Leaflet.js est actuellement l’un des plus bibliothèques de cartographie populaires. Il s’agit d’une bibliothèque JavaScript flexible, légère et open source pour la création de cartes interactives.
Leaflet est un cadre de présentation des données cartographiques. Les données, ainsi que la couche de fond de carte, doivent être fournies par les développeurs. Les cartes sont composées de couches de tuiles avec la prise en charge du navigateur, l’interactivité par défaut, les capacités de panoramique et de zoom. Vous pouvez également ajouter d’autres couches et plug-ins personnalisés, ainsi que tout le mappage dans Leaflet. Cette bibliothèque de cartographie convertit vos données en couches cartographiques et offre une excellente prise en charge, ce qui en fait le premier choix de la plupart des développeurs. Il fonctionne très bien sur les principales plates-formes de bureau et mobiles, ce qui en fait une bibliothèque JavaScript parfaite pour les cartes mobiles et les écrans plus grands.
Dans ce tutoriel, je vais vous montrer comment créer une belle carte interactive du Pacifique Sud avec HTML, CSS et Leaflet qui mettra en évidence les plages les plus populaires. J’ai collecté les données sur le site Web de TripAdvisor et j’ai rassemblé les dix plus belles plages du Pacifique Sud, classées par le Sondage Travellers’ Choice 2021.
Vous avez vu des cartes en ligne intéressantes et vous souhaitez en créer une vous-même ? Suivez ce voyage passionnant pendant que je vous montre comment tracer une carte sympa et mettre en évidence les dix meilleures plages à l’aide de Leaflet.

Création d’une carte de dépliant de base en quatre étapes
Le processus de création d’une carte simple avec dépliant est simple. Certaines connaissances de base en HTML et JavaScript sont bénéfiques, mais ne vous inquiétez pas si vous êtes un débutant complet. C’est assez facile avec cette bibliothèque JavaScript, et je vais vous guider à travers chaque ligne de code pendant que je crée cette carte étonnante et perspicace.
Créer une page HTML de base
Pour commencer, je crée une page HTML pour rendre l’objet carte. J’ajoute ensuite un </div> pour tenir la carte et lui donner un identifiant comme map à référencer plus tard. Ensuite, j’ajoute quelques détails de style où je spécifie la largeur et la hauteur comme 100vw et 100vh. Cela fera que la carte occupera toute la page :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Leaflet Map</title>
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
</html>
Référencer les fichiers de la bibliothèque JavaScript open-source Leaflet
Comme j’utilise la bibliothèque Leaflet, je dois inclure les fichiers JavaScript et CSS nécessaires de cette bibliothèque. Tu peux téléchargez les fichiers directement, utilisez le gestionnaire de packages JavaScript (npm) pour installer les fichiers localement, ou utilisez la version hébergée depuis leur CDN :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Leaflet Map</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet.css" integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ==" crossorigin="" />
<style type="text/css">
body{
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
</style>
</head>
<body>
<div id="map"></div>
<script src="https://unpkg.com/[email protected]/dist/leaflet.js" integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew==" crossorigin=""></script>
<script></script>
</body>
</html>
Noter la integrity L’attribut permet à un navigateur de vérifier le script récupéré pour s’assurer que le code n’est pas chargé si la source a été manipulée.
Préparer les données
Pour tracer n’importe quelle carte, j’ai besoin de valeurs de coordonnées telles que la latitude et la longitude. Je collationne la latitude et la longitude pour chacun des points de données de ce site ici. De plus, pour le développement de Leaflet, j’ai également besoin de la couche de base, que j’obtiens d’un site appelé OpenStreetMap.
Mettre en place la carte Leaflet
Vient maintenant la partie intéressante de la création de la carte en écrivant quelques lignes de code. Vous ne croirez pas combien peu de lignes de code sont nécessaires pour créer des cartes entièrement fonctionnelles avec Leaflet. Cette facilité de développement, associée au fait que Leaflet est une bibliothèque JavaScript open source, la place en tête de liste des bibliothèques de mappage.
Donc, pour commencer, rappelez-vous que tout dans cette bibliothèque JavaScript est accessible par la lettre “L”, et toutes les fonctions sont étendues à travers elle.
Initialiser la carte
La première chose que je fais est de déclarer la variable map et de l’initialiser avec la map Leaflet. Le premier paramètre est l’ID du <div> préalablement défini. La seconde est l’endroit où vous voulez que le centre de la carte soit. Le dernier est le niveau de zoom. J’ai réglé le zoom sur 3,5, mais vous pouvez le régler sur ce que vous voulez.
J’utilise ces paramètres pour ma carte, mais il existe de nombreuses options différentes pour définir l’état de la carte, l’interaction, l’animation et les événements que vous pouvez consulter ici:
const map = Lmap('map', {
center: [-29.50, 145],
zoom: 3.5
});
Ajouter la couche de base
Ensuite, j’ai ajouté la couche de tuiles, qui sera la couche de base de la carte Leaflet. Une couche de tuiles est un ensemble de tuiles accessibles sur un serveur par une requête URL directe. Cette couche de tuiles ajoute les limites géographiques à la carte.
Assurez-vous d’inclure un texte d’attribution pour cela, car la plupart des développeurs oublient de le faire :
LtileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors' })addTo(map);
Ajouter les marqueurs par défaut
Pour indiquer les plages, j’ajoute des marqueurs. Leaflet fournit cette fonctionnalité par défaut. Comme je dois afficher dix plages, j’ajouterai un marqueur chacun avec les valeurs de latitude et de longitude de la plage respective :
const marker1 = Lmarker([-37.699450, 176.279420])addTo(map);
const marker2 = Lmarker([-27.643310, 153.305140])addTo(map);
const marker3 = Lmarker([-33.956330, 122.150270])addTo(map);
const marker4 = Lmarker([-34.962390, 117.391220])addTo(map);
const marker5 = Lmarker([-17.961210, 122.214820])addTo(map);
const marker6 = Lmarker([-16.505960, 151.751520])addTo(map);
const marker7 = Lmarker([-22.594400, 167.484440])addTo(map);
const marker8 = Lmarker([-37.977000, 177.057000])addTo(map);
const marker9 = Lmarker([-41.037600, 173.017000])addTo(map);
const marker10 = Lmarker([-37.670300, 176.212000])addTo(map);
Voila ! Une carte Leaflet absolument ravissante et fonctionnelle est entièrement configurée et prête. Ce développement de Leaflet n’a-t-il pas été un jeu d’enfant ?
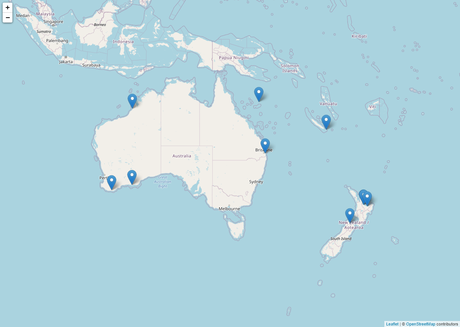
L’image ci-dessous montre à quoi tout cela ressemble jusqu’à présent.

Vous pouvez trouver le code complet dans ce stylo:
Voir le stylo
Brochure Top plages du Pacifique Sud-Initial par SitePoint (@PointSite)
au Stylo de code.
Personnalisation de la carte de la brochure
L’une des fonctionnalités utiles de la bibliothèque JavaScript Leaflet est sa capacité à créer rapidement des cartes de base et également une multitude d’options pour personnaliser les cartes. Alors, laissez-moi vous montrer quatre façons de rendre cette carte Leaflet plus informative et plus esthétique.
1. Désactiver le zoom avec le défilement de la souris
L’un des problèmes majeurs du bureau est le défilement accidentel de la carte lorsque vous essayez de naviguer dans une page. Pour gérer cela, je modifie le code où j’avais déclaré la carte lors de la configuration. je vais ajouter le scrollWheelZoom attribut et définissez-le sur false, ce qui garantit que la carte ne peut être agrandie qu’à l’aide des boutons de zoom. Je vais également utiliser une autre méthode pour régler le centre et le niveau de zoom qui fonctionne efficacement et est plus lisible :
const map = Lmap('map', {scrollWheelZoom:false})setView([-29.50, 145], 3.5);
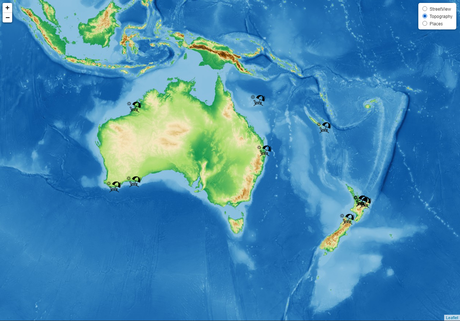
2. Ajouter des couches à la carte
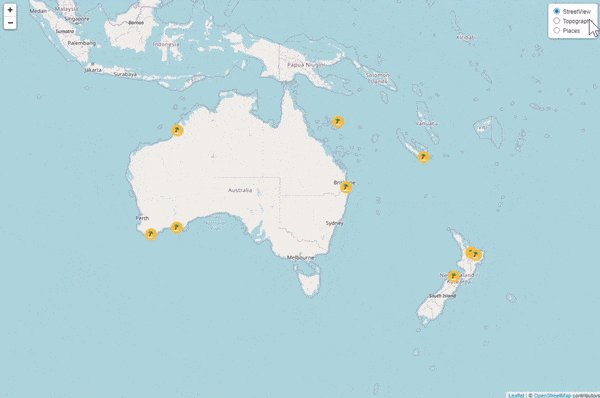
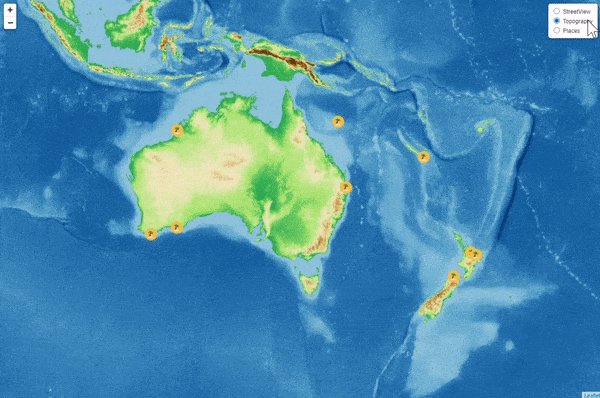
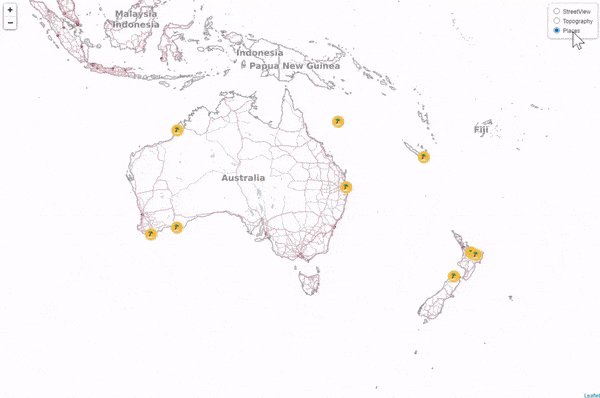
Une autre fonctionnalité intéressante et utile de Leaflet est la possibilité d’ajouter plusieurs couches vectorielles. En gardant la vue sur la rue comme l’une des couches, j’ajouterai deux autres couches de tuiles à partir d’un site qui fournit un service de carte Web gratuit (WMS). Je vais ajouter une couche de topographie et une couche de lieux :
const basemaps = {
StreetView: LtileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'}),
Topography: LtileLayerwms('http://ows.mundialis.de/services/service?', {layers: 'TOPO-WMS'}),
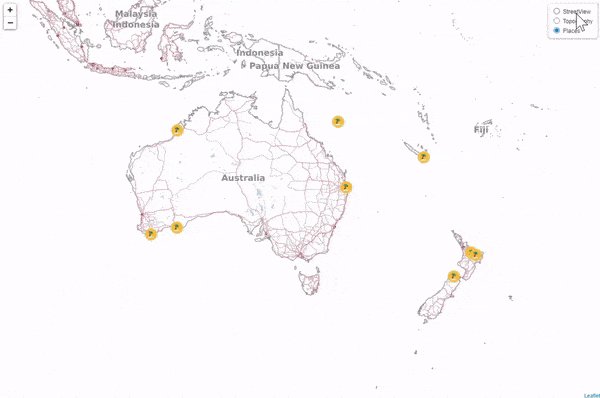
Places: LtileLayerwms('http://ows.mundialis.de/services/service?', {layers: 'OSM-Overlay-WMS'})
};
Leaflet fournit également la fonctionnalité permettant à l’utilisateur de contrôler le calque à restituer. En utilisant cette fonctionnalité, j’ajouterai un bouton de menu d’options en haut à droite de la page qui vous permet de sélectionner laquelle des trois couches vous souhaitez superposer sur la carte :
Lcontrollayers(basemaps)addTo(map);
Enfin, je vais définir le calque Topographie comme calque par défaut à rendre. Dans la version finale, je reviendrai à Streetview comme option par défaut :
basemapsTopographyaddTo(map);
3. Personnalisez les marqueurs
Le marqueur par défaut est idéal pour indiquer un emplacement, mais les marqueurs personnalisés donnent un aspect personnalisé à la carte, et il est assez facile de le configurer à l’aide de la bibliothèque Leaflet.
Pour définir une icône, je dois spécifier l’URL et la taille de l’icône. Je vais télécharger une icône SVG gratuite et l’héberger sur mon compte GitHub, qui fournit l’URL. Je vais mettre la taille à 40, mais vous pouvez la garder plus ou moins.
Maintenant, je vais simplement ajouter cette icône à chaque marqueur défini précédemment, et c’est tout. Tous les marqueurs indiquant la plage sont désormais des icônes de plage :
const basicBeachIcon = Licon({
iconUrl: 'https://raw.githubusercontent.com/shacheeswadia/leaflet-map/main/beach-icon-chair.svg',
iconSize: [40, 40],
});
const marker1 = Lmarker([-37.699450, 176.279420], {icon: basicBeachIcon})addTo(map);
const marker2 = Lmarker([-27.643310, 153.305140], {icon: basicBeachIcon})addTo(map);
const marker3 = Lmarker([-33.956330, 122.150270], {icon: basicBeachIcon})addTo(map);
const marker4 = Lmarker([-34.962390, 117.391220], {icon: basicBeachIcon})addTo(map);
const marker5 = Lmarker([-17.961210, 122.214820], {icon: basicBeachIcon})addTo(map);
const marker6 = Lmarker([-16.505960, 151.751520], {icon: basicBeachIcon})addTo(map);
const marker7 = Lmarker([-22.594400, 167.484440], {icon: basicBeachIcon})addTo(map);
const marker8 = Lmarker([-37.977000, 177.057000], {icon: basicBeachIcon})addTo(map);
const marker9 = Lmarker([-41.037600, 173.017000], {icon: basicBeachIcon})addTo(map);
const marker10 = Lmarker([-37.670300, 176.212000], {icon: basicBeachIcon})addTo(map);
Découvrez à quoi ressemble cette version personnalisée ici et jouez avec le code sur Stylo de code.
Voir le stylo
Dépliant Top plages du Pacifique Sud-Intermédiaire par SitePoint (@PointSite)
au Stylo de code.

Cette icône n’était qu’un exemple, alors gardez un œil sur une icône plus funky pendant que je modifie le marqueur personnalisé dans la version finale de la visualisation.
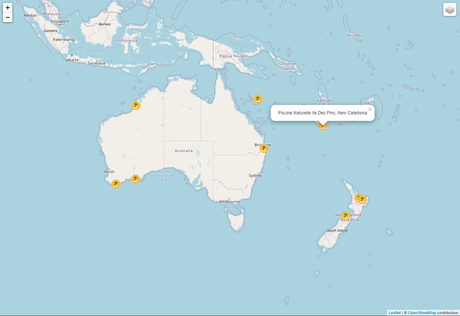
Comme les info-bulles, les fenêtres contextuelles peuvent contenir plus d’informations sur les données. Une fenêtre contextuelle dans les cartes s’affiche en cliquant et peut être personnalisée selon vos préférences. Avec Leaflet, la fonction popup peut être très facilement ajoutée avec une fonction appelée bindPopup.
Puisque nous affichons les plages sur notre objet carte, je décide d’afficher le nom de chaque plage dans la fenêtre contextuelle. J’ajoute simplement le texte à la fonction et le lie à chacun des marqueurs :
const marker1 = Lmarker([-37.699450, 176.279420], {icon: basicBeachIcon})
bindPopup('Whitehaven Beach, Whitsunday Island')
addTo(map);
const marker2 = Lmarker([-27.643310, 153.305140], {icon: basicBeachIcon})
bindPopup('Turquoise Bay Exmouth, Australia')
addTo(map);
const marker3 = Lmarker([-33.956330, 122.150270], {icon: basicBeachIcon})
bindPopup('Cape Le Grand National Park Esperance, Australia')
addTo(map);
const marker4 = Lmarker([-34.962390, 117.391220], {icon: basicBeachIcon})
bindPopup('Greens Pool Denmark, Australia')
addTo(map);
const marker5 = Lmarker([-17.961210, 122.214820], {icon: basicBeachIcon})
bindPopup('Cable Beach Broome, Australia')
addTo(map);
const marker6 = Lmarker([-16.505960, 151.751520], {icon: basicBeachIcon})
bindPopup('Matira Beach, Society Islands')
addTo(map);
const marker7 = Lmarker([-22.594400, 167.484440], {icon: basicBeachIcon})
bindPopup('Piscine Naturelle Ile Des Pins, New Caledonia')
addTo(map);
const marker8 = Lmarker([-37.977000, 177.057000], {icon: basicBeachIcon})
bindPopup('Ohope Beach Whakatane, New Zealand')
addTo(map);
const marker9 = Lmarker([-41.037600, 173.017000], {icon: basicBeachIcon})
bindPopup('Kaiteriteri Beach, New Zealand')
addTo(map);
const marker10 = Lmarker([-37.670300, 176.212000], {icon: basicBeachIcon})
bindPopup('Mt Maunganui Main Beach, New Zealand')
addTo(map);
Et c’est un enveloppement ! Vous pouvez trouver le code complet sur Stylo de code.
Voir le stylo
Brochure Top plages du Pacifique Sud-Final par SitePoint (@PointSite)
au Stylo de code.

Autres personnalisations avec les cartes Leaflet
Outre ce que je vous ai montré dans ce didacticiel, il existe une pléthore d’options de personnalisation avec Leaflet, telles que l’ajout de formes telles que des cercles ou des polygones, la personnalisation de la fenêtre contextuelle et l’ajout d’événements. Vous pouvez consulter les instructions dans l’officiel Documentation et les nombreux exemples fourni par Leaflet.
Un plugin ouvre tout un univers de personnalisations, et Leaflet, étant open source, possède de nombreux plugins tiers qui offrent des fonctionnalités étendues à la carte d’origine. Vous pouvez rechercher n’importe quel plugin développé par la communauté Leaflet ici. Vous pouvez ajouter plus de tuiles de carte, de pages, de modèles d’URL, d’images PNG, d’images de tuiles, d’options de zoom avancées et d’interactions de tuiles améliorées avec les plug-ins Leaflet. Il existe également la possibilité d’utiliser l’API de Google pour la localisation et la recherche.
Conclusion
Comme vous pouvez le voir, il est très simple et rapide de créer des cartes interactives avec une bibliothèque JS comme Leaflet. L’installation est simple, fonctionne efficacement, le code est lisible et tout le mappage est géré de manière pratique par la bibliothèque. C’est également un excellent choix pour créer des cartes interactives adaptées aux mobiles, car il fonctionne bien avec toutes les plates-formes mobiles. Outre une grande convivialité, Leaflet propose de nombreuses options de personnalisation. S’il vous plaît laissez-moi savoir si vous avez des questions ou des suggestions.
Alors, promenez-vous sur la plage ou commencez à tracer des cartes. Les deux options permettent une activité relaxante et amusante !
— to www.sitepoint.com
