Le CSS marge, frontière, et rembourrage Les propriétés sont utilisées sur n’importe quel élément HTML pour créer un effet unique. Ils travaillent ensemble pour s’assurer que votre page Web est organisée et présentable.
De ces trois propriétés, la frontière La propriété peut sembler plus familière car elle est généralement facilement identifiée sur une page Web. Cependant, en utilisant le frontière la propriété n’aurait pas l’air aussi présentable que sur la plupart des sites Web si le développeur n’éditait pas également le rembourrage et marge Propriétés.
Dans ce didacticiel, vous découvrirez le modèle de boîte et comment chacune de ses couches fonctionne ensemble pour organiser le contenu sur un site Web.
Qu’est-ce que le modèle de boîte CSS ?
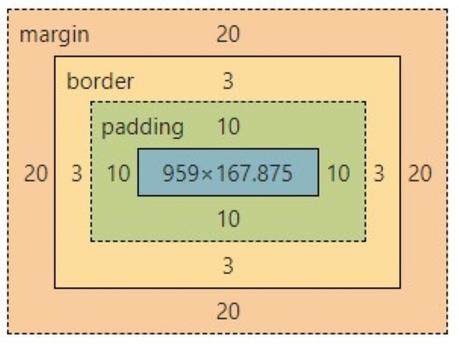
Le modèle de boîte CSS est essentiellement une boîte qui enferme chaque élément HTML. Le modèle de boîte se compose de quatre couches (comme vous pouvez le voir dans l’image ci-dessous), et chaque couche a un objectif unique.
La première couche se trouve au centre du modèle de boîte. C’est la position donnée à chaque élément HTML. Dans l’image au-dessus du auto x auto la valeur est actuellement affichée à partir de la position centrale, mais cette valeur sera remplacée par la largeur x hauteur de chaque élément HTML.
Les rembourrage La propriété est située entre l’élément HTML et le frontière propriété, et le marge la propriété est située sur le côté extérieur de la frontière biens. Les rembourrage et frontière les propriétés n’ont généralement pas de valeurs par défaut visibles pour un élément CSS donné. Cependant, un défaut marge la valeur de la propriété se trouve sur certains éléments HTML, à savoir le p element—qui a une valeur par défaut de 16px en haut et en bas.
Utilisation de la propriété CSS margin
Les marge propriété a quatre sous-propriétés, à savoir marge-haut, marge-droite, marge-bas, et marge-gauche. Ces propriétés sont utilisées individuellement pour créer le marge taille sur un côté spécifique d’un élément, ou en tant que groupe en utilisant simplement le raccourci marge biens.
Structure de la propriété de marge
Selector {
margin: margin-top margin-right margin-left margin-bottom;
} L’exemple ci-dessus représente la structure de base du marge biens. La première valeur de la pile de valeurs affectée au marge La propriété cible le haut, la deuxième valeur cible la droite, la troisième cible la gauche et la quatrième cible le bas d’un élément.
En rapport: Comment cibler une partie d’une page Web à l’aide de sélecteurs CSS
Exemple d’utilisation de la propriété margin
p{
margin: 20px 10px 20px 10px;
} Le code ci-dessus attribue effectivement une marge de 20px en haut, 10px à droite, 20px en bas et 10px à gauche de tous p éléments sur une page Web spécifique. Cependant, le même effet produit par le code ci-dessus peut être obtenu avec moins de code :
p{
margin: 20px 10px;
} Le code ci-dessus produira le même résultat que l’extrait de code précédent. La première valeur attribuée au marge la propriété ciblera le haut et le bas, et la deuxième valeur ciblera les côtés droit et gauche de tous p éléments sur une page Web.
S’il y a un cas où le marge qui doit être affecté aux quatre côtés d’un élément HTML est le même, vous pouvez utiliser le code suivant pour y parvenir :
p{
margin: 20px;
} Le code ci-dessus attribue un marge de 20px sur les quatre côtés du p éléments sur une page Web.
Déballage de la propriété CSS border
Dans le modèle de boîte CSS, le frontière la propriété est la troisième couche. Comme marge, les frontière La propriété possède plusieurs sous-propriétés que vous pouvez utiliser dans une valeur de pile. Mais, contrairement au marge propriété, pas tous frontière des sous-propriétés doivent être présentes pour le frontière propriété pour fonctionner correctement. Il n’y a qu’une seule propriété qui doit être présente : le style de bordure biens.
Exemple de structure de propriété de bordure de base
Selector{
border: border-style;
} Les style de bordure La propriété dans l’exemple ci-dessus peut prendre la forme d’une valeur parmi plusieurs. Par exemple, si vous voulez un solide frontière autour de tous les paragraphes de votre page Web, le code suivant peut vous aider :
p{
border: solid;
}Les frontière La propriété permet également à un développeur de cibler des côtés spécifiques d’un élément HTML avec les quatre sous-propriétés suivantes :
- frontière-gauche
- frontière-droite
- bordure-haut
- Bordure du bas
S’il y a un cas où vous devez placer un frontière sur un seul côté d’un élément, vous pouvez utiliser la sous-propriété appropriée de la liste ci-dessus.
Déballage de la propriété border-style
Bien qu’il ne soit pas toujours visible, chaque élément HTML est entouré par le frontière biens. Votre incapacité à voir le frontière dans certains cas, c’est parce que la valeur par défaut de la style de bordure la propriété est nulle. Vous pouvez affecter de nombreuses valeurs différentes au style de bordure propriété, certains des plus populaires étant :
Utilisation de la propriété border avec une valeur de pile
Trois valeurs peuvent être attribuées au frontière propriété pour obtenir un résultat précis. Ces valeurs sont les largeur de la bordure, style de bordure, et couleur de la bordure Propriétés. Par conséquent, si vous voulez créer un rouge uni frontière autour d’un paragraphe d’une largeur de 2px, le code suivant accomplira ceci :
p{
border: 2px solid red;
} Vous pouvez également utiliser la valeur de pile d’un côté d’un élément en remplaçant le frontière dans l’exemple ci-dessus avec la sous-propriété qui cible le côté approprié. Par exemple, si vous souhaitez cibler uniquement le côté gauche de tous les paragraphes avec la même valeur de pile ci-dessus, vous pouvez simplement remplacer “border” dans l’exemple ci-dessus par la propriété “border-left”.
Utilisation de la propriété CSS Padding
Le CSS rembourrage propriété est très similaire à la marge biens. Les rembourrage la propriété a quatre sous-propriétés, rembourrage-dessus, rembourrage-droit, rembourrage-bas, et remplissage-gauche. Vous pouvez utiliser chaque sous-propriété individuellement ou les alimenter en tant que valeur de pile dans le rembourrage biens.
Comme marge, si seulement deux valeurs sont affectées au rembourrage propriété, la première ciblera les côtés supérieur et inférieur de l’élément, et la seconde ciblera les côtés gauche et droit. Si une seule valeur est fournie, tous les côtés auront le même rembourrage Taille.
Les trois jeux de code suivants produiront le même résultat sur tous les p éléments sur une page Web.
Utilisation de quatre valeurs de remplissage
p{
padding: 20px 20px 20px 20px;
} Utilisation de deux valeurs de remplissage
p{
padding: 20px 20px;
} Utilisation d’une valeur de remplissage
p{
padding: 20px 20px;
}Utilisation du modèle de boîte CSS
En utilisant le frontière, marge, et rembourrage properties vous aidera à organiser votre page Web, quel que soit le type de page. Voici comment les utiliser en tandem :
Exemple de document HTML de base
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>The Box Model</title>
</head>
<body>
<div class="box">
<h1>Heading One</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Impedit rem recusandae id est. Rem, quod odio. Doloremque nemo libero,
fuga suscipit dignissimos soluta iusto ullam ducimus rerum labore necessitatibus facilis.
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Impedit rem recusandae id est. Rem, quod odio. Doloremque nemo libero,
fuga suscipit dignissimos soluta iusto ullam ducimus rerum labore necessitatibus facilis.
</p>
</div>
<div class="box">
<h1>Heading Two</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Impedit rem recusandae id est. Rem, quod odio. Doloremque nemo libero,
fuga suscipit dignissimos soluta iusto ullam ducimus rerum labore necessitatibus facilis.
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Impedit rem recusandae id est. Rem, quod odio. Doloremque nemo libero,
fuga suscipit dignissimos soluta iusto ullam ducimus rerum labore necessitatibus facilis.
</p>
</div>
</body>
</html>En rapport: Les meilleurs sites pour des exemples de codage HTML de qualité
Le code ci-dessus produira la sortie suivante dans le navigateur :
L’image ci-dessus affiche deux div éléments contenant chacun un titre et un paragraphe. Chaque div l’élément a un marge, frontière, et rembourrage de 0px, une largeur de 1042px et une hauteur de 112,438px comme vous pouvez le voir dans le modèle de boîte ci-dessous.
En utilisant le frontière La propriété fournit une perspective plus claire de ce qui se passe sur la page.
Utilisation de la propriété border
.box{
border: solid;
} L’utilisation du code CSS ci-dessus produira la sortie suivante dans votre navigateur :
Maintenant que le frontière propriété est visible, elle a une largeur par défaut de 3px, comme on le voit dans le modèle de boîte ci-dessous.
Comme vous pouvez le voir sur le modèle de boîte ci-dessus, le marge la propriété est à l’extérieur de frontière. Par conséquent, vous pouvez l’utiliser pour créer un espace entre les deux div éléments.
Utilisation de la propriété margin
.box{
border: solid;
margin: 20px;
} Présentation marge avec le code ci-dessus créera la sortie suivante dans votre navigateur :
C’est un peu mieux, non ? Il y a suffisamment d’espace entre les div éléments. Tous les côtés de chacun div élément ont maintenant un marge de 20px, comme vous pouvez le voir dans le modèle de boîte ci-dessous.
Maintenant, vous pouvez vous concentrer sur l’intérieur de la frontière, là où le rembourrage propriété tombe dans le modèle de boîte.
Utilisation de la propriété padding
.box{
border: solid;
margin: 20px;
padding: 10px;
} Le code ci-dessus produira la sortie suivante dans votre navigateur :
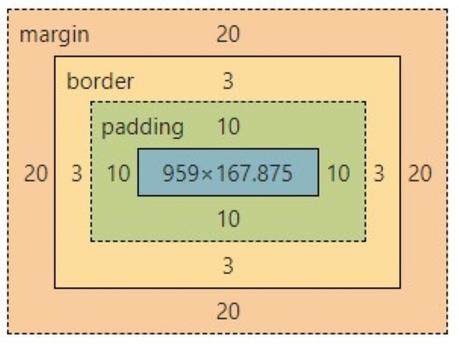
Comme vous pouvez le voir sur l’image ci-dessus, le texte à l’intérieur de la bordure s’est maintenant éloigné des bords en raison de la rembourrage biens. Le modèle de boîte ci-dessous montre que toutes les couches du modèle de boîte sont maintenant utilisées.
 Expérimentez avec les propriétés CSS
Expérimentez avec les propriétés CSS

Vous avez maintenant une compréhension du modèle de boîte et de la façon dont chaque élément qu’il contient fonctionne ensemble pour obtenir un résultat spécifique. Vous pouvez essayer d’attribuer une valeur de pile au frontière propriété et modifier le frontière couleur au rouge, ou vous pouvez remplacer le frontière propriété avec ses frontière-gauche sous-propriété et voir ce qui se passe.
Il y a beaucoup d’autres propriétés CSS à explorer, et avec l’aide-mémoire CSS, vous pouvez expérimenter avec chacune d’entre elles.
Maîtrisez la syntaxe CSS essentielle avec notre aide-mémoire des propriétés CSS3.
Lire la suite
A propos de l’auteur

Kadeisha Kean
(25 articles publiés)
Kadeisha Kean est un développeur de logiciels Full-Stack et un rédacteur technique/technologique. Elle a la capacité distincte de simplifier certains des concepts technologiques les plus complexes; produire du matériel qui peut être facilement compris par tout novice en technologie. Elle est passionnée par l’écriture, le développement de logiciels intéressants et les voyages à travers le monde (à travers des documentaires).
Abonnez-vous à notre newsletter
Rejoignez notre newsletter pour des conseils techniques, des critiques, des ebooks gratuits et des offres exclusives !
Cliquez ici pour vous abonner
— to www.makeuseof.com
