Les directives sont des classes qui ajoutent un comportement supplémentaire aux éléments de vos applications angulaires. Les directives angulaires peuvent aider à gérer de nombreux aspects du DOM, notamment les formulaires, les listes, les styles et bien d’autres. Angular comprend plusieurs directives intégrées et vous pouvez définir la vôtre pour associer un comportement personnalisé aux éléments du DOM. Dans ce didacticiel, nous allons apprendre à créer et à utiliser une directive d’attribut pour que les éléments DIV se comportent comme un bouton ou un lien.
Le monde des directives
À la base, les directives sont des fonctions qui s’exécutent chaque fois que le compilateur angulaire les trouve dans le DOM. Leur but est d’étendre la puissance du HTML en lui donnant une nouvelle syntaxe et de nouvelles fonctionnalités. Angular utilise trois types de directives comme suit :
- Composants sont en fait des directives avec des modèles. Sous les couvertures, ils utilisent la directive API et nous donnent un moyen plus propre de les définir.
Les deux autres types de directives n’ont pas de modèles. Au lieu de cela, ils sont spécifiquement adaptés à la manipulation DOM.
- Directives d’attribut manipuler le DOM en modifiant son comportement et son apparence. Nous pouvons utiliser des directives d’attribut pour appliquer un style conditionnel aux éléments, afficher ou masquer des éléments ou modifier dynamiquement le comportement d’un composant en fonction d’une propriété changeante. Les directives d’attributs intégrées incluent NgClass, NgStyle, et NgModèle.
- Directives structurelles sont spécialement conçus pour créer et détruire des éléments DOM. Certaines directives d’attribut, telles que caché, qui affiche ou masque un élément, ne modifie pas le DOM mais régit l’apparence d’un élément. Les directives structurelles angulaires ont tendance à être beaucoup moins adaptées au DOM, car elles ajoutent ou suppriment complètement des éléments du DOM. En raison de leur nature potentiellement destructrice, vous devez être très prudent lorsque vous les utilisez.
Générer une nouvelle directive
L’Angular CLI a une commande pour créer une directive comme suit :
ng g directive buttonize
L’instruction ci-dessus générera deux fichiers : bouton.directive.ts et le bouton.directive.spec.ts fichier d’essai. Il ajoutera notre nouvelle directive à app.module.ts ainsi que:
import { ButtonizeDirective } from './buttonize.directive';
@NgModule({
imports: [ BrowserModule ],
declarations: [
AppComponent,
ButtonizeDirective
],
bootstrap: [ AppComponent ]
})
export class AppModule { }
Codage de la directive Buttonize
Au minimum, le fichier .ts de la directive contiendra le @Directif() décorateur qui définit la propriété selector telle qu’elle apparaîtra dans les fichiers modèles, ainsi qu’un constructeur vide :
import { Directive } from '@angular/core';
@Directive({
selector: '[buttonize]'
})
export class ButtonizeDirective {
constructor() { }
}
Ajout de notre logique personnalisée
Notre directive nécessitera deux options par défaut : la tabindex et rôle, qui sont définis sur 0 et ’bouton’ respectivement:
const DEFAULT_OPTIONS = {
tabindex: 0,
role: 'button'
};
Celles-ci peuvent être remplacées en fournissant des options à notre directive. Pour ce faire, nous allons ajouter une propriété d’entrée nommée de la même manière que notre directive. De cette façon, nous pouvons fournir des options en affectant un objet directement à notre directive dans le modèle comme ceci :
[buttonize]="{tabindex: -1}"
Les options seront définies via le @HostBinding décorateur. Il marque une propriété DOM en tant que propriété de liaison à l’hôte et fournit des métadonnées de configuration. Angular vérifie automatiquement les liaisons des propriétés de l’hôte lors de la détection des modifications, et si une liaison change, elle met à jour l’élément hôte de la directive.
Dans le ngOnInit événement, nous utiliserons la statique Objet.assign() méthode pour définir les options de notre directive. le Objet.assign() la méthode copie tout propre énumérable propriétés d’un ou plusieurs objets source vers un objet cible et renvoie l’objet cible modifié. Voici le code de cette partie :
export class ButtonizeDirective implements OnInit {
@Input('buttonize')
public options: any = {};
@HostBinding('tabindex')
public tabindex: number;
@HostBinding('attr.role')
public role: string;
constructor() { }
public ngOnInit(): void {
this.options = Object.assign({}, DEFAULT_OPTIONS, this.options);
this.tabindex = this.options.tabindex;
this.role = this.options.role;
}
//...
}
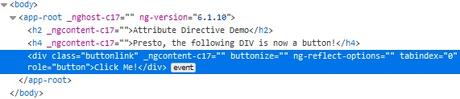
Vous pouvez voir la valeur par défaut tabindex et rôle dans l’inspecteur d’éléments du navigateur :

Manipulation des pressions de touches en angulaire
Il ne reste plus qu’à capturer les pressions sur les touches et à convertir les touches Entrée en clics. Pour ce faire, nous pouvons utiliser le décorateur @HostListener et écouter spécifiquement le ‘keyup.enter’ un événement. Nous devrions également passer dans le Événement de clavier afin que nous puissions l’empêcher de bouillonner jusqu’aux éléments parents. Enfin, nous invoquons le Cliquez sur() méthode sur le ElementRef qui a été injecté via le constructeur :
constructor(protected eleRef: ElementRef) { }
@HostListener('keyup.enter', ["$event"])
public onEnterKeyUp(event: KeyboardEvent): void {
event.stopPropagation();
//trigger a mouse click event on a specific HTML element
this.eleRef.nativeElement.click();
}
Remplacement des options par défaut
Bien que nous ayons déjà fait allusion aux options par défaut, nous n’avons pas vraiment vu d’exemple de substitution d’options en action. En voici un qui définit le tabindex à -1 et attribue un rôle de ‘lien’ :
<span [buttonize]="{tabindex: -1, role: 'link'}" (click)="goToComponent(element)">
Cela aurait pour effet de rendre l’élément SPAN inaccessible via la touche TAB, ce qui serait utile si l’on voulait substituer une autre touche de navigation. Le rôle de lien est utilisé pour identifier un élément qui crée un lien hypertexte vers une ressource qui pourrait être au sein de l’application ou externe. Les lecteurs d’écran et autres technologies d’assistance reposent sur le rôle attribut pour identifier le but et l’utilisation d’un élément.
La démo
Vous trouverez la démo de la leçon d’aujourd’hui sur stackblitz.com. Il contient deux utilisations de la directive buttonize : transformer un DIV en bouton et un autre en lien. Dans les deux cas, l’appui sur la touche Entrée déclenche le gestionnaire de clics. Le « lien » a également un tabindex de -1 afin qu’il ne puisse pas être focalisé via la navigation au clavier. Voici le balisage HTML :
<h2>Attribute Directive Demo</h2>
<h4>Presto, the following DIV is now a button!</h4>
<div buttonize class="buttonlink" (click)="onClick()">Click Me!</div>
<br/>
<h4>Presto, the following DIV is now a link!</h4>
<div class="link" [buttonize]="{tabindex: -1, role: 'link'}" (click)="onClick()">Click Me!</div>
<p>(Notice that you cannot TAB to it.)</p>
Invoqué par clic et Entrée KeyUP événements, le sur clic() le gestionnaire affiche simplement et une boîte d’alerte :
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent {
onClick() {
alert("Thanks for clicking!");
}
}
Conclusion
Dans l’article d’aujourd’hui, nous avons vu comment les directives angulaires sont des fonctions qui étendent la puissance du HTML en lui donnant une nouvelle syntaxe et de nouvelles fonctionnalités. Maintenant que vous savez comment créer une directive d’attribut, je ne doute pas que vous en trouverez de nombreuses utilisations dans vos propres applications.
— to www.htmlgoodies.com
