Visual Studio 2022 Preview 4: Hot Reload s’étend, accélère les améliorations

Visual Studio 2022 Preview 4 est disponible avec plus de fonctionnalités de rechargement à chaud, de multiples améliorations de performances, des améliorations de débogage et plus encore.
Alors que les aperçus précédents portaient sur les capacités de mise à l’échelle de la toute première édition 64 bits (une démo a ouvert 1 600 projets et 300 000 fichiers), l’équipe de développement s’est concentrée sur l’amélioration de la vitesse de plusieurs types d’opérations différents dans Preview 4.
Ceux-ci inclus:
- La recherche dans les fichiers est désormais jusqu’à 3 fois plus rapide lors de la recherche de solutions volumineuses
- Une accélération de près de 12% de la colorisation sémantique en C++ IntelliSense
- Optimisations du traitement de la base de données de symboles
- Une accélération presque 2x pour l’expansion des éléments C++ dans l’explorateur de solutions
Hot Reload a continué d’être déployé dans plusieurs nouveaux domaines, à la suite de la Extension de rechargement à chaud à travers .NET. La possibilité d’apporter des modifications de code qui sont instantanément reflétées dans une application en cours d’exécution sans avoir besoin de redémarrer a été longue et fonctionnalité très demandée parmi les développeurs du camp Microsoft. Rechargement à chaud XAML pour Xamarin.Forms est revenu en 2019 et a été relooké l’année dernière.

En juin, ASP.NET Core a un peu d’amour pour le rechargement à chaud dans le cinquième aperçu de .NET 6.
<br /> <a target="_blank" href="https://pubads.g.doubleclick.net/gampad/jump?iu=/5978/eof.vsm&t=item%253d6377d7ae_4b43_4d28_b104_dcaf02311d0c%26pos%253dbox_c1%26Topic%253dVisual_Studio%252cNET%252cDevelopment&sz=300x250&tile=5&c=123456789" rel="noopener"><br /> <img src="https://pubads.g.doubleclick.net/gampad/ad?iu=/5978/eof.vsm&t=item%253d6377d7ae_4b43_4d28_b104_dcaf02311d0c%26pos%253dbox_c1%26Topic%253dVisual_Studio%252cNET%252cDevelopment&sz=300x250&tile=5&c=123456789" border="0" alt="" /><br /> </a><br />

Dans l’aperçu 4 de VS 2022 de cette semaine, Hot Reload est avancé sur plusieurs fronts, y compris les pages Razor et CSS. Les notes de version pour cet aperçu, répertoriez quatre éléments relatifs au rechargement à chaud .NET :
- Améliorations de l’expérience utilisateur (nouveau bouton avec options), appliquer les modifications lors de l’enregistrement et des paramètres
- Prise en charge des applications Hot Reload .NET MAUI (iOS, Android et WinUI)
- Améliorations des scénarios ASP.NET
- Plus de modifications maintenant prises en charge
et deux pour le rechargement à chaud XAML :
- Prise en charge améliorée de XAML Hot Reload pour les applications .NET MAUI
- Prise en charge améliorée de l’utilisation à la fois de XAML et de .NET Hot Reload dans la même session pour les applications WPF et WinUI
Les notes de publication décrivent également les détails du rechargement à chaud .NET et du rechargement à chaud XAML. Par exemple, voici les nouveautés du premier :
- Nouveau bouton de rechargement à chaud : Avec ce nouveau bouton, il y a une nouvelle icône et la commande est renommée de “Appliquer les modifications de code” en “Rechargement à chaud”.
- Redémarrez facilement les applications : Vous pouvez désormais facilement redémarrer votre application en cours d’exécution si une modification grossière doit être appliquée via une reconstruction, que vous ayez démarré votre application à l’aide du débogueur ou sans le débogueur. Cela peut se produire si vous avez une modification .NET valide mais que le rechargement à chaud ne prend pas en charge la mise à jour au moment de l’exécution sans la reconstruction.
- Rechargement à chaud lors de l’enregistrement : Auparavant, vous ne pouviez appliquer les modifications de rechargement à chaud que lors de l’enregistrement dans les projets ASP.NET. Avec cette version, il est désormais possible de recharger à chaud pour tout type de projet où le rechargement à chaud est pris en charge avec le nouveau paramètre d’activation “Rechargement à chaud lors de l’enregistrement du fichier”. Lorsqu’il est activé, tous les types de projets appliqueront les modifications lors de l’enregistrement.
- Accès facile aux paramètres : Dans cette version, nous avons également ajouté un panneau de paramètres de rechargement à chaud pour vous donner plus de contrôle lorsque le rechargement à chaud est activé/désactivé. Vous pouvez accéder à ces paramètres dans Visual Studio “Options > .NET / C++ Hot Reload” ou via le menu déroulant des boutons Hot Reload en cliquant sur Paramètres.
De plus, parmi de nombreux autres ajustements et améliorations, Hot Reload pour les applications C++ prend désormais en charge les projets CMake et OpenFolder.
Voici ce que Leslie Richardson de l’équipe de développement avait à dire sur les pages Hot Reload for Razor et CSS dans un vidéo intitulé « 5 nouvelles fonctionnalités dans Visual Studio 2022 Preview 4 ».
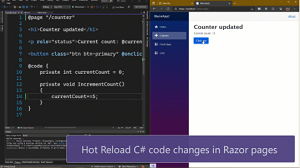
- Recharge à chaud pour Razor : “Une nouvelle fonctionnalité intéressante que nous avons introduite dans les aperçus précédents de Visual Studio 2022 est le rechargement à chaud, et dans l’aperçu 4, nous avons maintenant ajouté la prise en charge du rechargement à chaud pour les fichiers Razor. Alors maintenant, si vous apportez des modifications à votre code C# dans un Razor et vous cliquez sur Enregistrer, toutes vos modifications prendront automatiquement effet dans votre application ASP.NET sans avoir à recompiler manuellement.”
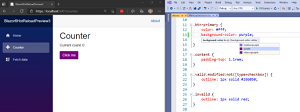
- Rechargement à chaud pour CSS : “Nous avons également ajouté la prise en charge du rechargement à chaud pour CSS et dans ce scénario, vous n’avez même pas besoin d’enregistrer vos mises à jour pour les voir immédiatement en action. Une fois que vous avez ajouté vos modifications et que le fichier CSS est syntaxiquement correct, votre programme se mettra automatiquement à jour avec ces changements, que vous choisissiez de sauvegarder ou non.Dans cet exemple, j’ai une liste HTML de base de nombres que je souhaite convertir en un format de grille, donc tout ce que je dois faire est de coller dans le CSS associé et le tour est joué, mon application est automatiquement mis à jour avec Hot Reload.”

Sur le front du débogage, une nouvelle fonctionnalité clé concerne les points d’arrêt dépendants, mais ce n’est qu’un des nombreux changements, a expliqué Mads Kristensen dans le 14 septembre. annonce.
“Des mises à jour à la boîte de dialogue Attacher au processus où vous pouvez désormais sélectionner des processus à l’aide d’un sélecteur de fenêtre”, a déclaré Kristensen, directeur de programme principal, Visual Studio. “Des mises à jour à la nouvelle fonctionnalité de source externe, qui facilitent le chargement de symboles pour les bibliothèques en dehors de votre projet, à de nouvelles fonctionnalités telles que les points d’arrêt dépendants, pour configurer des points d’arrêt supplémentaires après qu’un autre point d’arrêt est atteint pour la première fois. Cela peut rendre le code de débogage dans des chemins communs ( comme une boucle de jeu ou une API utilitaire) beaucoup plus facile car un point d’arrêt dans ces fonctions peut être configuré pour n’être activé que si la fonction est invoquée à partir d’une partie spécifique de votre application.”
En effet, les points d’arrêt dépendants étaient également l’une des cinq principales fonctionnalités de la nouvelle version mise en évidence dans la vidéo de Richardson : . Les points d’arrêt dépendants vous permettent d’activer un point d’arrêt spécifique uniquement après l’atteinte d’un autre point d’arrêt. Ainsi, si vous avez une section de votre code telle qu’une boucle de jeu, vous aimeriez peut-être activer un point d’arrêt particulier, mais uniquement sous un circonstance mais ne pouvez pas utiliser un point d’arrêt conditionnel parce que vous voulez déclencher le hit à partir d’une autre page ou d’un contrôleur ou quelque chose comme ça, les points d’arrêt dépendants sont définitivement la voie à suivre.
Il y a beaucoup plus à apprendre sur le nouvel aperçu dans le message d’annonce, les notes de version et la vidéo. Les commentaires sur le nouvel aperçu peuvent être soumis au Communauté de développeurs site ou l’intégré Aide > Envoyer des commentaires > Signaler un problème Fonctionnalité.
A propos de l’auteur
David Ramel est éditeur et écrivain pour Converge360.
.
— to visualstudiomagazine.com
