
Le magasin joue un rôle essentiel dans la gestion de l’État. Store contient les données que nous utiliserions dans notre application.
Voici un exemple de magasin dans NgRX :
const state = {
persons: [
{
name: "Adam",
age: 45
}, {
name: "George",
age: 65
}
],
bookDescription: {
name: "Name of Book",
author: "Kate Chopin"
}
}
Actions NgRx
Les actions NgRx sont les méthodes envoyées par le composant ou le service lorsqu’un événement est appelé. Voici un exemple d’action NgRx :
const NameModifyAction = {
type: "Name Modify",
name: "Kate"
}
Vous pouvez définir le type et la charge utile dans le action méthode.
Réducteurs NgRx
Les réducteurs NgRx sont les fonctions qui gèrent les transitions d’état. Il reçoit l’état actuel et une action comme arguments et renvoie un nouvel état. Pour mieux comprendre les réducteurs, considérez le code suivant :
const _reducer = createReducer(
initialState,
on(nameOfAction, (state, action) => {
return {
...state,
someState: action.anyState
}
})
)
Ici, créerRéducteur La fonction est responsable de la gestion des transitions d’état. Nous avons également importé l’état initial dans notre fichier de réduction pour accéder à l’état actuel. Après cela, le au event est utilisé, qui accepte le nom de l’action comme paramètre et est utilisé pour déclencher l’action.
Lire: Comment optimiser les applications angulaires
Construire une application angulaire simple à l’aide de NgRx
Créez une nouvelle application Angular en exécutant la commande suivante sur votre terminal :
ng new country-list
Ensuite, installez le magasin NgRx dans votre projet :
npm install @ngrx/store –-save
Maintenant, ouvrez l’application dans VSCode (ou tout éditeur de code ou IDE que vous aimez utiliser) et créez un nouveau dossier appelé le magasin à l’intérieur de src/application annuaire.
Dans le répertoire du magasin, créez un dossier models et définissez-y une interface pour liste-pays:
export interface CountryItem {
id: string;
name: string;
shortName: string;
}
Ensuite, créez un action répertoire à l’intérieur du le magasin dossier. C’est ici que nous définirons toutes les actions NgRx. Alors créez un pays.action.ts dans le répertoire actions et ajoutez-y le code suivant :
import { Action } from '@ngrx/store';
import { CountryItem } from '../models/countryItem.model';
export enum CountryActionType {
ADD_ITEM = '[COUNTRY] Add Country',
}
export class AddItemAction implements Action {
readonly type = CountryActionType.ADD_ITEM;
//optional payload
constructor(public payload: CountryItem) {}
}
export type CountryAction = AddItemAction;
Dans l’étape suivante, nous allons créer un réducteurs répertoire à l’intérieur du le magasin annuaire. Dans le réducteurs répertoire, nous allons créer un pays.réducteur.ts fichier et ajoutez-y le code suivant :
import { CountryItem } from '../models/countryItem.model';
import { CountryAction, CountryActionType } from '../actions/country.action';
// //create a dummy initial state
const initialState: Array = [
{
id: '1',
name: 'United States of America',
shortName: 'US',
},
];
export function CountryReducer(
state: Array = initialState,
action: CountryAction
) {
switch (action.type) {
case CountryActionType.ADD_ITEM:
return [...state, action.payload];
default:
return state;
}
}
Rappelons que l’objectif de tout système de gestion d’état est de conserver tout l’état d’une application dans un seul le magasin afin qu’il soit facilement accessible depuis n’importe quelle partie de l’application. Maintenant, nous allons créer un fichier nommé état.modèle.ts dans le répertoire model et créez un État de l’application interface en utilisant le code suivant :
import { CountryItem } from './countryItem.model';
export interface AppState {
readonly country: Array;
}
Maintenant, nous devons enregistrer NgRx dans notre fichier de module racine app.modules.ts:
import { CountryReducer } from './store/reducers/country.reducer';
import { FormsModule } from '@angular/forms';
Ensuite, nous allons enregistrer les modules importés dans le tableau imports :
imports: [
FormsModule,
StoreModule.forRoot({
country: CountryReducer,
}),
]
NgRx est maintenant prêt à être utilisé dans nos composants. Modifions donc notre fichier de composant racine app.component.ts pour que nous puissions y utiliser NgRx :
import { Store } from '@ngrx/store';
import { Observable } from 'rxjs';
import { CountryItem } from './store/models/countryItem.model';
import { AppState } from './store/models/app-state.model';
import { NgForm } from '@angular/forms';
import { AddItemAction } from './store/actions/country.action';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements OnInit {
countryItems$: Observable<Array>;
constructor(private store: Store) {}
ngOnInit(): void {
this.countryItems$ = this.store.select((store) => store.country);
}
}
Ici, nous avons défini le paysArticle interface, apportée dans un observable RxJS, et l’état de notre application. Nous avons également mis paysArticle$ à un type d’observable, qui est de type déployer, et, enfin, définissez la valeur de paysArticle$ observable à l’état renvoyé. Nous utiliserons ces informations dans notre fichier modèle app.component.html :
<div class="col-md-6 py-4"> <ul class="list-group"> <li class="list-group-item" *ngFor="let country of countryItems$ | async"> {{country.name}}: <b>{{country.shortName}}</b> </li> </ul> </div>
Dans l’étape suivante, nous allons créer un formulaire utilisateur pour ajouter des pays à la liste des pays. Dans ce projet, nous utilisons Bootstrap pour une expérience utilisateur agréable :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular State Management Demonstration</title> <base href="https://www.htmlgoodies.com/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="https://www.htmlgoodies.com/javascript/angular-state-management-with-ngrx/favicon.ico"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-B0vP5xmATw1+K9KRQjQERJvTumQW0nPEzvF6L/Z6nronJ3oUOFUFpCjEUQouq2+l" crossorigin="anonymous"> </head> <body> <app-root></app-root> </body> </html>
Pour intégrer le Bootstrap dans notre projet, nous avons ajouté CDN CSS d’amorçage à fichier app/index.html.
Dans l’étape suivante, nous devons modifier le app.component.html fichier en conséquence afin que l’utilisateur puisse ajouter le nom du pays et le nom abrégé à la liste des pays.
<section> <div class="container"> <div class="row"> <div class="col-md-6 px-4"> <h4>Angular State Management using NgRx</h4> </div> </div> <div class="row"> <div class="col-md-6 py-4"> <div class="card p-4 shadow-sm"> <form #myform="ngForm" (ngSubmit)="addCountry(myform)"> <div class="form-group"> <label for="name">Identity</label> <input type="text" class="form-control" ngModel name="id" id="id" aria-describedby="name" required> </div> <div class="form-group"> <label for="name">Country Name</label> <input type="text" class="form-control" ngModel name="name" id="name" aria-describedby="name" required> </div> <div class="form-group"> <label for="department">Short Name</label> <input type="text" class="form-control" ngModel name="shortName" id="shortName" required> </div> <button type="submit" class="btn btn-primary">Submit</button> </form> </div> </div> <div class="col-md-6 py-4"> <ul class="list-group"> <li class="list-group-item" *ngFor="let country of countryItems$ | async"> {{country.name}}: <b>{{country.shortName}}</b> </li> </ul> </div> </div> </div> </section>
Ensuite, nous devons importer le NgForm dans notre app.component.ts fichier et créez une méthode pour envoyer le AddItemAction:
export class AppComponent implements OnInit {
countryItems$: Observable<Array>;
constructor(private store: Store) {}
...
addCountry(form: NgForm) {
this.store.dispatch(new AddItemAction(form.value));
form.reset();
}
}
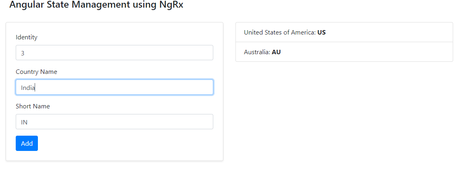
Voici une capture d’écran du résultat final :

Vous pouvez trouver le code source de cet article sur Github.
Lire: Meilleures alternatives AngularJS
— to www.htmlgoodies.com
