Comme beaucoup d’autres, j’ai souvent épinglé des onglets de toutes sortes de choses dans mon navigateur. Certains d’entre eux s’y attardent pendant des mois. D’autres depuis des années, je l’avoue honteusement. Parmi les quelques onglets de navigateur liés à Gutenberg que j’ai épinglé depuis fin 2020, l’un d’eux a finalement eu le genre de mouvement que j’attendais. Le bloc Galerie obtenait enfin le refactor indispensable il fallait.
Une galerie est essentiellement un conteneur avec des images imbriquées. Le concept de blocs imbriqués existe et est utilisé depuis longtemps maintenant. Cependant, le bloc principal de la Galerie n’utilise pas cette fonctionnalité. Cela signifie que les utilisateurs n’ont pas accès aux fonctionnalités de bloc d’image existantes.
Vous souhaitez personnaliser le lien pour des images individuelles? Aucun ne peut faire avec le bloc Galerie. Au lieu de cela, les utilisateurs doivent utiliser des colonnes et y déposer des blocs d’images. C’est une partie si fondamentalement brisée de l’expérience utilisateur qu’il n’est pas étonnant que les utilisateurs aient cherché des solutions alternatives en dehors du cœur de WordPress. Et cela pose problème depuis l’introduction des galeries via le système de shortcode de WordPress 2.5.
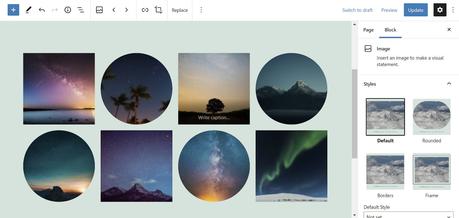
Vous souhaitez alterner les styles pour chaque image de la galerie? Cela a également été traditionnellement impossible. Cependant, lorsque chaque image est un bloc Image, les utilisateurs peuvent alterner entre les styles carré et rond, par exemple.

Les utilisateurs peuvent même utiliser un plugin comme Editor Plus avec ses styles de blocs d’image étendus pour créer une galerie de « blobs d’images » ou les animer individuellement.
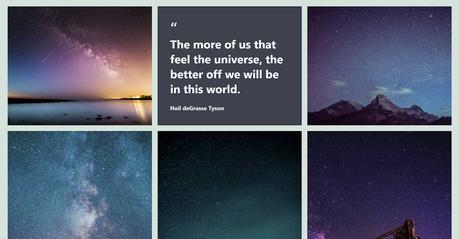
Ce changement pourrait ouvrir certaines possibilités de mise en page où les utilisateurs contrôlent le positionnement de chaque élément dans la grille. Et pourquoi s’arrêter avec des images? Il n’y a aucune raison pour que le noyau ne puisse pas ouvrir le bloc à d’autres types d’imbrication à l’avenir, tels que des vidéos, des citations, etc.

L’inconvénient de cette nouvelle fonctionnalité est qu’elle pourrait nécessiter plus de travail de la part des développeurs qui ont déjà construit au-dessus du bloc Galerie. C’est pourquoi il est fondamental qu’ils testent ce changement dès maintenant.
Les testeurs peuvent voir le changement en passant à la branche refactor galerie via GitHub ou prenez un fichier zip de la construction. Il ajoute une nouvelle option « Gallery Refactor » à l’écran des paramètres expérimentaux de Gutenberg, qui doit être activée.
Seuls les blocs Galerie nouvellement ajoutés utiliseront le nouveau format. Rien n’a changé à ce sujet à première vue. Cependant, en sélectionnant une image individuelle, les utilisateurs peuvent utiliser les paramètres de bloc d’image typiques. Les deux exceptions sont les options d’alignement et de redimensionnement, supprimées car elles briseraient la mise en page. Les nouvelles galeries ne fonctionnent pas encore dans l’éditeur du site.
«Bien que les attentes ne changent en rien en termes de sortie, il s’agit d’un changement assez important au niveau technique pour un bloc très populaire, donc ce serait d’une grande aide de recueillir autant de commentaires de test que possible», écrit Glen Davies dans le message d’annonce.
Cette déclaration pourrait être trompeuse. Il y a des modifications fondamentales et incompatibles vers l’arrière de la sortie de balisage avec la nouvelle implémentation.
Dans les itérations précédentes de la galerie, il y avait un conteneur wrapper (<div>) et une liste non ordonnée (<ul>) d’images. La modification proposée supprimerait entièrement la liste, supprimant les blocs Image en tant qu’enfants directs de l’élément conteneur. Cela cassera les styles de thème personnalisés et potentiellement l’intégration de plugins.
Sur le plan technique, je ne vois pas la nécessité de modifier les galeries de balisage externes. Seule la partie image de l’équation doit changer. Si cela est dû à des limitations avec le InnerBlocks système (fonctionnalité de blocs imbriqués), peut-être n’est-il pas assez robuste pour répondre aux besoins des développeurs.
Avec les changements continus du balisage et du CSS dans le système de blocs de base, le codage de l’intégralité du CSS d’un site à partir de zéro appartient probablement au passé. Ce n’est pas le premier cas d’une telle casse et sera sans aucun doute le dernier, une rareté dans l’ère pré-blocage. Le meilleur plan d’action pour les auteurs de thèmes est de laisser les styles de base en place et de les étendre, même si cela signifie une certaine surcharge pour les chargements de page. Ce n’est pas un plan infaillible, mais il allège le fardeau.
Dans l’ensemble, je salue l’amélioration du bloc Galerie, même si elle casse certaines choses. Cela ouvre potentiellement un monde de possibilités et est nécessaire si le projet veut un jour fournir aux utilisateurs finaux autre chose que des fonctionnalités super basiques.
Comme ça:
Aimer Chargement…
