Les sites Web qui se chargent lentement laissent un mauvais goût dans la bouche non seulement des visiteurs, mais aussi des moteurs de recherche. Les sites peu performants découragent les visiteurs réguliers, incitent les utilisateurs à rebondir hors des pages, conduisent à des paniers abandonnés et, en fin de compte, entraînent une baisse des classements dans les pages de résultats des moteurs de recherche (SERP). Ce guide explique comment optimiser les performances de votre site Web pour les sites réguliers et mobiles.
La vitesse du site Web est mesurée par le temps qu’il faut à une page Web pour se charger. Selon Google, une page typique sur un site Web de commerce électronique devrait se charger en deux secondes ou moins. SEMRush, un développeur d’outils pour l’optimisation des moteurs de recherche (SEO), fait écho à ce sentiment. Selon SEMRush, 25% des sites Web se chargent en plus de 5 secondes, 50% se chargent en plus de 3 secondes et 75% prennent plus de 2 secondes.
Qu’est-ce que l’optimisation des performances du site Web?
L’expression optimisation des performances d’un site Web est définie comme l’amélioration du temps de chargement des pages d’un site Web et des techniques nécessaires pour accélérer le chargement de vos pages. La vitesse de chargement de la page Web est mesurée par le temps nécessaire pour qu’une page s’affiche sur le front-end d’un site Web après avoir été demandée au serveur. Cela inclut tous les éléments de la page Web, y compris le texte, les images, les publicités graphiques, les vidéos et les choses qui se produisent dans les coulisses, comme le chargement de polices spéciales, le déclenchement de JavaScripts et tout autre élément d’une page Web. .
Cela s’applique à la fois aux sites Web réguliers accessibles par un ordinateur de bureau ou un ordinateur portable, ainsi qu’aux sites Web accessibles via des tablettes et des appareils mobiles. En fait, on peut soutenir que les sites auxquels accèdent les téléphones mobiles sont tout aussi importants que leurs homologues de bureau. Au moins 50% de toutes les vues du site Web, dans certains cas, sont diffusées via un appareil mobile.
Optimiser les images de sites Web
Un facteur important dans le temps de chargement global de la page concerne le chargement de l’image. Les images volumineuses et lourdes entraînent un chargement plus lent des pages Web. La compression d’image est un moyen de résoudre ce problème. Si votre site Web a été créé avec un système de gestion de contenu (CMS) comme WordPress ou Shopify, alors vous avez de la chance: des plugins et des extensions existent qui peuvent vous aider à compresser les images. Si vous exécutez un site Web à fichier plat en utilisant HTML, CSS et JavaScript, vous pouvez utiliser des outils en ligne pour la compression d’images. De plus, vous pouvez utiliser des attributs d’images réactives HTML – secret et Taille – qui vous permettent d’ajuster la taille de l’image en fonction des paramètres d’affichage de l’utilisateur.
Des exemples d’outils d’optimisation d’image pour les sites Web comprennent Kraken, Petit PNG, et Compressor.io.
Une autre façon d’éviter les problèmes de chargement dus à la taille de l’image est d’essayer de redimensionner de grandes photos avant pour les télécharger, plutôt que de les redimensionner une fois qu’ils sont dans votre système.
Utilisez un réseau de diffusion de contenu (CDN) pour optimiser votre site Web
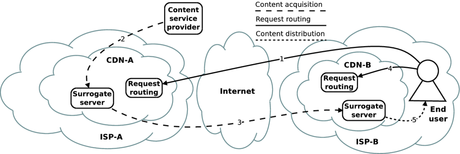
Les réseaux de diffusion de contenu (CDN) sont des groupes de serveurs répartis géographiquement dans le monde entier. Leur objectif est de fournir du contenu aux visiteurs du site Web en fonction de leur emplacement dans le but de réduire la charge du serveur sur les sites Web. Le contenu qui peut être transféré via CDN comprend des pages HTML, des fichiers JavaScript, des feuilles de style CSS, des images, du contenu audio et vidéo. Les sites populaires comme Facebook et Netflix sont deux exemples de sites Web qui s’appuient sur CDN pour la livraison de contenu et l’optimisation de la vitesse du site Web.

Ne confondez pas les CDN avec les hébergeurs Web; votre site Web devra toujours être hébergé via votre propre serveur Web ou via un hôte comme GoDaddy ou BlueHost. Les CDN utilisent la mise en cache pour réduire les besoins en bande passante et les ressources sur un site Web. En plus d’améliorer les temps de chargement des sites Web, les CDN aident des manières suivantes:
- Réduisez les coûts de bande passante.
- Il rend le contenu plus disponible et aide à réduire les problèmes de fonctionnalité du site Web.
- Peut aider à protéger la sécurité de votre site Web en atténuant les attaques DDoS et autres vulnérabilités.
Les réseaux de diffusion de contenu populaires incluent Microsoft Azure CDN, Amazon Cloudfront, Google Cloud CDN, et CDN Cloudflare.
Mise en cache pour l’optimisation de site Web
La mise en cache est un moyen de stocker une version temporaire d’un site Web. Cette version temporaire est servie aux personnes qui visitent votre site Web sans avoir besoin de demander tout le contenu de votre serveur. Le résultat net est un chargement plus rapide du navigateur et une charge de serveur réduite. Des plugins et des extensions de mise en cache existent pour les systèmes de gestion de contenu. Les fournisseurs d’hébergement offrent également généralement des services de mise en cache, soit en prime, soit moyennant des frais supplémentaires.
Réduisez les requêtes HTTP et la minification
Les requêtes HTTP se produisent lorsque les fichiers JavaScript et CSS sont «récupérés» par le navigateur de l’utilisateur. JavaScript et CSS ajoutent des fonctionnalités et un formatage aux sites Web, ce qui est excellent, mais ils ralentissent également les sites Web, alors utilisez-les avec parcimonie. Il existe également un processus appelé minification, ce qui implique de supprimer tout ce qui n’est pas nécessaire au chargement de votre page et qui est inclus dans vos fichiers HTML, CSS et JavaScript. Cela peut inclure un espace blanc excessif dans les fichiers de code, de nouvelles lignes et des commentaires de code excessifs. Cela ne veut pas dire que vous ne devriez pas encore ajouter de commentaires à votre code – vous devriez absolument – mais soyez concis.
Si vous exécutez un site Web basé sur un CMS ou un site Web de commerce électronique basé sur un cadre de développement Web, assurez-vous d’éliminer tous les plugins et extensions inutiles ou inutilisés qui pourraient également ralentir le chargement de votre site Web. Ces plugins obsolètes, inutilisés et inutiles vous laissent également ouvert au piratage et à l’exploitation, car, au fil du temps, les pirates apprennent à trouver des trous dans ces plugins tiers et peuvent les utiliser pour accéder à votre site Web ou laisser du code malveillant.
Si vous comptez sur des polices Web, sachez qu’il s’agit également d’une forme de requêtes HTTP. Une façon d’utiliser les polices Web sans nuire aux performances de votre site Web est de vous assurer que vous n’utilisez que les styles nécessaires pour votre site et non pour toute la famille de polices. Essayez également de ne pas utiliser trop de polices Web.
Corriger les pages cassées et les 404
Les pages cassées sur un site Web causent beaucoup de problèmes. Premièrement, les utilisateurs sont frustrés et perdent confiance lorsqu’ils rencontrent une page qui est cassée ou qui n’existe plus. Google fronce également les sourcils sur les pages cassées et les 404, ce qui peut affecter le classement d’une page dans les SERPs. De plus, même si ces pages n’existent plus ou sont interrompues, elles génèrent toujours une demande au serveur et peuvent donc contribuer à un site Web à chargement lent, car elles consomment des ressources du serveur. Corrigez et supprimez toutes les pages endommagées et vérifiez régulièrement votre site Web pour les trouver.
Si vous utilisez des redirections sur vos sites Web, essayez de limiter leur nombre. Utilisez-les définitivement, mais méfiez-vous des chaînes de redirection et des boucles de redirection, car elles peuvent, encore une fois, faire plus de requêtes à partir du serveur.
Blocage de rendu et chargement différé
Le contenu bloquant le rendu fait référence au contenu chargé avant que le navigateur ne puisse charger le reste d’une page Web. Le HTML en est un exemple – nécessaire, bien sûr. Ce que vous voulez rechercher, c’est un contenu bloquant le rendu qui n’est pas nécessaire ou critique pour la page. Si vous avez JavaScript ou CSS qui n’est pas nécessaire, pensez à le déplacer vers le bas de la page ou le pied de page. Cela n’accélérera pas techniquement le chargement de votre site, mais cela le rendra apparaître pour charger plus rapidement.
En effet, l’utilisateur ne peut pas voir le JavaScript ou le CSS, même s’il doit attendre son chargement. Les éléments qu’il pourrait bloquer, cependant, pourraient inclure du texte, des images, des vidéos, etc. En déplaçant JavaScript et CSS non essentiels au bas de la page, il priorise les éléments visibles, donnant l’illusion d’un chargement rapide de la page, ce qui peut être crucial pour garder les utilisateurs intéressés par votre contenu et réduire les rebonds.
Ceci est particulièrement important pour les versions mobiles des sites.
Le Lazy Loading est un processus de réflexion similaire, lié uniquement à l’application du même principe aux images. Toutes les images sans importance peuvent être reléguées au chargement lorsqu’elles apparaissent dans la vue de l’utilisateur de certains biens immobiliers du site Web. Si votre site Web est construit sur un CMS, il existe des plugins et des extensions qui peuvent aider au chargement paresseux.
Surveiller les performances du site Web
Vous ne saurez jamais s’il y a un problème avec votre site Web à moins que vous ne le testiez activement et fréquemment. Il ne suffit pas de le visiter dans votre navigateur Web, car d’autres problèmes non liés peuvent déterminer si une page se charge lentement sur votre ordinateur ou non. Il existe des outils disponibles pour vous aider non seulement à indiquer la vitesse de chargement des pages de votre site et des pages individuelles de votre site, mais également des outils de développement Web qui peuvent vous indiquer si des problèmes existent sur votre site Web.
Analyse de la vitesse des pages de Google est juste un tel outil. Il vous permet de connaître le temps de chargement de votre page pour les versions mobiles et de bureau de votre site Web. Il décompose une liste de suggestions et le temps que votre site pourrait gagner si vous implémentiez ces optimisations de vitesse de site Web. Pingdom et GTmetrix proposent également des outils de test d’optimisation de la vitesse du site Web.
— to www.htmlgoodies.com
