WordPress a annoncé la sortie de la dernière version de Gutenberg qui est maintenant à 11.2. Il s’agit d’une mise à jour incrémentielle en ce sens qu’il ne s’agit pas d’une mise à niveau majeure. Néanmoins, il contient une légère amélioration des performances de l’éditeur ainsi que de nombreuses corrections de bugs et ajouts de fonctionnalités qui font de la version 11.2 une mise à niveau notable.
Éditeur WordPress Gutenberg
Gutenberg est une expérience d’édition WordPress officielle. C’est une nouvelle façon de créer des sites Web à l’aide d’une interface d’édition visuelle par glisser-déposer.
L’objectif de Gutenberg est de faciliter la création de sites Web pour tous les éditeurs.
L’avantage d’utiliser Gutenberg au lieu d’un plugin de création de site Web tiers est que le code est intégré directement dans le noyau WordPress. De nombreux éditeurs ont signalé que cela peut entraîner un site Web plus rapide.
Publicité
Continuer la lecture ci-dessous
Gutenberg utilise un paradigme de conception d’un “bloquer”, comme des blocs de construction.
Il y a des blocs pour les paragraphes, les en-têtes, les colonnes, les citations, etc. Chacun des blocs peut être personnalisé selon les besoins de l’éditeur dans une interface simple qui rend la personnalisation de l’apparence d’un site Web à la portée d’un éditeur sans codage.
WordPress décrit le but de Gutenberg comme ceci :
« Avec les blocs, vous pouvez insérer, réorganiser et styliser du contenu multimédia avec très peu de connaissances techniques. Au lieu d’utiliser du code personnalisé, vous pouvez ajouter un bloc et vous concentrer sur votre contenu.
Sans être un développeur expert, vous pouvez créer vos propres articles et pages personnalisés.
Publicité
Continuer la lecture ci-dessous
Pour faciliter les choses, chaque section d’un site, du champ de recherche à la zone des widgets, est créée avec des blocs, des blocs de construction.
Tous les blocs pouvant être utilisés pour créer une page Web sont contenus dans une bibliothèque de blocs.
Modifications apportées à Gutenberg 11.2
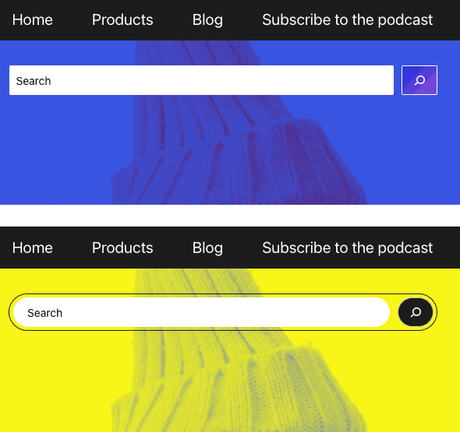
L’un des changements est une mise à jour du bloc de recherche.
Le bloc de recherche contient la zone de recherche qui permet aux visiteurs du site de rechercher un site Web.
WordPress a mis à jour le bloc de recherche Gutenberg afin qu’il offre désormais plus d’options de personnalisation de la conception.
Plus précisément, le bouton de recherche a désormais plus d’options de couleur pour le bouton de recherche et pour la bordure de la zone de recherche.
Il s’agit d’améliorations importantes qui sont plus que progressives.
Capture d’écran d’exemples de conception de blocs de recherche

<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2021/08/wp-gutenberg-search-design-ui-610ba3e1647f7-sej.png" alt="Exemples de bloc de recherche Gutenberg" />
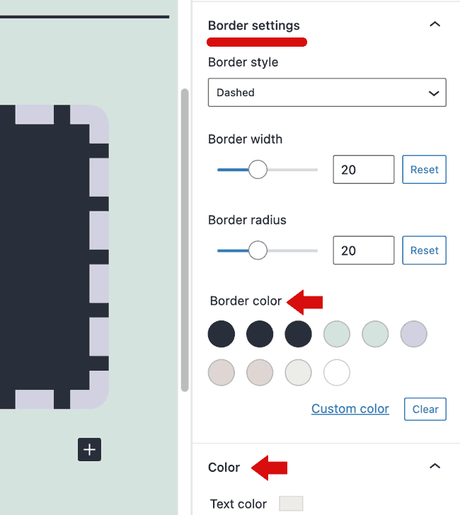
Plus d’options de conception de pullquote
Semblable à la mise à jour de la zone de recherche, Gutenberg 11.2 ajoute plus d’options de couleur et de bordure à la zone de citation.
Publicité
Continuer la lecture ci-dessous
Un pullquote est une caractéristique de conception qui consiste en une citation, parfois en plus grande police, conçue pour mettre en évidence un texte important.
Il s’agit d’une caractéristique de conception héritée des médias imprimés.
Selon WordPress :
« Les options de couleur du bloc pullquote ont également été étendues. Il existe désormais des options plus distinctes pour définir les couleurs d’arrière-plan, de texte et de lien. La prise en charge des bordures a été étendue pour permettre la sélection d’un style, d’une couleur et d’une largeur de bordure.
Mise à jour de l’interface utilisateur (UI) de Gutenberg Pullquote

<img src="https://cdn.searchenginejournal.com/wp-content/uploads/2021/08/wordpress-gutenberg-pullquote-ui-610ba23716792-sej.png" alt="Interface utilisateur de WordPress Gutenberg Pullquote" />
Améliorations supplémentaires
Gutenberg 11.2 est livré avec de nombreuses corrections de bugs. Voici quelques exemples de corrections de bogues :
Publicité
Continuer la lecture ci-dessous
- Permettre aux auteurs de sélectionner des images qui ont été téléchargées par d’autres auteurs
- Correction du code pour empêcher le changement de mise en page
- Correction de bugs d’incompatibilité de thème et de plugin dans l’éditeur de widgets
- Suppression d’une référence obsolète à Instagram d’un bloc d’intégration
- Amélioration de la qualité du code
Amélioration des performances
Comme mentionné précédemment, cette mise à jour est une amélioration progressive et l’amélioration des performances pour les visiteurs du site est également modeste.
Le temps de chargement de Gutenberg 11.1 est de 8,54 secondes contre Gutenberg 11.2 qui est de 8,48 secondes.
La métrique d’événement de pression de touche, combien de temps avant qu’une pression de touche ne s’enregistre, a également été améliorée.
Gutenberg 11.1 avait un score de 38,17 ms contre le score amélioré de Gutenberg 11.2 de 37,89 ms.
Publicité
Continuer la lecture ci-dessous
Ce sont des gains modestes, mais ce sont quand même des gains.
Devriez-vous mettre à jour vers Gutenberg 11.2 ?
Les éditeurs utilisant déjà l’éditeur Gutenberg peuvent vouloir sauvegarder leur site Web avant de passer à la version la plus récente.
Bien que les chances qu’un problème d’incompatibilité se produise lors de la mise à niveau soient supprimées, il est toujours prudent de sauvegarder un site Web avant d’apporter une modification au cas où certaines des modifications ne seraient pas compatibles avec les thèmes et les plugins installés.
Les éditeurs qui n’utilisent pas actuellement Gutenberg peuvent souhaiter exporter une version du site vers un bureau ou une zone de préparation en ligne afin de se familiariser avec l’expérience d’édition de Gutenberg.
Publicité
Continuer la lecture ci-dessous
Citations
Annonce officielle de WordPress Gutenberg 11.2
Quoi de neuf dans Gutenberg 11.2.0 ?
Bloc de recherche : ajouter la prise en charge des couleurs au bouton de recherche
Bloc de recherche : ajouter la prise en charge de la couleur de la bordure
Performances de l’éditeur : glisser-déposer
Définir l’option d’écoute passive pour utiliser le défilement popover pour éviter d’affecter les performances de défilement
Faites glisser les éléments via la propriété de transformation pour éviter la mise en page et la nouvelle peinture
Pullquote : ajouter la prise en charge des blocs
Éditeur de widgets : corrigez l’incompatibilité des plugins/thèmes, appelez onChangeSectionExpanded sous condition
I18n : Correction d’une boucle cassée dans WP_Theme_JSON_Resolver
— to www.searchenginejournal.com
