- Vitaux Web de base
- Les trois indicateurs vitaux Web de base
- Performances mobiles par rapport aux ordinateurs de bureau
- Scores expliqués
- La plus grande peinture riche en contenu
- Premier délai d’entrée
- Décalage cumulatif de la disposition
- Gagnants et moins que gagnants
- Lire la suite
HTTP Archive (site frère d’Archive.org alias Wayback Machine) a publié des statistiques réelles sur les systèmes de gestion de contenu (CMS) qui ont obtenu les meilleurs scores Core Web Vitals. Les résultats montrent que s’il y avait un gagnant clair, les résultats montrent que les performances étaient mitigées entre tous.
Le défi HTTP Archive correspondait à WordPress par rapport à Drupal, Joomla, Squarespace et Wix.
Ces cinq systèmes ont été choisis en fonction de leur statut parmi les cinq systèmes de gestion de contenu les plus populaires.
Vitaux Web de base
Core Web Vitals se compose de trois mesures qui, ensemble, tentent de fournir un instantané de l’expérience utilisateur au niveau de la page. Les trois métriques Core Web Vitals mesurent le temps qu’un visiteur du site doit attendre jusqu’à ce qu’il puisse voir la page et commencer à l’utiliser.
Les trois indicateurs vitaux Web de base
- La plus grande peinture de contenu (LCP) – Mesure le moment où le contenu principal a été téléchargé, visible et utile pour le visiteur du site.
- Délai de première entrée – Combien de temps un utilisateur doit attendre que le site réagisse lorsqu’il interagit avec un élément de page Web comme un lien.
- Décalage cumulatif de la mise en page – Mesure la durée pendant laquelle le contenu cesse de se déplacer et est suffisamment stable pour pouvoir interagir avec succès.
Publicité
Continuer la lecture ci-dessous
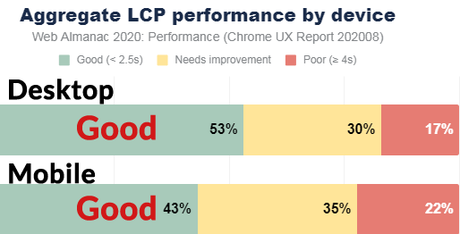
Performances mobiles par rapport aux ordinateurs de bureau
En général, les performances des ordinateurs de bureau avaient tendance à être meilleures que celles des appareils mobiles. Cela peut refléter la capacité de l’appareil à afficher une page Web et les différences de réseau Internet entre un ordinateur de bureau et un appareil mobile, où un appareil mobile peut avoir une expérience plus lente.
Les scores essentiels du Web mobile sont plus importants que les scores des ordinateurs de bureau, car la majorité des visiteurs de pages Web accèdent aux pages Web avec un appareil mobile. C’est la raison pour laquelle Googlge utilisera en mai 2021 les scores mobiles Core Web Vital pour calculer un avantage de classement pour les sites qui ont un score Core Web Vitals de passage.
Les scores de performance du bureau sont importants et ne doivent pas être ignorés. Mais ce sont les scores mobiles Core Web Vitals qui sont les plus critiques et qui comptent le plus.

<img src="https://www.searchenginejournal.com/wp-content/uploads/2021/02/desktop-vs-mobile-core-web-vitals-603654f968387.png" alt="Graphique montrant Core Web Vitals Desktop versus Mobile" />
Scores expliqués
Les scores sont basés sur les visites réelles du site par les utilisateurs sur le navigateur Google Chrome. Ce sont des scores du monde réel.
Publicité
Continuer la lecture ci-dessous
Les scores sont répartis entre les sites de bureau et mobiles. Comme expliqué ci-dessus, les sites pour ordinateurs de bureau ont obtenu des scores plus élevés, mais les scores mobiles importent le plus.
Les scores sont exprimés en pourcentages de sites Web qui ont obtenu un score satisfaisant pour cette métrique particulière. Par exemple, un bon score pour la plus grande peinture de contenu est inférieur à 2,5 secondes.
Donc, si un CMS obtient un score de 40%, cela signifie que 40% des sites Web ont un bon score.
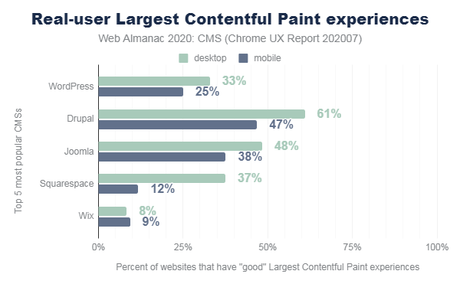
La plus grande peinture riche en contenu
Largest Contentful Paint (LCP) est une métrique qui mesure le moment où une page Web est visible et utile pour un visiteur du site.
Le CMS le mieux classé pour LCP est Drupal. Le CMS le moins bien classé est Wix.
Alors que Drupal était le gagnant, le score LCP mobile Drupal n’était que de 47%. Cela signifie que seulement 47% des sites Web mobiles Drupal offraient aux visiteurs du site une bonne expérience utilisateur en termes de la plus grande peinture de contenu.
Drupal est le gagnant, mais uniquement parce que les autres scores CMS étaient si mauvais.
Ce sont les scores LCP
- Drupal – 47%
- Joomla – 38%
- WordPress – 25%
- Espace carré – 12%
- Wix – 9%

<img src="https://www.searchenginejournal.com/wp-content/uploads/2021/02/lcp-drupal-6036554a90911.png" alt="Scores CMS pour la plus grande peinture riche en contenu" />
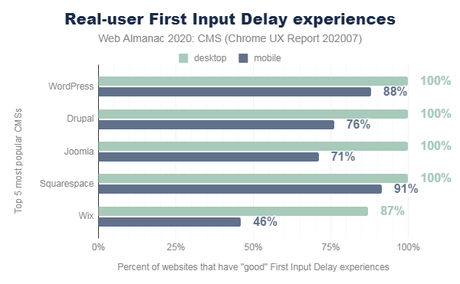
Premier délai d’entrée
Le premier délai d’entrée (FID) mesure le temps qu’il faut entre le moment où un utilisateur interagit avec un site et le moment où le site répond.
Les scores pour le FID étaient très élevés. Squarespace a été le champion avec un score de 91% des sites ayant réussi le test FID.
WordPress était juste derrière à la deuxième place tandis que Wix continuait de s’accrocher à la dernière place.
Voici les classements:
- Espace carré – 91%
- WordPress – 88%
- Drupal – 76%
- Joomla – 71%
- Wix – 46%

<img src="https://www.searchenginejournal.com/wp-content/uploads/2021/02/fid-squarespace-6036558d6ebab.png" alt="Top 5 des classements CMS pour la première métrique de délai d'entrée" />
Décalage cumulatif de la disposition
Le décalage de mise en page cumulatif (CLS) mesure le déplacement des éléments de la page Web tels que les formulaires, les boutons, le texte et les images, etc. Une page Web qui bouge est une mauvaise expérience utilisateur car il est difficile de lire du texte qui glisse de haut en bas / de gauche à droite sur l’écran du téléphone.
Publicité
Continuer la lecture ci-dessous
Le gagnant était encore Drupal, cette fois avec 70% de sites Drupal offrant une expérience CLS de qualité. Wix est arrivé à la troisième place, battant de peu WordPress, mais pas de beaucoup.
Voici les classements pour CLS
- Drupal – 70%
- Joomla – 63%
- Wix – 59%
- WordPress – 57%
- Espace carré – 44%
Alors que Drupal et Wix ont peut-être lieu de se réjouir, HTTP Archive leur a tous donné un geste du doigt. Ils ont observé que le score moyen du lot sur mobile était de 59%.
Cela signifie que seulement 59% des sites Web utilisant l’un des cinq meilleurs CMS ont présenté une bonne expérience utilisateur pour Cumulative Layout Shift sur les appareils mobiles.
Voici comment HTTP Archive l’a expliqué:
«Les 5 meilleurs CMS pourraient s’améliorer ici. Seules 50% des pages Web chargées par un des 5 meilleurs CMS ont une «bonne» expérience CLS, ce chiffre passant à 59% sur mobile.
Dans tous les CMS, le score moyen des ordinateurs de bureau est de 59% et le score moyen des mobiles est de 67%. Cela nous montre que tous les CMS ont du travail à faire ici, mais les 5 meilleurs CMS en particulier doivent être améliorés.
Publicité
Continuer la lecture ci-dessous
Gagnants et moins que gagnants
Drupal a pris la première place à deux reprises et Wix a pris la tête en bas à deux reprises. WordPress et Joomla se sont battus quelque part au milieu, ni (relativement) ni (relativement) génial.
Les cinq meilleurs CMS ont obtenu un score décent pour le premier délai d’entrée. Mais ils ont produit des scores pas si bons pour le plus grand contenu de peinture et le décalage de mise en page cumulatif.
Ceci est important car Google fait de Core Web Vitals un facteur de classement.
Même si ce facteur est un facteur de classement mineur, il s’agit toujours d’un facteur de classement, ce qui le rend important car c’est l’un des rares facteurs de classement où il est acceptable d’essayer ouvertement de l’influencer.
Ce qui rend ce facteur de classement difficile, c’est que bon nombre des changements nécessaires pour obtenir un bon score dans Core Web Vitals impliquent des changements dans la façon dont le CMS est codé.
Cela signifie que toute modification visant à améliorer les performances d’un site pour Core Web Vitals devrait idéalement être gérée par les développeurs du CMS et non par les utilisateurs du CMS.
Publicité
Continuer la lecture ci-dessous
Et cela fait des utilisateurs de WordPress, Drupal, etc. moins que des gagnants car les ressources et les compétences nécessaires pour effectuer ces changements ne sont pas à la portée de tous les éditeurs.
Lire la suite
Rapport d’expérience utilisateur Chrome Archive HTTP
Core Web Vitals n’est pas vraiment votre problème?
— to www.searchenginejournal.com
