Qu’est-ce que Blazor? A quoi cela sert? Quels types d’applications pouvez-vous écrire avec? Est-ce côté client ou côté serveur? Ce cours accéléré gratuit sur la création d’applications Blazor WebAssembly basées sur .NET 5 offre une opportunité de premier ordre de se retrouver derrière le battage médiatique de ce qu’est Blazor et de ce qu’il peut faire.
Mais avant cela, permettez-moi d’abord de décrire le contexte …
Blazor est un moyen d’écrire des applications Web à la fois côté serveur et côté client avec .NET et C # au lieu d’utiliser Javascript sur le front-end. Si vous avez entendu parler du framework Vaadin, Blazor est quelque chose de similaire. Mais avec une petite différence … le code de Blazor se compile en WebAssembly, pas en Javascript. La façon dont cela fonctionne est qu’un runtime .Net compilé sur WebAssembly est téléchargé dans le navigateur de l’utilisateur qui exécute ensuite l’application Blazor dans le même sandbox que Javascript exécute. Et grâce à cette magie de WASM, vous pouvez exécuter des applications à haute intensité, même des jeux C ++, dans le navigateur!
Mais cela ne ressemble-t-il pas à une applet Java? Une applet a besoin d’un plug-in de navigateur et d’une machine hôte exécutant JVM. En revanche, WASM cible le moteur du navigateur, par exemple le V8 de Chrome. De plus, il peut toujours interagir avec Javascript, d’autant plus qu’il ne peut actuellement pas accéder directement au DOM. C’est l’une des raisons pour lesquelles il n’est pas considéré comme un remplacement de Javascript, mais comme un complément à celui-ci.
Mais pour la plupart des gens, ces progrès technologiques ne résonneront pas; ce sont les gains de productivité qui soulèveront un sourcil.Ils recherchent une vue d’ensemble, c’est-à-dire que les développeurs backend n’ont pas besoin d’apprendre Javascript et ses frameworks pour écrire un web full stack. applications. Ils peuvent utiliser le même langage 3GL à l’arrière et à l’avant. En outre, vous pouvez exécuter d’autres types d’applications, normalement non disponibles pour un navigateur Web, il offre des améliorations de performances et le reste des avantages de la compilation vers WebAssembly.
Dans cet esprit, jetons un coup d’œil à ce que couvre ce cours.
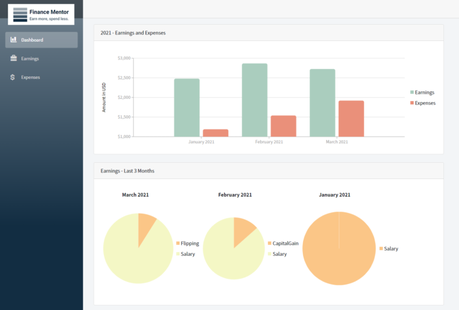
Le cas d’utilisation consiste à créer une application simple de suivi des revenus et des dépenses, FinanceMentor, avec un menu, un formulaire et un tableau de bord. Cela impliquera le développement de composants Blazor, la gestion des formulaires, la gestion des API, des boîtes de dialogue modales, la gestion des CSS, l’utilisation d’images et la création d’un tableau de bord à l’aide d’une bibliothèque d’interface utilisateur tierce.
Pour suivre, Visual Studio et le SDK .NET 5 sont requis. Notez également que le cours concerne Blazor WebAssembly et non Blazor Server. Pour une introduction rapide à Blazor et aux différences, regardez cette. Ne vous inquiétez pas cependant; alors que cette vidéo date de janvier 2020, le cours actuel date de mars 2021.
Donc, après un bref mais bon aperçu de haut niveau de Blazor et de ses modèles d’hébergement, nous continuons avec la première leçon où nous apprenons à configurer un nouveau projet Blazor basé sur un modèle par défaut et à présenter les premiers éléments de base de notre page Web.
En avançant pas à pas, la deuxième leçon, Blazor Form Component & Validation, passe par l’implémentation de la page, de l’élément de menu, du formulaire et de la gestion de la validation d’entrée pour les champs du formulaire.
Dans la leçon 3: Gestion des API Blazor, nous apprenons à enregistrer des données et à charger des données à partir du backend en implémentant une table de données simple et à remplir ses données à l’aide d’un appel d’API depuis l’application Web Blazor vers un backend ASP.NET WebAPI.

La leçon 4 porte sur la création d’un composant de dialogue modal Blazor qui demande à l’utilisateur une confirmation lorsque le bouton de suppression est cliqué.
La leçon 5 porte sur l’utilisation de CSS pour styliser les composants créés, la leçon 6 sur l’ajout d’images statiques telles qu’un logo et la leçon 7 conclut le cours en intégrant une bibliothèque d’interface utilisateur tierce, Radzen, afin de créer le tableau de bord.
En résumé, les leçons sont:
1.Démarrer
2. composant et validation du formulaire Blazor
Gestion de l’API 3.Blazor
4. composant de dialogue modal Blazor
5.Manipulation CSS Blazor
6. images statiques
7.Construire un tableau de bord
Chaque vidéo dure 10 à 16 minutes, est accompagnée d’instructions et tout le code est affiché sur Github.
Recommandé si vous êtes un développeur .NET souhaitant être à jour avec le dernier battage médiatique et en même temps rechercher une alternative productive à l’écriture de Javascript sur le front-end.

Plus d’information
Le cours GRATUIT Blazor Crash (.NET 5)
Articles Liés
Blazor, .NET dans le navigateur
Modèles de conception expliqués avec la nourriture en C #
Programmer des API Web avec .NET
Microsoft saute sur le train OpenJDK
Blazor, .NET dans le navigateur
Pour être informé des nouveaux articles sur I Programmer, inscrivez-vous à notre newsletter hebdomadaire,abonnez-vous au flux RSS et suivez-nous sur Twitter, Facebook ou alors Linkedin.


commentaires
ou envoyez votre commentaire par e-mail à: [email protected]
.
— to www.i-programmer.info
