La semaine dernière, Dumitru Brînzan a annoncé Nutmeg Plus. C’est la dernière offre de thème commercial via sa marque ILOVEWP. Plus tôt dans la journée, le version gratuite de muscade a atterri dans le répertoire du thème WordPress. Le thème est conçu pour les blogueurs culinaires et de recettes et est un autre exemple solide de construction sur le système de blocs.
Comme il est typique de son style, Nutmeg repose sur une base de lignes épurées et d’une typographie lisible. Il tire des éléments de certains des travaux antérieurs de Brînzan, tels que la section des pages en vedette de Zoom photo et l’intro en deux colonnes de Endurance. La réutilisation du code est l’une des pierres angulaires du développement intelligent.
Le thème ne devient jamais trop flashy, ni un pas en avant audacieux dans la conception. Cependant, il a une mise en page intemporelle avec laquelle il est difficile de se tromper.
Là où il brille, c’est dans son utilisation de modèles et de styles de blocs.
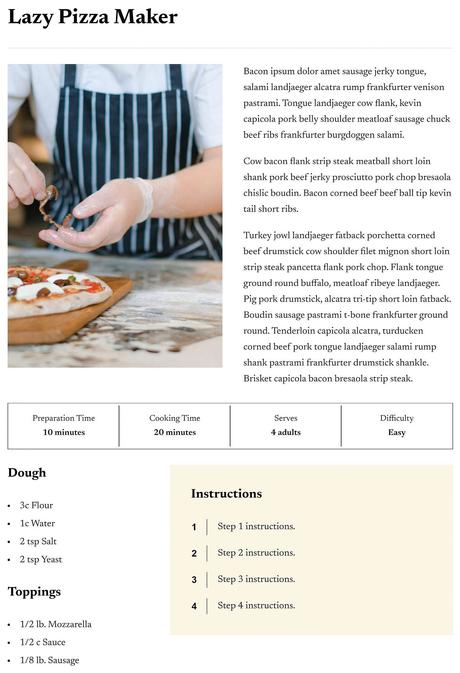
 <img data-attachment-id="118003" data-permalink="https://wptavern.com/spice-up-your-food-or-recipe-blog-with-the-nutmeg-wordpress-theme/nutmeg-recipe" data-orig-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-scaled.jpg" data-orig-size="1748,2560" data-comments-opened="0" data-image-meta="{" aperture="" data-image-title="nutmeg-recipe" data-image-description="" data-medium-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-205x300.jpg" data-large-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-341x500.jpg" loading="lazy" width="1748" height="2560" src="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-scaled.jpg" alt="Capture d'écran du blog de recettes avec des informations, des ingrédients et des instructions." class="wp-image-118003" srcset="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-scaled.jpg 1748w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-205x300.jpg 205w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-341x500.jpg 341w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-768x1125.jpg 768w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-1049x1536.jpg 1049w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-1398x2048.jpg 1398w" sizes="(max-width: 1748px) 100vw, 1748px" />Article de recette construit avec Nutmeg.
<img data-attachment-id="118003" data-permalink="https://wptavern.com/spice-up-your-food-or-recipe-blog-with-the-nutmeg-wordpress-theme/nutmeg-recipe" data-orig-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-scaled.jpg" data-orig-size="1748,2560" data-comments-opened="0" data-image-meta="{" aperture="" data-image-title="nutmeg-recipe" data-image-description="" data-medium-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-205x300.jpg" data-large-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-341x500.jpg" loading="lazy" width="1748" height="2560" src="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-scaled.jpg" alt="Capture d'écran du blog de recettes avec des informations, des ingrédients et des instructions." class="wp-image-118003" srcset="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-scaled.jpg 1748w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-205x300.jpg 205w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-341x500.jpg 341w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-768x1125.jpg 768w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-1049x1536.jpg 1049w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-1398x2048.jpg 1398w" sizes="(max-width: 1748px) 100vw, 1748px" />Article de recette construit avec Nutmeg.
Parfois, les auteurs de thèmes me surprennent avec, avec le recul, des solutions simples. Les styles de blocs de liste de Nutmeg m’ont fait demander : « Pourquoi n’y ai-je pas pensé ? »
Le mois dernier, j’ai auteurs de thèmes contestés pour construire des modèles qui sont souvent créés sous forme de blocs personnalisés. Dans l’article, j’ai présenté un exemple de la façon dont les themers pourraient fournir des colonnes de prix à leurs utilisateurs. Le thème Nutmeg est un parfait exemple de ce même concept, appliqué uniquement aux recettes.
L’aspect unique est que Brînzan ne l’a pas rendu complexe. Avec quelques styles simples pour le bloc Liste, il avait tous les ingrédients de la «carte de recettes» typique vue sur de nombreux blogs culinaires. Est-il aussi avancé qu’un plugin de fiche de recette complet ? Non, mais cela ne devrait pas être le but. Si les utilisateurs ont besoin de fonctionnalités et de fonctionnalités liées aux recettes plus avancées, c’est là que les plugins ont du sens. Le thème en recommande même quelques-uns comme WP Recipe Maker, des blocs de cartes de recettes et de délicieuses recettes pour ceux qui en ont besoin de plus.
Cependant, pour les blogueurs qui débutent, indécis sur les plugins de recettes ou qui ne veulent tout simplement pas d’une autre dépendance, le thème a des solutions intégrées pour eux. Il est difficile d’en minimiser la valeur.
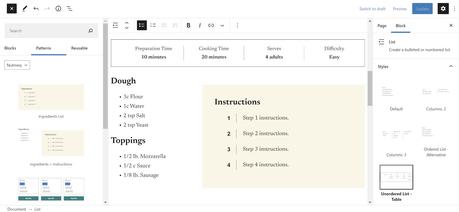
 <img data-attachment-id="118004" data-permalink="https://wptavern.com/spice-up-your-food-or-recipe-blog-with-the-nutmeg-wordpress-theme/nutmeg-recipe-patterns" data-orig-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns.jpg" data-orig-size="1792,829" data-comments-opened="0" data-image-meta="{" aperture="" data-image-title="nutmeg-recipe-patterns" data-image-description="" data-medium-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns-300x139.jpg" data-large-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns-500x231.jpg" loading="lazy" width="1792" height="829" src="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns.jpg" alt="Ajout de modèles pour les instructions et les ingrédients dans l'éditeur WordPress." class="wp-image-118004" srcset="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns.jpg 1792w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns-300x139.jpg 300w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns-500x231.jpg 500w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns-768x355.jpg 768w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns-1536x711.jpg 1536w" sizes="(max-width: 1792px) 100vw, 1792px" />Ajout d’instructions et d’ingrédients.
<img data-attachment-id="118004" data-permalink="https://wptavern.com/spice-up-your-food-or-recipe-blog-with-the-nutmeg-wordpress-theme/nutmeg-recipe-patterns" data-orig-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns.jpg" data-orig-size="1792,829" data-comments-opened="0" data-image-meta="{" aperture="" data-image-title="nutmeg-recipe-patterns" data-image-description="" data-medium-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns-300x139.jpg" data-large-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns-500x231.jpg" loading="lazy" width="1792" height="829" src="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns.jpg" alt="Ajout de modèles pour les instructions et les ingrédients dans l'éditeur WordPress." class="wp-image-118004" srcset="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns.jpg 1792w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns-300x139.jpg 300w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns-500x231.jpg 500w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns-768x355.jpg 768w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-recipe-patterns-1536x711.jpg 1536w" sizes="(max-width: 1792px) 100vw, 1792px" />Ajout d’instructions et d’ingrédients.
Avec un point de départ des modèles Informations sur la recette, Liste d’ingrédients ou Ingrédients + Instructions, les utilisateurs peuvent rapidement insérer ces sections dans leur contenu. Ou, ils peuvent emprunter une autre voie en commençant par le bloc Liste et en sélectionnant l’un des quatre styles personnalisés.
Les auteurs de thèmes doivent être capables de créer des combinaisons uniques et complexes de blocs avec des styles personnalisés. Les utilisateurs devraient pouvoir faire en sorte que cela ressemble à la démo.
C’était en mars 2020. L’équipe de développement de Gutenberg venait d’insérer des modèles de blocs dans le plugin, mais la fonctionnalité n’atteindrait pas le cœur de WordPress pendant des mois. Je ne veux pas me dire prophète. C’était assez clair pour que tout le monde puisse le voir : les modèles de blocs finiraient par changer la façon dont les utilisateurs finaux interagissent avec l’éditeur et construisent leurs sites.
Les modèles étaient la réponse aux configurations élaborées de la page d’accueil. Au lieu de sauter entre des options de thème non standard, en espérant le meilleur d’une communauté de thèmes qui n’a jamais appris à tirer pleinement parti du personnalisateur, les utilisateurs pouvaient simplement cliquer sur des boutons et insérer des sections de mise en page où ils le souhaitaient.
Recréer la démo de la page d’accueil de Nutmeg était facile. En choisissant simplement quelques motifs et en ajoutant des images personnalisées, j’étais opérationnel en quelques minutes. Aucun tutoriel nécessaire. Pas de session d’une demi-heure pour déterminer la configuration des options personnalisées d’un thème.
- Sélectionnez le modèle de page d’accueil personnalisé.
- Ajoutez le motif Cover with Overlay et téléchargez une image.
- Déposez le modèle de message d’ouverture et personnalisez-le.
- Insérez le modèle Pages en vedette et ajoutez des images.
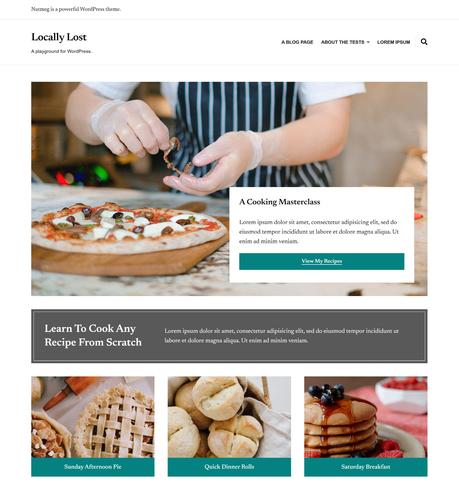
 <img data-attachment-id="118005" data-permalink="https://wptavern.com/spice-up-your-food-or-recipe-blog-with-the-nutmeg-wordpress-theme/nutmeg-homepage" data-orig-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage.jpg" data-orig-size="1792,1883" data-comments-opened="0" data-image-meta="{" aperture="" data-image-title="nutmeg-homepage" data-image-description="" data-medium-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage-286x300.jpg" data-large-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage-476x500.jpg" loading="lazy" width="1792" height="1883" src="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage.jpg" alt="Capture d'écran d'une page d'accueil de blog de recettes construite avec les modèles de blocs de Nutmeg." class="wp-image-118005" srcset="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage.jpg 1792w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage-286x300.jpg 286w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage-476x500.jpg 476w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage-768x807.jpg 768w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage-1462x1536.jpg 1462w" sizes="(max-width: 1792px) 100vw, 1792px" />Page d’accueil construite à partir de modèles.
<img data-attachment-id="118005" data-permalink="https://wptavern.com/spice-up-your-food-or-recipe-blog-with-the-nutmeg-wordpress-theme/nutmeg-homepage" data-orig-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage.jpg" data-orig-size="1792,1883" data-comments-opened="0" data-image-meta="{" aperture="" data-image-title="nutmeg-homepage" data-image-description="" data-medium-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage-286x300.jpg" data-large-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage-476x500.jpg" loading="lazy" width="1792" height="1883" src="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage.jpg" alt="Capture d'écran d'une page d'accueil de blog de recettes construite avec les modèles de blocs de Nutmeg." class="wp-image-118005" srcset="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage.jpg 1792w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage-286x300.jpg 286w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage-476x500.jpg 476w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage-768x807.jpg 768w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-homepage-1462x1536.jpg 1462w" sizes="(max-width: 1792px) 100vw, 1792px" />Page d’accueil construite à partir de modèles.
Des processus de configuration simples comme celui-ci sont exactement ce que les auteurs de thèmes demandent à plusieurs reprises depuis près d’une décennie. À l’exception d’une puissante solution de requête, qui arrive sous une forme limitée dans WordPress 5.8 (le bloc Post Featured Image est le point faible), les outils sont pour la plupart en place. L’ensemble de fonctionnalités ne fait que croître avec chaque version.
L’une de mes solutions préférées dans le thème est l’utilisation du conteneur interne du bloc Cover. Le plugin a plusieurs styles pour déplacer cette boîte intérieure et créer une section en vedette.
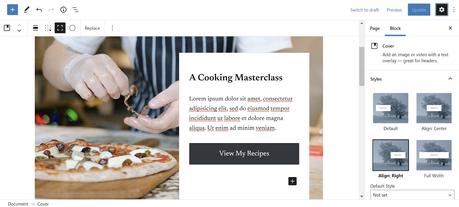
 <img data-attachment-id="118006" data-permalink="https://wptavern.com/spice-up-your-food-or-recipe-blog-with-the-nutmeg-wordpress-theme/nutmeg-overlay-cover" data-orig-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover.jpg" data-orig-size="1792,810" data-comments-opened="0" data-image-meta="{" aperture="" data-image-title="nutmeg-overlay-cover" data-image-description="" data-medium-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover-300x136.jpg" data-large-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover-500x226.jpg" loading="lazy" width="1792" height="810" src="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover.jpg" alt="Sélection d'un style de bloc personnalisé à partir du thème Noix de muscade pour le bloc Couverture" class="wp-image-118006" srcset="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover.jpg 1792w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover-300x136.jpg 300w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover-500x226.jpg 500w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover-768x347.jpg 768w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover-1536x694.jpg 1536w" sizes="(max-width: 1792px) 100vw, 1792px" />Personnaliser le bloc Cover avec des styles.
<img data-attachment-id="118006" data-permalink="https://wptavern.com/spice-up-your-food-or-recipe-blog-with-the-nutmeg-wordpress-theme/nutmeg-overlay-cover" data-orig-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover.jpg" data-orig-size="1792,810" data-comments-opened="0" data-image-meta="{" aperture="" data-image-title="nutmeg-overlay-cover" data-image-description="" data-medium-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover-300x136.jpg" data-large-file="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover-500x226.jpg" loading="lazy" width="1792" height="810" src="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover.jpg" alt="Sélection d'un style de bloc personnalisé à partir du thème Noix de muscade pour le bloc Couverture" class="wp-image-118006" srcset="https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover.jpg 1792w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover-300x136.jpg 300w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover-500x226.jpg 500w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover-768x347.jpg 768w, https://wptavern.com/wp-content/uploads/2021/06/nutmeg-overlay-cover-1536x694.jpg 1536w" sizes="(max-width: 1792px) 100vw, 1792px" />Personnaliser le bloc Cover avec des styles.
Une amélioration que je pourrais suggérer est de fournir des styles de “largeur” pour le conteneur intérieur ici. Core fournit déjà une option de matrice d’alignement. Les styles pour 25 %, 50 % et 75 % de largeur (100 % étant la valeur par défaut) offriraient plus de variété lorsqu’ils sont associés aux alignements existants.
Les seules choses qui ne semblaient pas à leur place avec le thème étaient ses styles de bloc d’alignement pour les blocs de titre et de paragraphe. WordPress fournit déjà des options d’alignement pour ces blocs. Je ne sais pas s’il existe un cas d’utilisation que je ne connais pas pour les styles, mais ils étaient définitivement déroutants.
Le thème mérite un essai pour tous les blogueurs culinaires ou de recettes qui ont besoin d’un peu de Noix de muscade pour pimenter leur site.
Comme ça:
Comme Chargement…
— to wptavern.com
