Les portfolios ont été utilisés pour promouvoir les graphistes, les photographes, les illustrateurs graphiques et les artistes, mais ils peuvent être tout aussi utiles aux ingénieurs logiciels et aux développeurs. Un ingénieur logiciel n’est pas simplement quelqu’un qui écrit du code tout le temps. Le plus souvent, les développeurs de logiciels sont issus de différents horizons professionnels et parcours professionnels, et sont passionnés par beaucoup de choses. Un portfolio présente le côté créatif d’un ingénieur logiciel qui est prêt à investir du temps pour expliquer son travail non seulement au grand public, mais aussi aux recruteurs, responsables du recrutement et autres ingénieurs.
Qu’est-ce qu’un portefeuille et pourquoi vous en avez besoin
Un portfolio est plus qu’un simple curriculum vitae. C’est un portail vers votre monde de créativité et de prouesse d’ingénierie. Tout comme une entreprise fait la promotion de sa marque à travers un portefeuille pour ses services et produits, vous pouvez aussi en tant qu’ingénieur logiciel.
Un portfolio documente des éléments qui ne figurent normalement pas dans un curriculum vitae. En tant qu’ingénieur logiciel, vous êtes ce que vous faites. Une image est pour un photographe ce qu’un projet est pour un ingénieur.
Votre CV peut parler des compétences que vous possédez actuellement, mais sans projets auxquels les appliquer, ce ne sont que des hashtags et des étiquettes. Un portfolio organise les informations que l’on trouve normalement dans un curriculum vitae en fonction des projets et des compétences commercialisables.
Pour suivre les évolutions technologiques rapides, vous devez être à jour dans vos compétences. Les compétences sont souvent liées aux projets que vous accomplissez au travail ou pendant votre temps libre. Un CV peut être ennuyeux s’il s’agit simplement de texte brut. Un portfolio peut documenter vos projets, mettre en évidence les compétences pertinentes pour ces projets et créer un lien vers des démos en direct, des présentations vidéo et des référentiels de code source.
Comme un CV, un portfolio peut être imprimable, mais il est préférable d’être au format d’un site Web interactif afin qu’il puisse être recherché sur le Web et toujours à jour avec vos derniers projets.
Si vous avez rencontré des défis dans un projet et que vous les avez résolus avec succès, documentez le projet dans un portfolio. Cela prouvera non seulement vos réalisations techniques, mais mettra également en évidence vos compétences en résolution de problèmes et votre persévérance.
Lors d’un entretien d’embauche, un portfolio peut être un sujet de conversation avec des recruteurs, des responsables du recrutement et d’autres ingénieurs. Parler de votre portfolio pourrait laisser une impression indélébile sur votre futur patron pour les années à venir.
Planification d’un portefeuille
Comme tout autre projet de développement Web, votre site Web de portefeuille peut être mis en œuvre de différentes manières. Pensez à poser ces questions lors de la planification de votre projet de portfolio.
-
Statique ou dynamique ? Votre site Web sera-t-il un ensemble de pages généré de manière statique ou dynamique avec une base de données ?
-
Une seule page ou plusieurs pages ? Votre site Web de portefeuille apparaîtra-t-il sous la forme d’une application d’une seule page ou SPA, ou un site Web de plusieurs pages ?
-
Sensible? Votre site Web de portefeuille sera-t-il portable sur plusieurs navigateurs, plates-formes et appareils ?
-
Quel est votre budget ? Cherchez-vous à consacrer beaucoup de temps et d’argent à la création de votre site Web de portefeuille ?
Répondre à ces questions vous aidera à décider où créer et héberger votre portfolio.
Qu’y a-t-il dans un portefeuille
Créer un site web portfolio, c’est comme écrire un article. Tout d’abord, vous devez créer un aperçu de ce que vous souhaitez inclure dans votre site Web de portefeuille. Voici quelques recommandations.
À propos de la section
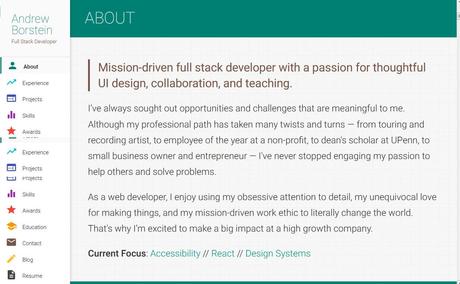
Étant donné qu’un site Web de portfolio est entièrement consacré à vous et à vos réalisations, n’oubliez pas de vous présenter de manière amicale mais professionnelle. En plus de votre nom et de votre (vos) rôle(s), essayez d’ajouter un slogan ou une citation originale selon laquelle vous vivez et qui exprime votre personnalité. Ajoutez une courte liste d’objectifs pour votre prochain projet ou rôle si vous en avez un qui correspond à ce que recherche votre client ou recruteur potentiel. Bien que cela ne soit pas nécessaire, vous pouvez également décrire vos intérêts personnels.
L’image ci-dessous montre que la page À propos de André Borstein.

Projets
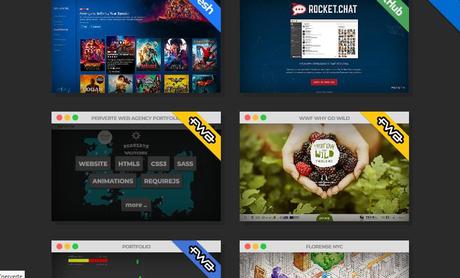
Le cœur de votre site Web de portfolio est vos projets. Prenez du recul et jetez un œil à vos réalisations passées et sélectionnez plusieurs projets que vous êtes fier de présenter. Pour chaque projet, vous pouvez effectuer les opérations suivantes :
- Organisez toutes les informations nécessaires pour décrire un projet en termes de mots, d’images, de vidéos et de code source, le cas échéant.
- Organisez vos projets dans une présentation en grille ou en liste.
- Étiquetez ou étiquetez les compétences impliquées dans la création du projet pour inclure les langages de programmation, les environnements, les frameworks et le déploiement.
En voici un exemple tiré du portefeuille de Rafael Cafarati.

Page de contact
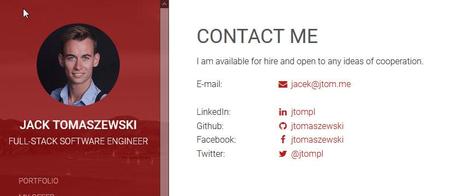
Fournissez suffisamment de coordonnées pour vous joindre par e-mail, par téléphone ou via un formulaire Web. Répertoriez des liens supplémentaires où les recruteurs peuvent en savoir plus sur vous, tels que des liens vers vos profils LinkedIn, GitHub et/ou Twitter.
Voici un exemple pour le site portfolio de Jack Tomaszewski.

Blog
Lien vers un blog que vous maintenez qui documente vos processus de réflexion et vos compétences en rédaction. Les recruteurs s’intéressent tout autant à votre style de communication et à votre bon raisonnement.
L’image ci-dessous montre un exemple du site de Matthieu Williams.

Rendez-vous
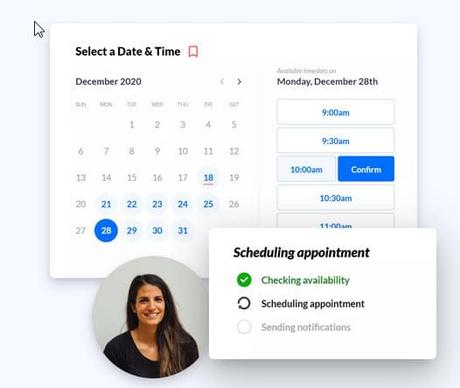
Si vous êtes un pigiste acceptant des rendez-vous d’un client potentiel, intégrez une application de calendrier ou fournissez un lien vers une. Simplifiez le processus pour qu’un recruteur de talents vous parle d’un poste ou d’un projet qu’il cherche à doter.

Façons d’héberger votre portefeuille
Une fois que vous avez une idée approximative de ce qu’il faut présenter sur le site Web de votre portfolio, il est temps de voir où vous pouvez le créer et l’héberger. Heureusement, de nombreuses options sont disponibles. Certains d’entre eux sont gratuits, payants, autonomes ou communautaires. Vous pourriez également être intéressé à créer votre propre site Web de portfolio à partir de zéro et à l’héberger sur le Web. Bien que non exhaustive, voici une liste de choix à considérer.
Portefeuilles avec référentiels de code
Si vous gérez vos projets avec Git, un système de contrôle de version distribué gratuit, open source, vous pouvez héberger vos référentiels de code en ligne sur GitHub, GitLab, BitBucket, pour n’en citer que quelques-uns.
Vous pouvez générer un site web statique pour vos projets hébergés sur GitHub avec Pages GitHub. Vous pouvez choisir plusieurs thèmes prêts à l’emploi pour pimenter votre site Web de portefeuille. De même, GitLab propose Pages GitLab, et les offres BitBucket Nuage BitBucket pour héberger un site Web de portefeuille statique à partir de projets créés respectivement sur GitLab et BitBucket.
Comme alternative, Vitrine Git est un site Web de génération de portefeuilles pratique, facile à utiliser et indépendant qui vous permet d’importer des liens de vos référentiels GitHub et de sélectionner ceux que vous souhaitez présenter. Vous pouvez embellir votre portfolio en ajoutant des images personnalisées pour chaque projet sélectionné. Voici un échantillon démo.
Les choix ci-dessus sont pratiques si vous n’avez pas beaucoup de temps à perdre mais que vous souhaitez tout de même un thème prêt à l’emploi pour présenter vos projets open source. Cela peut convenir aux ingénieurs logiciels back-end qui optent pour la fonctionnalité plutôt que pour la créativité.
Si vous préférez créer des portfolios sur une plate-forme prenant en charge une communauté de concepteurs et de développeurs, et que vous souhaitez obtenir des idées d’autres portfolios publiés, consultez les ressources suivantes.
-
Carbone est un site Web populaire de génération de portefeuilles qui prend en charge de nombreuses mises en page et conceptions, des images et des vidéos illimitées, des analyses, etc. Il propose une option d’essai gratuit pour vous permettre de concevoir votre portefeuille à votre satisfaction et de ne souscrire à un plan payant que lorsque vous êtes prêt à publier. Pour voir ce que d’autres ont créé avant vous, visitez le Bassin de talents. Bien que conçu pour les graphistes et les illustrateurs, Carbonmade peut être adapté pour les ingénieurs logiciels avec un flair pour l’élégance.
-
Coroflot est une plate-forme gratuite qui permet aux professionnels de la conception et de la création de créer et d’héberger leurs portefeuilles, de faire connaître leurs services et de se connecter avec les recruteurs. Si vous êtes un ingénieur logiciel impliqué dans la conception et le développement de produits, la conception Web, l’UX/UI et l’ingénierie de l’utilisabilité, vous pouvez renforcer votre présence, apprendre des autres et vous connecter à votre prochaine opportunité de carrière chez Coroflot.
-
EspaceCarré est une plate-forme entièrement intégrée et riche spécialisée dans le commerce électronique, l’adhésion, les blogs, les pages de lancement et même portefeuilles. Une fois que vous devenez membre, vous pouvez annoncer vos services ou produits sur La place de marché de SquareSpace. Pendant que vous êtes sur cette plate-forme, vous pouvez également rejoindre le forum de SquareSpace pour apprendre et discuter des meilleures pratiques avec d’autres utilisateurs et professionnels de SquareSpace. SquareSpace propose également des webinaires pour vous aider à perfectionner vos compétences en devenant un expert SquareSpace. Si vous décidez d’aller avec SquareSpace, vous pouvez bénéficier de ses prise de rendez-vous extension qui s’intègre parfaitement dans votre site portfolio. Vous pouvez commencer sur SquareSpace en tant que membre d’essai et découvrir de nombreuses fonctionnalités avant de souscrire à un plan payant.
-
Trempé est une plateforme commerciale fréquentée par des photographes, designers, artistes et illustrateurs. Rejoindre la communauté en tant qu’ingénieur logiciel sera un ajout formidable car vous pourrez explorer les différentes mises en page et modèles pour créer un portfolio impressionnant qui ajoutera une touche de classe. Dunked offre une interface claire et simple à utiliser pour la conception et la création de portefeuilles réactifs sur divers appareils. Découvrez ses offres pendant sa période d’essai gratuite de dix jours.
Si vous avez envie d’une communauté, que vous souhaitez vous inspirer des autres et que vous souhaitez éventuellement faire la publicité de vos services dans la communauté ou vous connecter à des recruteurs membres, la création d’un site Web de portefeuille avec une communauté de soutien est quelque chose à considérer. Sortir avec d’autres designers créatifs peut être une source d’inspiration pour les développeurs front-end UI/UX.
Sites Web indépendants avec des thèmes de portfolio
Si vous êtes plutôt un soliste et que vous n’avez pas besoin du soutien d’une communauté, vous pouvez toujours créer un site Web avec un thème de portfolio pour présenter votre travail. Considérez certains de ces choix triés sur le volet.
-
Google Sites est gratuit pour les utilisateurs avec des comptes Google pour créer des sites Web statiques. Parmi les nombreux thèmes qu’il prend en charge, un thème de portefeuille que vous pouvez personnaliser sera ce dont vous avez besoin.
-
Étonnamment, comme son nom l’indique, vous permet de créer des sites d’une beauté saisissante, adaptés aux mobiles, qui sont soit d’une seule page, soit de plusieurs pages. Offrant à la fois des forfaits gratuits et payants, Strikingly est un choix judicieux pour créer et héberger votre prochain site Web de portefeuille. Découvrez son modèle de portefeuille, inspirez-vous des sites clients en direct et explorez Strikingly vous-même.
-
Blogueur est un autre produit Google qui permet aux utilisateurs de Google de créer des blogs gratuits à l’aide de nombreux modèles prêts à l’emploi. Vous pouvez transformer un blog en site Web de portfolio en installant un thème de portfolio tiers. Explorez et téléchargez des thèmes gratuits magnifiquement conçus ici.
-
WordPress est un système de gestion de contenu open source qui est librement accessible au public. WordPress.com offre gratuitement thèmes de portefeuille que vous pouvez appliquer pour convertir un blog ordinaire en un site de portfolio. Une version auto-hébergée du site WordPress qui vous donne plus de contrôle et de personnalisation est disponible sur de nombreux services cloud tels que AWS et des services d’hébergement Web partagé tels que Hostgator. Après avoir déployé un site Web WordPress auto-hébergé, vous pouvez parcourir son marché connecté pour des thèmes de portefeuille gratuits et payants.
Construire à partir de zéro
Enfin, si vous êtes aventureux, créatif et patient, vous pouvez créer un site Web de portefeuille personnalisé et statique à partir de zéro en utilisant vos connaissances en HTML, CSS et JavaScript, et l’héberger sur le Web.
Si vous connaissez bien Django, vous pouvez créer votre propre application de portefeuille et l’héberger dans le cloud, comme Services Web Amazon, Azur (Services de Cloud Computing Microsoft Azure) ou Google Cloud. Voici quelques projets de portefeuille Django open source qui pourraient vous inspirer à créer votre propre application ou à cloner une application existante.
Si vous êtes un Node.js développeur, jetez un œil à ces merveilleux projets open source pour vous inspirer.
Conclusion
Le chemin vers l’obtention d’un emploi n’est pas facile. Un CV est souvent la première étape. Cependant, si vous complétez votre CV avec un site Web de portfolio interactif en direct, cela en dit long sur votre expérience technique et votre expertise. Investir dans un portefeuille impressionnant augmentera votre valeur marchande et vous aidera à décrocher l’emploi de vos rêves.
— to www.sitepoint.com
