Andreï Pfeiffer a récemment présenté les résultats d’une étude comparative de 11 bibliothèques CSS-in-JS. Dans son discours à React Finland 2021, Pfeiffer s’est concentré sur la distinction entre les bibliothèques CSS-in-JS statiques et d’exécution et a expliqué plus en détail comment chaque catégorie et mise en cache du navigateur sont liées aux performances.
Pfeiffer a expliqué la motivation derrière l’étude de deux mois comme suit :
La raison pour laquelle j’ai fait cette analyse : je voulais explorer un moyen sûr d’écrire du CSS. J’utilise TypeScript dans la plupart de mon code d’application afin d’écrire une logique métier et des composants. Je bénéficie de tous les avantages de la sécurité de type pour le reste du code, mais la partie CSS et la partie style ne sont pas nativement sécurisées. Je recherchais particulièrement des bibliothèques prenant en charge le rendu côté serveur et pouvant facilement s’intégrer à Next.js avec bien sûr une prise en charge complète de TypeScript.
Après avoir passé en revue plus de 50 bibliothèques CSS-in-JS, l’étude s’est concentrée sur 11 bibliothèques CSS-in-JS qui répondaient aux critères de l’étude. Dans son discours à React Finland 2021, Pfeiffer s’est concentré sur un aspect spécifique de la comparaison qui a un impact sur les performances perçues de l’application. Cet aspect concerne le fait que la bibliothèque génère des fichiers CSS statiques ; ou choisit plutôt de mettre à jour les styles au moment de l’exécution – en injectant des règles CSS dans un document ou en mettant à jour le style des éléments DOM.
Alors que l’étude complète compare les bibliothèques CSS-in-JS selon 16 critères, Pfeiffer a expliqué l’importance de la dichotomie CSS-in-JS statique/exécution comme suit :
Comprendre comment ces fonctionnalités affectent Éléments essentiels du Web et Indicateurs de performance [performance KPIs tracked by Google and which may impact search ranking results] en général, est un facteur extrêmement important à considérer, et la façon dont les styles sont livrés au client a probablement le plus grand impact.
La catégorie CSS statique comprend Modules CSS, Linaria, et extrait de vanille (successeur de Traiter, lancé cette année). La catégorie Runtime CSS comprend JSX stylisé (maintenu par Vercel, créateur de Suivant.js), Composants stylisés, Émotion, TypeStyle, Féla, des points de suture (entretenu par Modulz et lancé l’année dernière), JSS (une solution très mature publiée en 2014), Goober, et Compilé (entretenu par Atlassian, sorti l’année dernière).
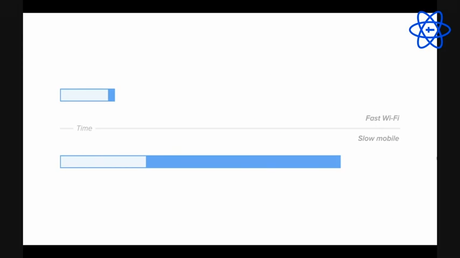
Pfeiffer a souligné dans l’exposé que le profil de performance comparatif des bibliothèques CSS-in-JS statiques dépend au moins de deux facteurs importants : la vitesse du réseau auquel l’appareil utilisateur est connecté et le contenu du cache du navigateur.
Les temps de téléchargement présenteront peu de variation entre les appareils des utilisateurs sur les connexions Wi-Fi rapides. Les diapositive suivante (extrait de l’exposé de Pfeiffer) montre qu’à l’inverse, les appareils sur une connexion lente seront impactés de manière plus importante par la taille des fichiers à télécharger :

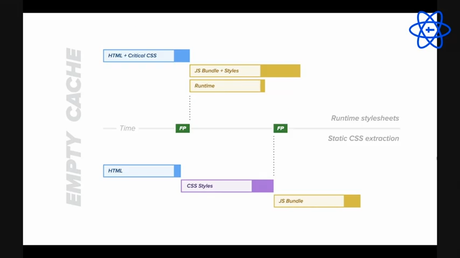
Pfeiffer argumenté que lorsque le cache du navigateur est vide, les bibliothèques CSS-in-JS statiques comme Linaria auront en général une métrique de performance First Paint (FP) plus élevée. La première peinture est le temps entre la navigation et le moment où le navigateur affiche les premiers pixels à l’écran, rendant tout ce qui est visuellement différent de ce qui était à l’écran avant la navigation. Des FP inférieurs sont en corrélation positive avec une meilleure expérience utilisateur.

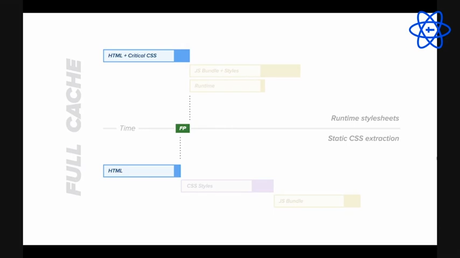
A l’inverse, lors des téléchargements ultérieurs, lorsque le cache du navigateur dispose déjà des fichiers nécessaires à l’affichage de l’écran d’application attendu, bibliothèque CSS-in-JS statique peut conduire à une baisse de la FP, c’est-à-dire, peut-être résultant en une meilleure expérience utilisateur :

L’étude de Pfeiffer compare 11 bibliothèques CSS-in-JS sur 16 critères qui couvrent à la fois l’expérience utilisateur (par exemple, le delta de la taille de la page, l’extraction CSS statique, le thème), l’expérience du développeur (par exemple, la prise en charge de TypeScript, la prise en charge de l’IDE, les DSL de type CSS) et prise en charge des composants (par exemple, CSS étendu, CSS atomique, personnalisation en ligne du style des composants). L’étude complète et ses comparaisons et conclusions détaillées accessible sur GitHub.
StyleX, facebook.comla bibliothèque CSS-in-JS de , également présenté à React Finland 2021, appartient à la catégorie CSS-in-JS statique. Certaines des bibliothèques étudiées sont indépendantes du framework. D’autres complètent les frameworks d’interface utilisateur front-end qui exploitent HTML-in-JS, par exemple via JSX.
Les développeurs sont invités à se référer à le discours complet présenté à React Finland 2021. L’exposé contenait des explications techniques et des illustrations supplémentaires qui couvrent davantage le sujet de l’exposé. React Finland 2021 s’est déroulé en ligne entre le 30 août et le 3 septembre.
.
— to www.infoq.com
