De nouveaux projets JavaScript/TypeScript conduisent des ajustements de développement Web dans VS 2022 Preview 3

Les développeurs Web pourraient être particulièrement intéressés par la nouvelle version de Visual Studio 2022 Preview 3, qui introduit de nouveaux types de projets JavaScript/TypeScript, l’intégration avec les API ASP.NET Core, des améliorations de rechargement à chaud et plus encore.
Après en se concentrant sur la refonte historique 64 bits de son IDE phare dans VS 2022 Preview 1, Microsoft est passé à amélioration du débogage des écrous et des boulons, y compris un meilleur aperçu en direct, un rechargement à chaud, une exécution forcée et plus encore, dans l’aperçu 2.
Cet objectif se poursuit dans Preview 3, qui fournirait plus de nouvelles fonctionnalités sur les thèmes de la productivité personnelle et d’équipe, du développement moderne et de l’innovation constante, tous faisant partie de la stratégie de Microsoft. vision pour VS 2022.
Maintenant que l’architecture 64 bits a été mise à l’épreuve dans les tests de prévisualisation, l’accent est davantage mis sur le développement Web dans VS 2022 Preview 3, ce qui est d’autant plus pertinent enquête après enquête (y compris L’énorme enquête annuelle de Stack Overflow vient de paraître) montrent que la plupart des personnes interrogées sont impliquées dans des projets Web. En fait, dans cette nouvelle enquête, SO a déclaré : « Pour la plupart des développeurs, la programmation est une programmation Web ».
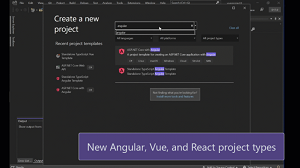
Cette enquête SO répertoriait également les frameworks Web populaires, React, Angular et Vue faisant chacun les cinq premiers. Il n’est donc pas surprenant que l’équipe de développement de VS leur ait répondu annoncer les nouveaux types de projets JavaScript et TypeScript dans Preview 3. “Les nouveaux types de projets JavaScript et TypeScript pour Angular, Vue et React facilitent l’intégration d’applications frontales dans votre solution Visual Studio – vous permettant de lancer et de déboguer l’intégralité de votre application de Visual Studio », a déclaré Mads Kristensen, responsable de programme principal, Visual Studio.
<br /> <a target="_blank" href="https://pubads.g.doubleclick.net/gampad/jump?iu=/5978/eof.vsm&t=item%253d18be3705_d3c6_4698_a1f2_b2e8eb797e61%26pos%253dbox_c1%26Topic%253dVisual_Studio%252cNET%252cDevelopment&sz=300x250&tile=5&c=123456789" rel="noopener"><br /> <img src="https://pubads.g.doubleclick.net/gampad/ad?iu=/5978/eof.vsm&t=item%253d18be3705_d3c6_4698_a1f2_b2e8eb797e61%26pos%253dbox_c1%26Topic%253dVisual_Studio%252cNET%252cDevelopment&sz=300x250&tile=5&c=123456789" border="0" alt="" /><br /> </a><br />

L’Aperçu 3 notes de version indiquer que ces projets seront créés à l’aide de l’interface de ligne de commande (CLI) du framework déjà installée sur les machines locales, ce qui signifie que la version du modèle est basée sur les versions CLI installées localement.
Et ce n’est pas tout pour les web jockeys, car ils pourront également exécuter des tests unitaires et les intégrer aux projets d’API ASP.NET Core. Documents à “Créer une application ASP.NET Core avec React dans Visual Studio” explique plus à ce sujet.
Dans un vidéo, Kristensen a déclaré que les modifications ci-dessus facilitent la création d’applications dynamiques à une seule page. La sortie de génération du projet JavaScript n’est rien d’autre que du HTML, CSS et JavaScript statiques, prêts à être publiés sur votre hébergeur. La nouvelle a été accueillie avec enthousiasme par un développeur, qui a commenté : « Super !! Types de projets autonomes pour Angular, React et Vue. »
Blazor – le schéma rouge ASP.NET Core de Microsoft pour créer des applications Web avec C# au lieu de JavaScript – attire également l’attention sur divers fronts dans le nouvel aperçu. Désormais, les développeurs travaillant avec le composant côté client de Blazor basé sur la technologie WebAssembly (Wasm) – bien nommé Blazor WebAssembly – se retrouvent en termes de fonctionnalité de rechargement à chaud. Les applications Blazor Wasm prennent désormais en charge le rechargement à chaud lorsqu’elles sont démarrées sans le débogueur (via la commande CTRL-F5 au lieu de F5), ce qui correspond à la prise en charge existante des applications .NET.
Également pour les développeurs ASP.NET Core et Blazor :
- Lors de la mise à jour d’un fichier CSS dans une application, il est désormais mis à jour dans le navigateur en temps réel, de sorte que les développeurs peuvent utiliser à la fois Hot Reload pour modifier le code-behind et mettre à jour l’apparence des applications dans les mêmes sessions.
- Lorsque le rechargement à chaud s’exécute dans le cadre d’une session de débogage (F5), le navigateur est automatiquement actualisé lorsqu’une opération de rechargement à chaud est terminée. Cela ne fonctionnait que pour CTRL-F5 dans la version précédente, et il est maintenant activé pour les deux scénarios.
- Problème connu: Appliquer les modifications semble se bloquer lorsque vous apportez des modifications alors que le débogueur est connecté.
Parmi les autres points forts de l’Aperçu 3, citons :
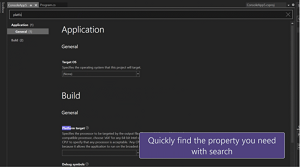
- Nouveau concepteur de propriétés de projet avec recherche intégrée : Le tout nouveau concepteur de propriétés de projet pour les projets SDK .NET serait plus facile à utiliser et à parcourir, avec une seule colonne d’options avec des descriptions claires. De plus, la recherche est intégrée, il est donc plus facile de trouver les propriétés nécessaires. Dans sa vidéo, Kristensen a fourni plus : « Les nouvelles propriétés de projet pour les projets de style SDK prennent en charge les thèmes, leur donnant un aspect plus cohérent avec le reste de Visual Studio. Une autre fonctionnalité très demandée est la recherche. Elle filtre la liste des propriétés au fur et à mesure que vous tapez et met en évidence les correspondances. Vous pouvez également maintenant voir un aperçu des valeurs évaluées des propriétés. ”
[Click on image for larger, animated GIF view.] Nouveau concepteur de projet dans l’action animée (source : Microsoft).
- Prise en charge de git multi-dépôts pour la collaboration entre équipes : L’aperçu 3 présente le référentiel Git multiple – lui-même dans l’aperçu – qui permet aux développeurs de travailler avec une solution unique contenant des projets dans plusieurs référentiels et d’y contribuer à partir d’une seule instance VS. Comme Kristensen l’a expliqué dans la vidéo : « Ainsi, lorsque vous ouvrez une solution qui s’étend sur plusieurs dépôts, Visual Studio le reconnaîtra et l’affichera dans la barre d’état. En cliquant dessus, vous pouvez voir le dépôt actif s’afficher en gras dans la liste des dépôts. . Vous pourrez alors facilement effectuer un commit sur les dépôts actifs à partir de la fenêtre des modifications Git. L’ouverture de la fenêtre du dépôt git affichera les différents dépôts et vous permettra de les parcourir et de les gérer tous à partir de là. “
- Nouvelles options de point d’arrêt pour un débogage transparent : Ceux-ci incluent des améliorations de gouttière de point d’arrêt, un nouveau point d’arrêt temporaire et des points d’arrêt par glisser-déposer. “L’aperçu 3 introduit un tas de nouvelles fonctionnalités pour les points d’arrêt pour les rendre plus faciles à utiliser. Lorsque la souris survole la marge gauche du point d’arrêt, vous pouvez voir où vous pouvez définir un point d’arrêt. Il existe également un nouveau type de point d’arrêt temporaire. Tout type de Le point d’arrêt peut être rendu temporaire en cochant cette case. Une fois qu’un point d’arrêt temporaire est atteint dans une session de débogage, il est automatiquement supprimé. Vous pouvez également cliquer avec le bouton droit sur la marge du point d’arrêt pour définir n’importe quel type de point d’arrêt avec moins de clics. Dernier point mais non le moindre, vous pouvez désormais également faire glisser et déposer des points d’arrêt pour les déplacer dans votre code », a déclaré Kristensen dans la vidéo.
- Analyseur de blocage pour l’analyse du vidage de la mémoire : “Les vidages de mémoire sont complexes et trouver la cause première d’un problème est comme chercher une aiguille dans une botte de foin. Avec Visual Studio 2022 Preview 3, nous avons simplifié ce processus – avec l’analyseur de diagnostic. L’analyseur de diagnostic peut être utilisé sur les vidages de mémoire pour identifier les problèmes courants rencontrés dans les applications .NET. Vous permettant de provoquer des problèmes complexes en un rien de temps. “
- Débogage et test à distance sur Linux : Le débogage des environnements distants connectés avec Docker et le sous-système Windows pour Linux (WSL) est désormais possible, et les développeurs peuvent également déboguer via des connexions SSH s’ils sont connectés à Linux.
Les développeurs peuvent avoir une idée de l’orientation générale – mais pas du calendrier – de Visual Studio 2022 (officiellement appelé Visual Studio 2022 v17.0) dans le Feuille de route de Visual Studio 2022.
A propos de l’auteur
David Ramel est éditeur et écrivain pour Converge360.
.
— to visualstudiomagazine.com
