Naman Goel, ingénieur logiciel chez Facebook, Stylex récemment présenté à React Finland 2021. Stylex est la solution CSS-in-JS personnalisée de Facebook utilisée pour le nouveau facebook.com site Internet. StyleX atténue les principaux problèmes de CSS-in-JS pour les grandes applications React (styles inutilisés, fichiers CSS volumineux, taille de la bibliothèque CSS-in-JS). Goel prévoyait que Stylex serait open source d’ici la fin de 2021.
Dans son Repenser CSS – Présentation de Stylex lors de la conférence React Finland 2021, Goel a expliqué que Stylex a un objectif à trois volets : être rapide, familier et flexible.
Le premier objectif est atteint en compilant les instructions CSS trouvées dans les fichiers source dans des fichiers CSS statiques. Les développeurs – et les utilisateurs – ne paient donc pas le coût de la bibliothèque CSS-in-JS, mettant Stylex en conformité avec d’autres bibliothèques CSS-in-JS statiques telles que Linaria. À des fins de comparaison, la bibliothèque populaire CSS-in-JS styled-components contient 13 Ko de JavaScript (tree-shakable), dont une partie devra être soustraite du budget de candidature. Afin d’améliorer l’expérience utilisateur, de plus en plus d’applications web suivent la bonne pratique consistant à limiter la quantité de JavaScript à télécharger au premier chargement des pages.
À titre d’exemple, Goel fournit le code suivant en utilisant la bibliothèque Stylex :
const styles = stylexcreate({
base: {
position: 'absolute',
top: 0,
start: 0,
end: 0,
bottom: 0
},
active: {
position: 'static',
}
});
<div className={stylex(stylesbase, isActive & stylesactive}/>
Ce code conduit au fichier CSS compilé suivant :
.position-abs {
position: absolute;
}
.top-0 {top: 0; }
.start-0 {left: 0; }
.end-0 {right: 0; }
.bottom-0 {bottom: 0; }
.position-st {
position: 'static';
}
Ce fichier CSS s’associe au code HTML correspondant :
<div
className="
position-abs
top-0
start-0
end-0
bottom-0
"
/>
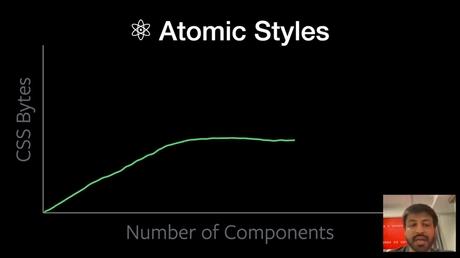
Pour optimiser le fichier CSS compilé, Stylex s’efforce de supprimer les styles inutilisés et de réduire la taille du fichier CSS en identifiant les styles atomiques qui peuvent être réutilisés au lieu d’être répétés. La réutilisation du style permet de passer d’une taille de fichier CSS qui augmente linéairement avec le nombre de composants à une taille où la taille du fichier CSS atteint un plateau à mesure que la réutilisation des règles se multiplie :

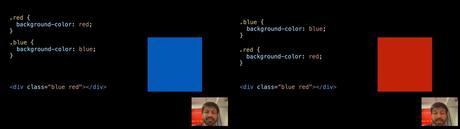
Stylex résout également le style d’une manière qui prend en charge le chargement des bundles CSS dans un ordre aléatoire sans affecter l’interface utilisateur. Goel illustre comment l’interface utilisateur est affectée par l’ordre des règles CSS comme suit :

L’illustration précédente montre comment Règles de spécificité CSS peut entraîner l’application de styles différents selon l’ordre des règles. Pour améliorer l’expérience utilisateur, les applications volumineuses peuvent être divisées en lots qui sont chargés à la demande et selon les besoins. L’ordre des règles CSS dépendra donc de l’ordre particulier dans lequel les bundles sont chargés, ce qui rend impossible de garantir un ordre spécifique à l’avance.
Goel a en outre souligné que Stylex permet la composition de style via les accessoires React :

Les développeurs sont invités à se référer à le discours complet présenté à React Finland 2021. La conférence contenait de nombreux exemples de code, des illustrations qui expliquent en détail les choix techniques et de conception faits par Stylex. React Finland 2021 s’est déroulé en ligne entre le 30 août et le 3 septembre.
.
— to www.infoq.com
