Vous avez conçu un spectaculaire interface utilisateur, dont vous êtes particulièrement fier. Cependant, vous êtes confronté à un seul problème : il n’est pas accessible à tous les utilisateurs.
Peut-être que ce fait est apparu lors des tests : dans le cadre du processus d’assurance qualité, vous devez vous assurer que votre site est accessible à tous. En plus d’être une facette d’un bon concepteur, s’assurer que votre site est entièrement accessible présente un monde d’avantages.
Votre site est plus susceptible d’être robuste et bien classé sur les moteurs de recherche. Il est également plus susceptible de générer des affaires, car les clients détestent avoir à surmonter des obstacles avant de terminer leurs achats. Bien que vous souhaitiez certainement que l’expérience numérique de votre marque reste attrayante, il existe plusieurs façons d’améliorer l’accessibilité de votre page sans sacrifier le design.
Taille de la police, lisibilité et lisibilité
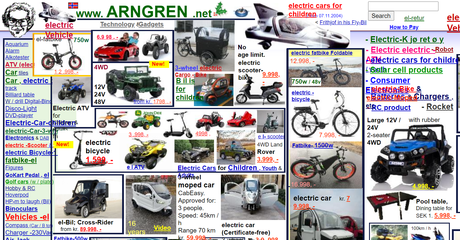
Selon un sondage de 2019, les pages surchargées avec trop de contenu en tête de liste des problèmes pour les répondants handicapés.
Ne pas trop remplir votre page est également un bon sens du design. Plus il y a de choses en lice pour attirer l’attention de vos consommateurs, plus il est probable qu’ils seront submergés et qu’ils rebondiront entièrement sur votre site.

Source : arngren.net
Essentiellement, vous devez systématiser votre entreprise, dont une étape consiste à rendre vos pages claires et faciles à lire.
Vous pouvez le faire en utilisant les fonctionnalités de formatage intégrées. Toute page contenant de longs blocs de tests doit être divisée en sous-titres, avec un titre clair et évident – une balise
.
Le simple fait de diviser le texte permettra aux gens de numériser votre page plus facilement. Cependant, une utilisation appropriée du formatage signifie que les personnes malvoyantes et utilisant des lecteurs d’écran peuvent passer à la section dont elles ont besoin.
Assurez-vous que vos sous-titres sont correctement étiquetés comme tels, et pas seulement dans une taille de police plus grande. Si vous utilisez une liste, marquez-la comme telle en HTML avec les balises
- ou
- , ce qui garantira qu’elle sera rendue dans le bon format.
Une astuce encore plus simple consiste à vous assurer que la police que vous choisissez est suffisamment grande et offre suffisamment de contraste avec l’arrière-plan pour la rendre facilement lisible. le Directives d’accessibilité du contenu Web suggèrent un rapport de contraste d’au moins 4,5:1, bien qu’il existe des exceptions pour le texte de démarrage.
Il a également été suggéré que les polices sans empattement – et oui, cela inclut (mais ne vous limite pas à) Comic Sans – pourraient être plus faciles à lire pour les personnes dyslexiques.
Considérez le daltonien et vos couleurs
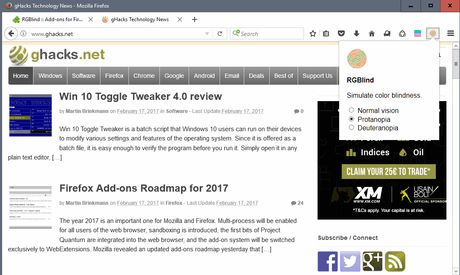
Voici quelque chose que vous n’avez probablement pas pris en compte lors de la création de votre site : le fait que les personnes daltoniennes peuvent avoir du mal à distinguer les teintes que vous avez utilisées. Avec des daltoniens qui représentent 5 à 10 % de la population américaine, c’est une grande partie des utilisateurs que vous pourriez aliéner.
Ici, tests de crowdsourcing peut être un outil utile : vous obtiendrez plusieurs points de vue différents sur la facilité de différenciation, surtout si vous testez en noir et blanc.
En fait, tester en noir et blanc est un bon moyen de voir par vous-même à quel point les fonctionnalités se démarquent sans leurs nuances vives. Le daltonisme rouge-vert est le type le plus courant, dans lequel les gens ne peuvent pas faire la distinction entre les deux.
Pensez au nombre de messages d’erreur surlignés en rouge. Lorsque vous regardez votre page en niveaux de gris, il est évident qu’ajouter de la couleur ne suffit pas à attirer l’attention. Pensez à étiqueter clairement tous les graphiques et à ajouter des invites supplémentaires, comme un point d’exclamation pour souligner votre objectif. Ou faire passer votre site à travers des tests daltoniens

La source
Séparation du HTML et du CSS
Le fléau des utilisateurs de lecteurs d’écran partout, HTML et CSS étant entrelacés signifie que la machine se retrouve dans un fouillis. De plus, le pauvre auditeur sera bombardé d’informations dont il n’a tout simplement pas besoin.
Heureusement, nous sommes maintenant en mesure de séparer HTML et CSS. Vous pouvez créer votre page avec des éléments CSS là où vous en avez besoin, comme les menus du site en haut de la page, tandis que le code HTML qui les maintient en place fonctionne tout aussi bien en bas de la page.
Cela peut prendre quelques test fonctionel, surtout si vous n’y êtes pas habitué. Jouez avec le placement pour vous assurer que les outils tels que les lecteurs d’écran peuvent faire face aussi bien aux personnes avec une visibilité totale.
Descriptions des liens et des zones de formulaire
CTA génériques
Combien de pages avez-vous consultées où le appel à l’action (CTA) est un générique « cliquez ici » ou « en savoir plus » ? Et à quel point pensez-vous qu’il est facile de distinguer ces boutons les uns des autres s’ils sont tous lus en séquence par un lecteur d’écran ?
Eh bien, vous l’avez deviné : pas facile du tout.
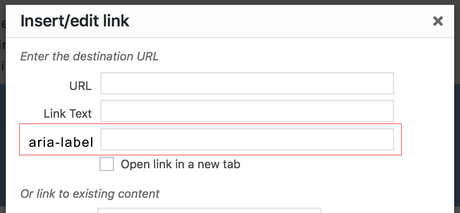
Pratiquement, il existe une solution rapide pour cela : vous pouvez soit nommer vos liens avec quelque chose de plus spécifique, que les personnes sans déficience visuelle pourront également voir, ou vous pouvez utiliser les attributs aria-label.
Cela signifie que les éléments visibles de votre site restent les mêmes, mais le lecteur d’écran annoncera l’étiquette alternative. Votre étiquette « En savoir plus » peut alors devenir « En savoir plus sur l’accessibilité du site Web » lorsqu’elle est lue à haute voix.

Formes
Avoir des formulaires à remplir est un élément crucial de la stratégie de collecte de leads de la plupart des entreprises – et est particulièrement important si vous êtes exécuter des sondages. Pourtant, un grand nombre de sites poussent encore des formulaires difficiles à remplir au mieux, et au pire complètement inaccessibles.
Un moyen super simple de rendre les formulaires plus faciles à remplir ? Laissez le remplissage automatique opérer sa magie. Vous obtiendrez probablement plus de prospects de la part de personnes non handicapées ainsi que de personnes handicapées, simplement parce que vous avez supprimé un obstacle sur le chemin de l’inscription.
En fait, selon The Manifest, un énorme 81% des personnes interrogées ont abandonné un formulaire après avoir commencé à le remplir. Ainsi, l’activation du remplissage automatique rendra votre site plus accessible et augmentera le nombre total d’inscriptions, ce qui semble être une victoire pour nous.
Cela peut être particulièrement utile pour votre ciblage et stratégie de reciblage: qui ne veut plus d’abonnés ?
Téléchargements
Un autre ajustement facile consiste à étiqueter tous les liens de téléchargement en tant que tels. Ceci est également très utile pour les utilisateurs voyants, il est donc logique de le coder en CSS. Vous pouvez même noter la taille du fichier, au cas où les gens le regarderaient sur leur mobile et n’auraient pas envie de télécharger des fichiers volumineux avec des données ou un signal Wi-Fi faible.
Images et vidéos
Un autre élément souvent négligé en termes d’accessibilité est l’alternance de texte et d’audio avec des éléments visuels. Toutes vos images essentielles doivent être étiquetées avec du texte alternatif, décrivant brièvement ce qu’il y a dans l’image. Idéalement, toutes les vidéos devraient être accompagnées de transcriptions et/ou de sous-titres pour les personnes malentendantes. Vous pouvez même ajouter une description audio à n’importe quelle vidéo si cela vous semble approprié.
C’est toujours une bonne idée de suivre nouvelles sur les tests de logiciels, à mesure que les programmes évoluent et que de nouvelles recherches émergent sur ce qui constitue une bonne conception. C’est particulièrement important en termes d’accessibilité. Les personnes handicapées sont si souvent négligées que ce n’est que récemment que les concepteurs ont commencé à considérer l’accessibilité du site.
Essayez votre site en utilisant uniquement la navigation au clavier, ou utilisez même un bandeau pour voir si vous pouvez naviguer facilement. Ou, idéalement, vous pourriez faire appel à des testeurs QA handicapés pour apporter leur point de vue unique.
Dernières pensées
Qui sait, vous pourriez même tomber sur une solution qui deviendra la pratique standard, ouvrant la voie à une plus grande accessibilité et convivialité. Bien sûr, cela peut prendre un peu de bricolage, mais les avantages – et pas seulement d’un point de vue financier – sont infinis. Optimisez l’expérience de votre site pour tout le monde avec une accessibilité de style professionnel et le potentiel de votre site sera illimité.
— to www.business2community.com
