

Alors que nous passons beaucoup de temps à nous concentrer sur l'optimisation des mots clés, l'expérience mobile et les backlinks, Google accorde beaucoup d'attention à l'expérience sur la page. C'est pourquoi ils ont déployé un nouvel ensemble de signaux appelés Core Web Vitals.
Ces signaux prendront en compte la vitesse de chargement, la réactivité et la stabilité visuelle des pages d'un site Web.
Dans ce guide, je vais vous expliquer ce que sont Core Web Vitals et vous aider à comprendre comment cela pourrait avoir un impact sur votre classement.
Core Web Vitals: que sont-ils et pourquoi devriez-vous vous en soucier?
Est-ce simplement une autre tactique de peur de Google pour nous faire tout réorganiser et devenir nerveux pendant quelques mois?
Je ne pense pas que ce soit le cas; Je pense que cela deviendra un facteur de classement sérieux dans les années à venir - et pour une bonne raison.
La bonne nouvelle est que vous n'aurez peut-être même rien à faire de différent, car vous offrez déjà une expérience sur la page de haute qualité à vos visiteurs.
C'est essentiellement ce que sont les Core Web Vitals. C'est une métrique d'expérience de page de Google pour déterminer le type d'expérience que les visiteurs obtiennent lorsqu'ils arrivent sur votre page.
Par exemple, Google déterminera si votre page se charge assez rapidement pour empêcher les internautes de rebondir. Si ce n'est pas le cas, vous pourriez subir une pénalité dans le classement et être remplacé par un site Web qui se charge correctement.
Nous avons donc maintenant les facteurs suivants qui déterminent la qualité d'une "expérience de page" sur Google:
- Adapté aux mobiles: La page est optimisée pour la navigation mobile.
- Navigation sûre: La page ne contient aucun contenu trompeur ni logiciel malveillant.
- HTTPS: Vous diffusez la page en HTTPS.
- Aucun intrusif: La page ne contient aucun problème couvrant le contenu principal.
- Vitaux Web de base: La page se charge rapidement et se concentre sur les éléments d'interactivité et de stabilité visuelle.
De nombreux sites Web fournissent déjà ces facteurs et si vous en faites partie, vous n'avez pas à vous inquiéter.
Annonce de Google sur le fait que Core Web Vitals devient un facteur de classement
J'ai jeté un coup d'œil au communiqué de presse de Google pour voir s'il y avait quelque chose qui ressortait. Google a annoncé qu'au fil du temps, ils avaient ajouté des facteurs tels que la vitesse de chargement des pages et la convivialité pour les mobiles, mais ils souhaitaient souligner l'importance de l'expérience sur la page.
Ils examinent les changements à venir dans le classement des recherches qui tiennent compte de l'expérience sur la page. Google dit qu'il intégrera ces statistiques d'expérience de page pour la fonctionnalité "Top Stories" sur mobile et supprimera l'exigence AMP.
Google dit également qu'ils fourniront un préavis de six mois avant de le déployer, il semble donc que nous ayons un peu de temps pour y réfléchir et nous mettre sur la bonne voie.
Métriques Web Vitals de base
En tant que propriétaire, développeur ou constructeur de site Web, vous tenez compte d'un million de facteurs différents lors de la création de votre site Web.
Si vous travaillez actuellement sur de nouveaux sites ou effectuez des mises à jour sur des sites existants, vous voudrez garder ces trois facteurs à l'esprit à l'avenir.
Chargement: la plus grande peinture de contenu (LCP)
La plus grande peinture Contentful ou LCP fait référence aux performances de chargement de votre page. Il couvre la vitesse de chargement perçue, ce qui signifie:
Combien de temps faut-il à votre site Web pour commencer à afficher des éléments importants pour l'utilisateur?Voyez-vous en quoi cela diffère de la vitesse de chargement de page normale maintenant?
Il y a une énorme différence ici.Par exemple, il est courant de conserver les informations les plus importantes et le contenu accrocheur au-dessus du pli, n'est-ce pas?
Eh bien, cela ne sert à rien si cela prend six secondes intéressantes "au-dessus du pli" à charger.
Nous voyons cela tout le temps lorsque les sites ont des images ou des vidéos au-dessus du pli. Ils prennent généralement beaucoup d'espace et contiennent des éléments de contexte importants pour le reste du contenu, mais ils sont les derniers à se charger, ce qui laisse un grand espace blanc en haut de l'écran.
Google y prête attention car ils se rendent compte que cela fait rebondir beaucoup de gens.
La référence générale pour Google est de 2,5 secondes. Cela signifie que votre site Web devrait tout afficher dans le premier cadre (au-dessus du pli) en 2,5 secondes.
Gardez à l'esprit que les pages Web s'affichent par étapes. Ainsi, lorsque les derniers éléments du haut de votre page se chargent, ce sera votre LCP. Un LCP lent = des classements et des pénalités inférieurs et un LCP rapide = des classements plus élevés; c'est aussi simple que ça.
Interactivité: premier délai d'entrée (FID)
Le premier délai d'entrée ou FID est la réactivité de votre page Web. Cette métrique mesure le temps entre la première interaction d'un utilisateur avec la page et le moment où le navigateur peut répondre à cette interaction.
Ce Web vital peut sembler un peu complexe, alors décomposons-le.
Supposons que vous remplissiez un formulaire sur un site Web pour demander plus d'informations sur un produit. Vous remplissez le formulaire et cliquez sur Soumettre. Combien de temps faut-il pour que le site Web démarretraiter cette demande?
C'est votre premier délai d'entrée. C'est le délai entre un utilisateur agissant et le site Web se déplaçant réellement sur cette action.
C'est essentiellement une mesure de frustration pour l'utilisateur. Combien de fois avez-vous appuyé sans cesse sur un bouton d'envoi parce que cela prend une éternité?
Il s'agit d'une énorme métrique UX car elle peut également faire la différence entre la capture d'un prospect ou une vente.
Il y a de fortes chances que quelqu'un agisse parce qu'il s'intéresse à tout ce que vous proposez. La dernière chose que vous voulez faire est de les perdre à la ligne d'arrivée.
Stabilité visuelle: décalage de mise en page cumulatif (CLS)
Le décalage de mise en page cumulatif fait référence à la fréquence des changements de mise en page inattendus et à la stabilité visuelle globale d'une page Web.
Celui-ci est simple et j'en ai un exemple parfait.
Avez-vous déjà fait défiler un site Web, vu quelque chose d'intéressant, êtes-vous allé cliquer dessus, mais juste à la dernière seconde, un bouton se charge et vous finissez par cliquer dessus à la place?
Maintenant, vous devez revenir en arrière et trouver à nouveau ce que vous cherchiez et (espérons-le) cliquer sur le bon lien.
Ou, lorsque vous lisez un paragraphe, et que les boutons, les publicités et les vidéos continuent à se charger pendant que vous lisez, ce qui continue de faire défiler le paragraphe dans la page, vous devez donc continuer à faire défiler pour le lire.
Ce sont des signes d'une mauvaise expérience sur la page, et Google prend en compte ces problèmes alors qu'ils s'efforcent de fournir la meilleure expérience aux utilisateurs.
À l'avenir, l'accent est mis sur l'imitation d'une expérience "en personne" en ligne. Alors que de plus en plus de magasins ferment et que le commerce électronique continue de prospérer, il appartient aux propriétaires de magasins / sites de fournir cette expérience en magasin à leurs utilisateurs.
Pour CLS, l'objectif est d'avoir un score le plus proche de zéro possible. Moins les changements de page sont intrusifs et frustrants, mieux c'est.
Les effets de Core Web Vitals sur la stratégie de contenu et le développement Web
Parlons maintenant de la façon d'améliorer les principales fonctionnalités Web Vitals et de l'endroit où vous pouvez obtenir ces informations.
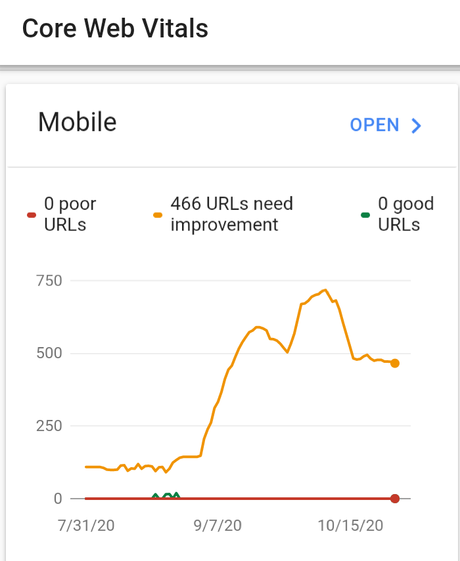
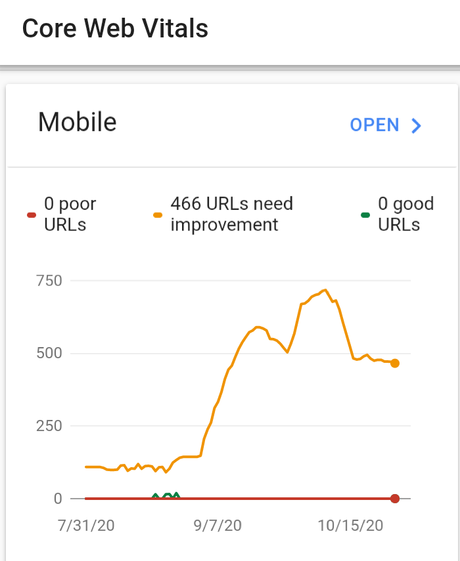
Accédez à votre Google Search Console, où vous verrez que le test de vitesse a été remplacé par "Core Web Vitals".
Lorsque vous cliquez dessus, un rapport pour mobile et un pour ordinateur de bureau s'affichent.
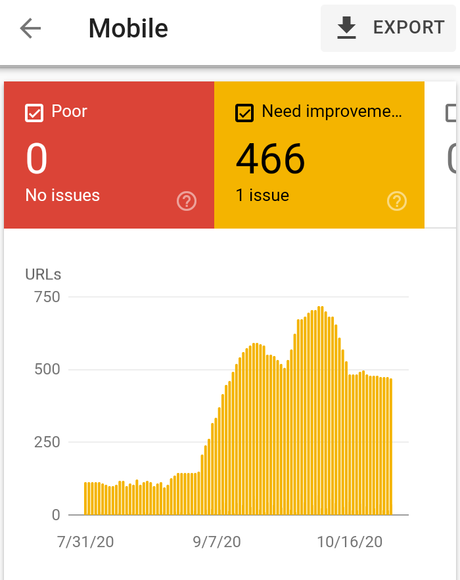
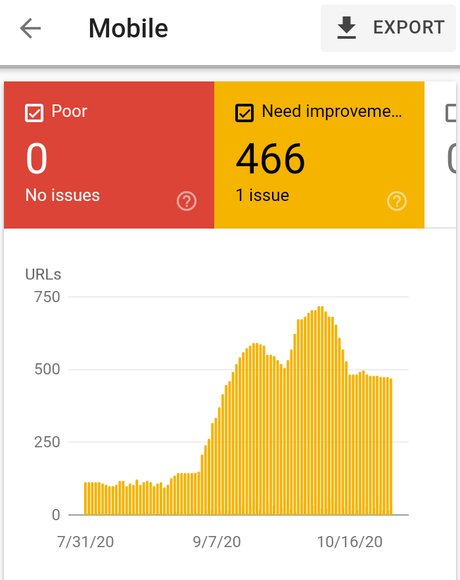
Vous verrez une liste d'URL médiocres, d'URL à améliorer et de bonnes URL.
N'oubliez pas que Google prend en compte les trois éléments dont nous avons discuté précédemment pour déterminer la qualité de l'URL.


Ainsi, si vous avez de nombreuses URL médiocres, cela signifie qu'elles sont lentes à afficher le contenu le plus critique, à traiter les actions et à offrir en permanence une mauvaise expérience en modifiant la mise en page trop fréquemment.


Si l'URL "a besoin d'être améliorée", elle peut avoir une légère combinaison de deux ou trois d'entre eux. Une bonne URL est propre.
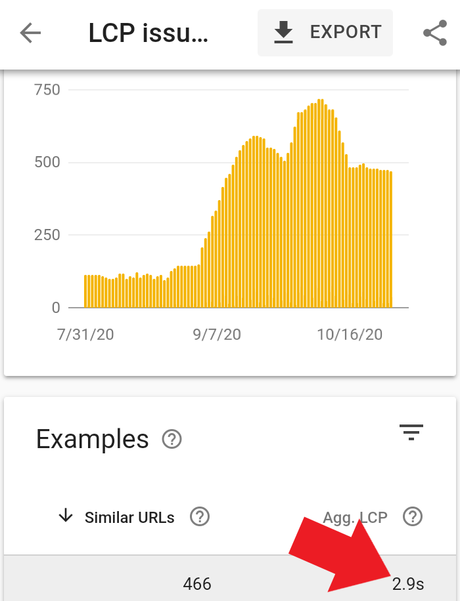
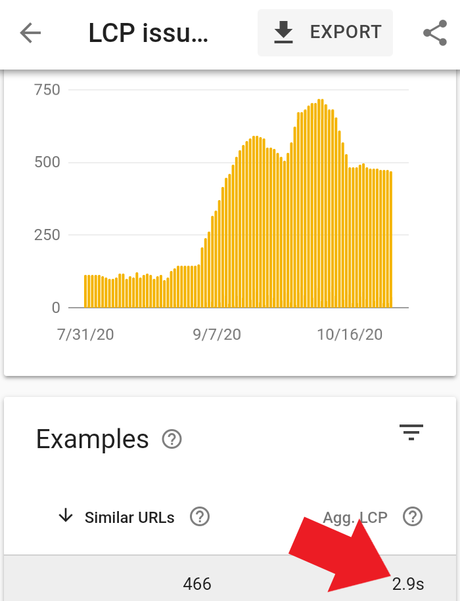
Si vous ouvrez le rapport sur mobile, par exemple, vous verrez une page qui pourrait ressembler à ceci.


C'est un exemple de site Web qui doit être amélioré, et le problème ici est le LCP ou les performances de chargement de page.
L'objectif est de 2,5 secondes sur mobile, et cette URL a un LCP moyen de 2,9 secondes, ce qui montre clairement qu'il y a une marge d'amélioration.
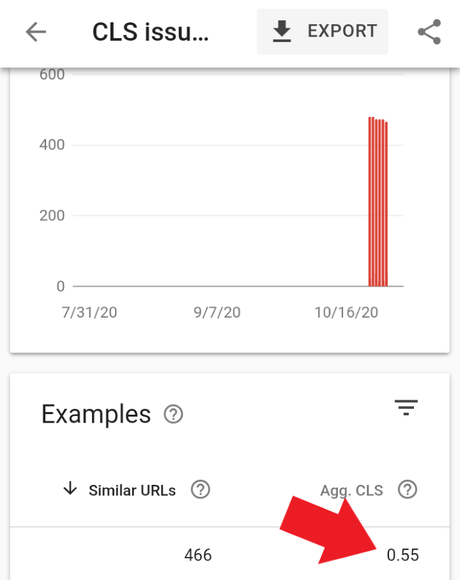
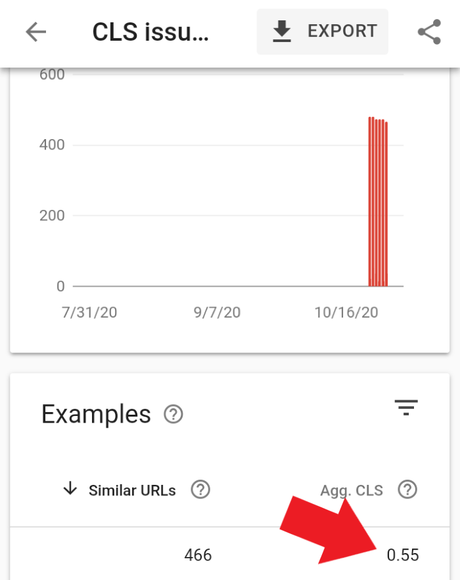
Si nous passons au rapport de bureau, voici quelques exemples d'URL médiocres.
Celui-ci a un problème CLS, ce qui signifie que le site Web se charge d'une manière qui modifie trop souvent la structure physique du site.
L'objectif pour cela est de 0,25, et cette page Web a un CLS de 0,55. Il indique également que 472 URL sont affectées par ce même problème, de sorte que le propriétaire de ce site Web a beaucoup de travail à faire pour résoudre ce problème.


Je suis un grand fan de la transparence de ces rapports, car Google permet de localiser facilement le problème et de le résoudre.
Vous pouvez même cliquer sur le bouton "valider" lorsque vous pensez avoir résolu le problème. Google vérifiera votre progression et mettra à jour le rapport.
Comment suivre les éléments vitaux Web de base de votre site Web
Le suivi de vos Core Vitals est aussi simple que d'accéder à la console de recherche et d'examiner chaque propriété Web au cas par cas. Vous voudrez entrer et jouer avec cela pour voir où vous en êtes.
Comment améliorer Core Web Vitals
Une fois que vous avez récupéré votre rapport, il est temps d'apporter des modifications.
Vous pourrez améliorer le LCP en limitant la quantité de contenu que vous affichez en haut de la page Web aux informations les plus critiques. Si ce n'est pas d'une importance critique pour un problème que le visiteur tente de résoudre, déplacez-le vers le bas de la page.
L'amélioration du FID est simple et il y a quatre problèmes principaux que vous voudrez résoudre:
- Réduisez l'impact du code tiers: Si vous avez un ensemble de processus différents qui se déroulent simultanément, il faudra plus de temps pour que l'action commence à fonctionner.
- Réduisez le temps d'exécution de JavaScript: Envoyez uniquement le code dont vos utilisateurs ont besoin et supprimez tout ce qui est inutile.
- Minimiser le travail du fil principal: Le fil principal fait la majeure partie du travail, vous devez donc réduire la complexité de votre style et de vos mises en page si vous rencontrez ce problème.
- Réduisez le nombre de demandes et réduisez les tailles de transfert: Assurez-vous que vous n'essayez pas de transférer des fichiers volumineux.
L'amélioration de CLS nécessite de prêter attention aux attributs de taille et aux éléments vidéo sur tous les supports. Lorsque vous autorisez la bonne quantité d'espace pour un élément de contenu avant son chargement, vous ne devriez pas subir de changement de page pendant le processus.
Cela permet également de limiter les animations de transformation, car beaucoup d'entre elles déclencheront des changements de disposition, que vous le souhaitiez ou non.
Conclusion
Core Web Vitals et SEO vont de pair, et nous savons tous que nous ne pouvons ignorer aucun facteur de classement unique si nous voulons battre nos concurrents et conserver nos classements.
Savons-nous exactement quel impact les Web Vitals ont sur nos rangs? Non, nous ne le faisons pas. Mais Google accorde beaucoup plus d'attention à l'expérience sur la page.
Votre site Web suit-il les meilleures pratiques pour Core Web Vitals? Faites le nous savoir!
