
Il fut un temps où l’intello à l'école secondaire était le gourou de l'informatique. Maintenant il y a des certifications et des diplômes et toujours de plus en plus d’outils disponibles pour le développement web. Les environnements logiciels, langage de programmation, les Framework, tout un défit pour savoir tout. Les petites choses, comme se rappeler des raccourcis du clavier ou les codes de couleurs et les tables peuvent être frustrant.
C'est là où vient l’importance d’utiliser les antisèches « Cheat Sheets ». Ils sont extrêmement utiles. Si un concepteur ou un développeur web passe beaucoup de temps dans les environnements de développement, l'accès à une feuille d'aide mémoire peut être un outil précieux dans l’optimisation d’effort et du temps.
Les anti-sèches sont partout sur Internet. Cela peut être un problème en soi. Vous risquez de passer un temps fou pour trouver une bonne référence ou un guide fiable. Mais croyez-moi, ça vaut le coup. Lorsque le moment sera venu, vous serez heureux d'avoir cette feuille à portée de main.
Pour gagner du temps, voici une liste de 30 antisèches utiles pour le développement Web.
1. Antisèche visuel pour HTML 5


Une grille visuelle bien spécifié contenant les attributs et toutes les balises HTML. Le fournisseur met à jour la feuille en ajoutant les plus récentes modifications du HTML 5 qui ont tendance à se produire fréquemment.
2. Antisèche HTML 5


Trois feuilles Antisèches puissantes et utiles. Balises, les attributs de gestionnaire d'événement de contenu et une liste qui répertorie la compatibilité du navigateur pour tout, de l'application Web sans être connecté à l'annotation Ruby.
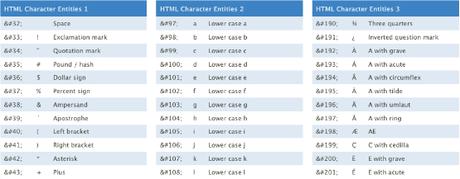
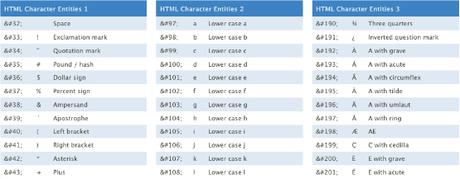
3. Antisèches Entités de caractères HTML


Qui n'a pas brouillés dans les codes de caractères? Celui-ci présente des codes de caractères, des visualisation des caractères ainsi que leurs descriptions. Les caractères qui ne sont pas attribuées au format HTML (ex.:) ont été omis.


Voici une liste des méthodes et des attributs pour contexte de dessin 2D et les éléments canvas avec des illustrations.
5. Référence entité de caractère XHTML


Il faut ajouter ce lien à vos favoris pour en profiter pleinement. Plus de 250 HTML et XHTML entités divisées et codés par couleur. Changez les polices, les filtrer par formes, des opérateurs mathématiques et les caractères internationaux.
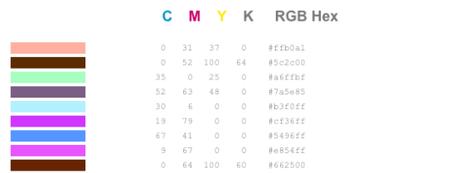
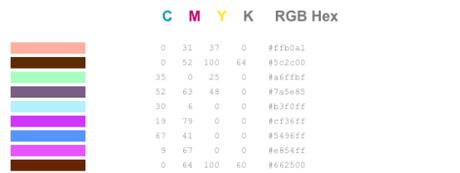
6. Codes de couleur HTML Cheat Sheet


Peu importe la façon dont la technologie change une feuille Antisèche reste toujours pratique
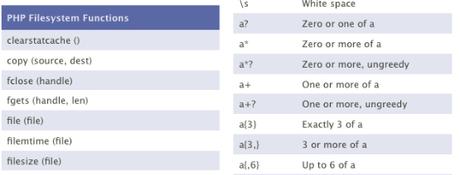
7. Fiche de référence PHP


Il n'est jamais mauvais d'avoir les codes de bases PHP en main. Il n'est pas rare d’avoir la fonction sur le bout de la langue, mais ne pas être capable de s’en rappeler. Cette antiséche vous aidera sans doute
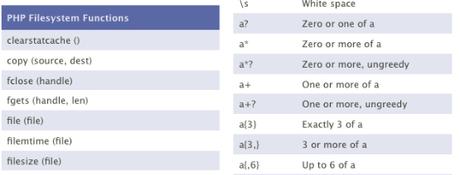
8. PHP CheatSheet Version 2


Les fonctions les plus courantes: les références, les modificateurs de PCRE, expression de guide de syntaxe régulière, et d'autres - comme les ordres d'arguments de fonction.
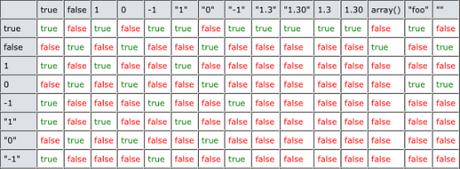
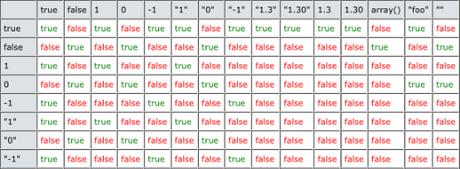
9. Comparaison en PHP Cheat-Sheet


Trois feuilles comparant l'utilisation des différents opérateurs et bien plus encore. Retrouvez les infos sur Empty (), les valeurs spéciales et les comparaisons avec ‘==’ et ‘=== ‘.
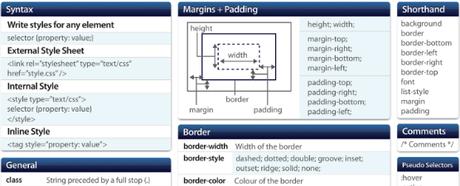
10. Antisèche pour CSS3


Types de sélecteurs, propriétés et valeurs autorisées spécifiques au courant CSS 3 du W3C. Les sections qui suivent tentent de faire correspondre les modules avec ce qui est activement associée à la spécification du W3C.
11. GoSquared CSS


GoSquared utilise web analytics en temps réel qui est un outil puissant dans le marketing Internet et e-commerce. Ces fiches couvrent les options de base et des raccourcis disponibles dans les deux versions de CSS.
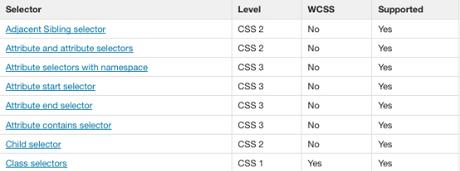
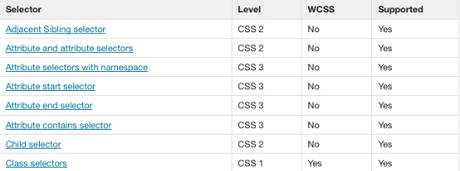
12. Support pour CSS dans Opera 9.5


C'est en fait une source fiable pour tout ce qui a trait au navigateur Opéra. Cette liste est notamment organisée sous forme de catégories comme les sélecteurs et les requêtes des médias. Il énumère également les versions CSS applicables et ce qui est pris en charge dans Opera 9.5.
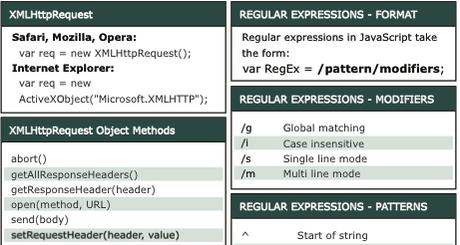
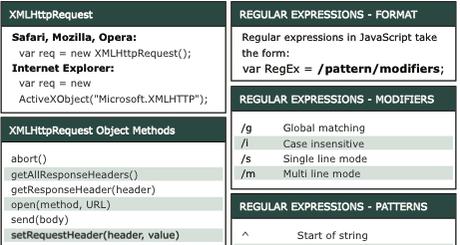
13. Aide mémoire code JavaScript


Fonctions de référence, les expressions régulières, les XMLHttpRequests, les gestionnaires d'événements et beaucoup plus. La multitude de méthodes et fonctions sont réparties dans des sections. Vous en trouverez aussi les méthodes DOM.
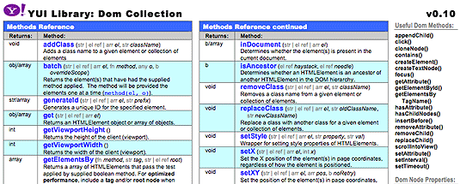
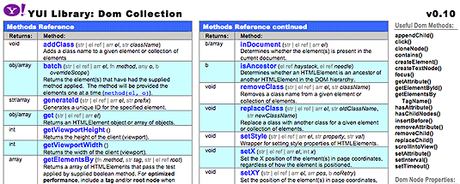
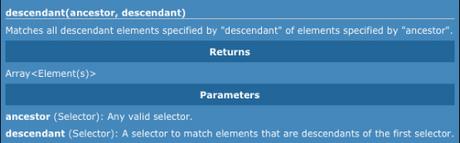
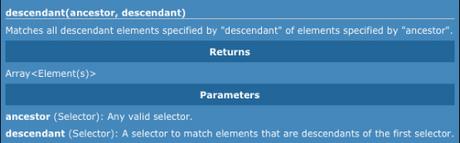
14. Anti-sèche DOM


Le plus couramment utilisé des méthodes DOM en un seul endroit.
15. Antisèche Microformats


Liste de propriété par format, ainsi que chaque format listés dans sa hiérarchie. Microformats composés, des microformats élémentaires et les modèles de conception standard. Il ya aussi un lien vers le marquage.
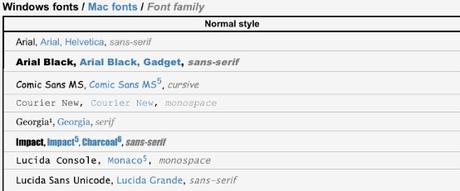
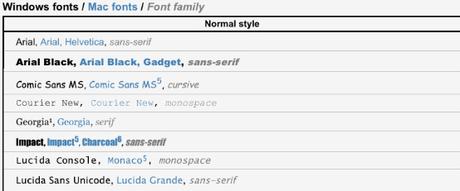
16. Les Polices de caractère les plus utilisés dans Mac Et Windows


Les polices de caractères les plus sécuritaires pour les navigateurs qui fonctionnent à la fois sur Windows et Mac. Certains croient encore que toutes les polices sur leur ordinateur fonctionnent sur les pages ce qui n'est pas le cas.
17. Aide mémoire pour code jQuery


En savoir davantage sur les arguments. Méthode fonctionnalité est clairement définis. Confondre la syntaxe de sélection est aussi présenté et expliqué.
18. Code jQuery Selectors


Couvre tout ce qui a rapport avec les sélecteurs jQuery, y compris les sélecteurs jQuery personnalisés, des conseils de base, ensembles appariés, les sélecteurs CSS, et plus encore.
19. jQuery Visual Map


Il faudra pour cela un petit effort de la part dule développeur ou le concepteur. En utilisant une série de menus, comme base, accéder à un sous-menu de base, comme les filtres de contenu et des formes. Continuez jusqu'à ce que vous trouviez ce que vous cherchez.
20. Antisèches pour Apache


Guide de référence rapide sur Apache. Syntaxe expressive, les commandes, flags, server includes, trucs, astuces et plus encore. n'hésitez pas à utiliser la recherche avancée
