Partie 1 : éléments de formulaire, d’entrée et d’étiquette
Les formulaires Web HTML ont gagné en popularité au cours des dernières années, car le World-Wide-Web est devenu de plus en plus interactif. Les formulaires HTML sont utilisés pour collecter les entrées des utilisateurs. L’entrée utilisateur est le plus souvent envoyée à un serveur pour traitement. JavaScript côté client est parfois également utilisé pour améliorer l’expérience utilisateur. Dans cette courte série sur les formulaires HTML, nous allons nous familiariser avec les contrôles de formulaire en en créant un qui accepte les coordonnées de l’utilisateur pour un abonnement à une newsletter ou une adhésion à un site. Dans cet article, nous allons apprendre à utiliser les éléments Form, Input et Label. Dans la partie 2, nous couvrirons les contrôles Select, Checkbox et Button. À partir de là, nous apprendrons à utiliser CSS et JavaScript pour améliorer notre formulaire.
Le rôle de CSS et JavaScript dans les formulaires Web
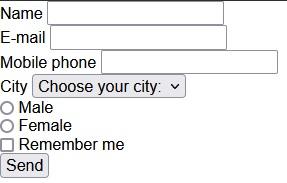
Dans ce tutoriel, nous travaillerons principalement avec HTML, qui détermine les blocs de construction bruts du formulaire, ce qui n’est qu’une pièce du puzzle. En outre, CSS peut être utilisé pour améliorer l’apparence de la forme. Pour illustrer, voici le formulaire que nous allons construire tel qu’il apparaît sans style CSS :

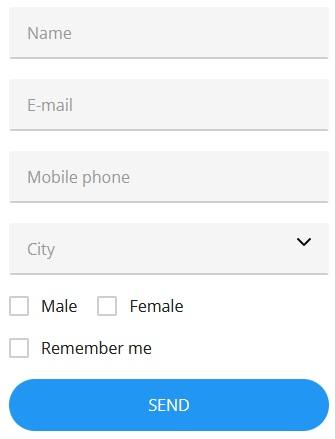
Comparez cela avec la forme stylisée !

JavaScript joue également un rôle pour effectuer des actions telles que validation d’entrée, modifiez les données en réponse aux sélections de l’utilisateur, et bien plus encore.
Lire: Introduction aux formulaires HTML5.
Comment utiliser l’élément en HTML
Le HTML Les balises sont utilisées pour délimiter un formulaire HTML pour la saisie de l’utilisateur. Bien qu’il ne soit pas strictement nécessaire d’utiliser des contrôles de formulaire, il permet de définir quels contrôles doivent être soumis lorsqu’un bouton Soumettre est cliqué. Par conséquent, vous pouvez penser à la élément en tant que conteneur pour un groupe connexe d’éléments d’entrée, tels que : champs de texte, cases à cocher, boutons radio, boutons d’envoi, etc.
Voici notre conteneur de formulaire :
<form class="content"> <!-- form contents --> </form>
L’attribut class identifie l’élément
aux fins du style CSS.Les éléments et en HTML
Le HTML element est l’élément de formulaire le plus utilisé. C’est peut-être parce qu’il peut définir plusieurs types de contrôle, selon le taper attribut. Par exemple, pour afficher un champ de saisie de texte sur une seule ligne, nous pouvons définir le type sur « texte ». C’est aussi la valeur par défaut, si aucun type n’est fourni.
Le premier champ de notre formulaire est une saisie de texte :
<div class="form-group"> <div class="form-input js-form-input"> <label class="form-input__label">Name</label> <input class="form-input__input" type="text" value="John Doe"> </div> </div>
Il y a beaucoup de balises supplémentaires pour le style CSS ; sans tout cela, vous avez essentiellement une étiquette et la saisie de texte :
<label>Name</label> <input type="text" value="John Doe">
Les La balise définit un identifiant pour les contrôles de formulaire. En plus d’informer les utilisateurs voyants des données auxquelles se rapporte le contrôle, les étiquettes sont également lues par les lecteurs d’écran lorsque l’élément d’entrée associé reçoit le focus. Fonctionnellement, les éléments label deviennent partie intégrante de l’élément qu’ils identifient en répondant aux clics de la même manière que leur contrôle associé. Par exemple, en cliquant sur le texte dans le élément à côté d’un bouton radio/case à cocher bascule le contrôle.
Pour ce faire, le pour attribut de la l’étiquette doit être égale à la identifiant attribut de la élément pour les lier ensemble, comme ceci :
<input type="checkbox" id="check1"> <label for="check1" style="background-color: yellow">Click me to toggle the checkbox</label>
Essayez-le ci-dessous!
Cliquez sur moi pour activer la case à cocher
Vous pouvez également envelopper le balises autour du contrôle tant que cela ne vous dérange pas qu’il apparaisse avant le contrôle :
<label for="check2" style="background-color: yellow">Click me to toggle the checkbox <input type="checkbox" id="check2"> <label/>
Voici à quoi cela ressemble :
Cliquez sur moi pour activer la case à cocher
Saisies de texte spécialisées dans les formulaires HTML
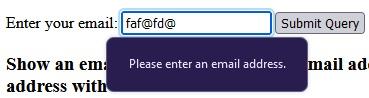
Comme les formulaires HTML sont devenus de plus en plus sophistiqués, des contrôles de formulaires plus récents et plus spécialisés ont été ajoutés à la spécification HTML. Exemple concret, le type d’e-mail. Comme tout développeur Web expérimenté en attestera, la validation des adresses e-mail est un défi ! Champs de saisie définis avec type=”e-mail” sont validés automatiquement lors de la soumission du formulaire. Un champ e-mail peut également autoriser plusieurs adresses e-mail en incluant l’attribut « multiple ». Voici un exemple de message que vous verriez lorsque vous essayez d’envoyer une adresse e-mail au format incorrect :

Le deuxième champ de notre formulaire est un champ de courrier électronique. Voici le balisage pour cela:
<div class="form-group"> <div class="form-input js-form-input"> <label class="form-input__label">E-mail</label> <input class="form-input__input" type="email" value="[email protected]"> </div> </div>
Et encore une fois sans tous les DIVS et classes de style supplémentaires :
<label>E-mail</label> <input type="email" value="[email protected]">
Un autre type spécialisé de saisie de texte valide les numéros de téléphone. Comme les adresses e-mail, les numéros de téléphone présentent des variations pratiquement illimitées. Pour les couvrir, le tél type accepte un attribut de modèle pour définir un format de numéro de téléphone valide. Le modèle est essentiellement une expression régulière qui définit quels chiffres sont acceptables ainsi que combien peuvent être regroupés. Voici un exemple :
<label for="phone">Enter your phone number:</label>
<input type="tel" id="phone" name="phone" pattern="[0-9]{3}-[0-9]{2}-[0-9]{3}">
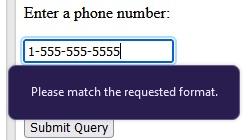
Comme le type d’e-mail, les champs avec type=”tel” sont validés lors de la soumission du formulaire. Voici un exemple de message de validation :

Le troisième champ de notre formulaire accepte le numéro de téléphone de l’utilisateur :
<div class="form-group">
<div class="form-input js-form-input">
<label class="form-input__label">Mobile phone</label>
<input class="form-input__input js-mask-phone" type="tel">
</div>
</div>
Voici le balisage de base du champ :
<label>Mobile phone</label> <input type="tel">
Lire: Comment créer un formulaire dynamique dans WordPress.
Aller de l’avant
Si vous regardez le formulaire rempli sur codepen.io, vous remarquerez qu’il existe des divergences entre celui-ci et votre formulaire HTML de base. C’est à cause des améliorations CSS et JavaScript. Pour l’instant, essayez-le et explorez tout le code source. À la fin de cette série, vous saurez exactement ce qui fait quoi.
— to www.htmlgoodies.com
