Hier, la version 10.2 du Le plugin WordPress Gutenberg débarqué. Les utilisateurs peuvent désormais ajouter un bloc d’espacement entre les éléments de navigation, classer les parties de modèle personnalisé et choisir entre les modèles lors de l’insertion du bloc de requête.
L’expérience utilisateur continue de s’améliorer dans certains domaines. Le bloc Média et texte, l’un des rares retards, peut désormais être transformé en colonnes. La transformation se traduit par deux colonnes avec le média et le texte séparés. Il s’agit cependant d’une transformation à sens unique. C’est une amélioration nécessaire pour les utilisateurs qui écrivent leur colonne de texte pour se rendre compte qu’ils ne peuvent ajouter que des médias téléchargés au lieu de quelque chose comme une intégration YouTube au bloc Médias et texte. Passer rapidement à Colonnes résout le problème.
L’invite « Commencer à écrire ou taper / choisir un bloc » uniquement apparaît pour le premier paragraphe vide quand il y a des paragraphes suivants. C’est un changement insignifiant, mais il a supprimé une gêne mineure.
L’équipe de développement a corrigé 30 bogues pour Gutenberg 10.2. Ils ont également continué à améliorer les fonctionnalités expérimentales telles que l’éditeur de site, les styles globaux et les menus de navigation basés sur des blocs. L’édition complète du site se prépare, mais il faudra encore un certain temps avant de savoir si elle sera prête à être incluse dans WordPress 5.8.
Au moment où j’écris ce post, je le fais également dans un éditeur cassé. Gutenberg 10.2, encore une fois, a changé son balisage ou son CSS, ce qui signifie que je vais devoir faire quelques recherches pour savoir pourquoi tous nos paragraphes sont mal alignés dans l’éditeur. Mais, c’est un travail pour demain. Cela devrait être un correctif spécifique au thème et un problème isolé.
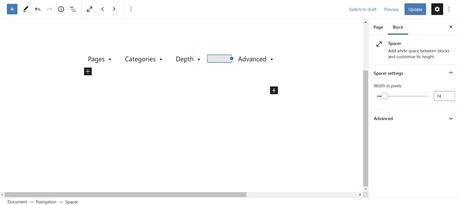
Imbrication de blocs d’espacement dans les listes de navigation

Dans l’une des pires idées que le projet Gutenberg nous a apportées, les utilisateurs peuvent désormais insérer des blocs d’espacement entre les éléments du bloc de navigation horizontal. Et ils peuvent augmenter ou diminuer l’espace en pixels. L’idée d’espacement n’est pas mauvaise en soi, mais la solution utilisée l’est.
Autant que je sache, le <div> tag n’est pas autorisé en tant qu’enfant direct de <ul>. C’est là où <li> les éléments disparaissent. C’est peut-être mon éducation HTML à l’ancienne, mais il ne me semble pas juste de mettre d’autres choses dans le mélange. Les éléments de liste sont les enfants des listes.
Heureusement, il existe des solutions pour ce type d’espacement horizontal qui sont à la disposition des concepteurs Web depuis des décennies: la marge et le rembourrage.
Le bloc Spacer ne s’est jamais senti bien depuis son introduction dans Gutenberg. J’ai toujours supposé que c’était une solution provisoire malheureuse pour l’espacement vertical jusqu’à ce que nous ayons les bonnes options de marge et de bloc de rembourrage. Je n’aurais jamais imaginé que nous trouverions des moyens nouveaux et inventifs de l’utiliser pour souiller le balisage d’un site.
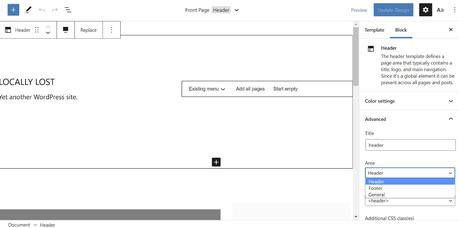
Catégories de pièces de modèle

Les utilisateurs peuvent maintenant enregistrer les composants du modèle dans une catégorie spécifique ou «zone», comme on les appelle dans l’interface utilisateur de l’éditeur de site. Dans Gutenberg 10.1, l’équipe de développement a introduit un nouveau système de catégorisation pour les auteurs de thèmes qui place automatiquement les parties du modèle dans les catégories En-tête, Pied de page, Barre latérale ou Général. Le même système est désormais ouvert pour les pièces de modèle créées par l’utilisateur.
Lors de l’enregistrement d’une partie de modèle via l’éditeur de site, les utilisateurs doivent ouvrir l’onglet de bloc «Avancé». Il existe une nouvelle option «Zone». La catégorie Barre latérale est manquante dans cette version. Néanmoins, c’est une étape bienvenue vers la gestion des pièces de modèle.
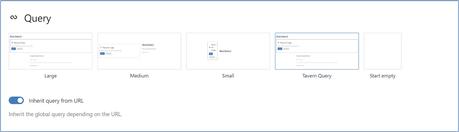
Modèles de bloc de requête

Le bloc Requête est au cœur de l’édition complète du site. Ce sera finalement l’un des principaux composants avec lesquels les développeurs et les utilisateurs interagiront lors de la création de sites.
L’équipe de développement a introduit un nouveau concept pour les utilisateurs finaux lors de la première insertion du bloc de requête. Dans le passé, les utilisateurs ont vu plusieurs variantes de bloc. Maintenant, ils peuvent choisir entre des motifs qui sont spécifiques au bloc.
Hors de la boîte, il existe des motifs grands, moyens et petits. Les utilisateurs peuvent également choisir de partir d’une ardoise vierge.
Pour les développeurs, cette modification introduit des modèles étendus. Il s’agit d’une nouvelle couche de l’API Block Patterns qui devrait offrir une tonne de flexibilité à long terme. Bien que la fonctionnalité ne fonctionne qu’avec le bloc de requête pour le moment, les auteurs de thèmes et de plugins pourraient créer des mises en page prédéfinies pour les blocs parmi lesquels les utilisateurs pourront choisir à l’avenir.
Imaginez avoir plusieurs styles différents de boucles de publication que vous souhaitez offrir à vos utilisateurs. Avec quelques lignes de code, vous pouvez enregistrer chacun d’entre eux en tant que modèles de requête sélectionnables.
La nouvelle partie de l’API ajoute un scope argument qui ressemble à:
'scope' => [
'inserter' => false, // Whether to show in the main block inserter.
'block' => [ 'core/query' ] // The container block for the pattern.
]Ceci est encore au stade expérimental, donc les choses pourraient changer au fur et à mesure du développement de la fonctionnalité.
En suivant l’exemple principal, j’ai créé un modèle de requête rapide avec le code suivant:
add_action( 'init', function() {
register_block_pattern(
'tavern-query',
[
'title' => 'Tavern Query',
'scope' => [
'inserter' => false,
'block' => [ 'core/query' ],
],
'content' =>
'<!-- wp:post-title {"isLink":true} /-->
<!-- wp:post-featured-image {"isLink":true,"align":"wide"} /-->
<!-- wp:post-excerpt /-->
<!-- wp:separator -->
<hr class="wp-block-separator"/>
<!-- /wp:separator -->
<!-- wp:post-date /-->'
]
);
} );Comme ça:
Aimer Chargement…
